标签:框架 elements 中文名 并且 apple 主机 功能 文本 javascrip
DOM
1.概念起源:
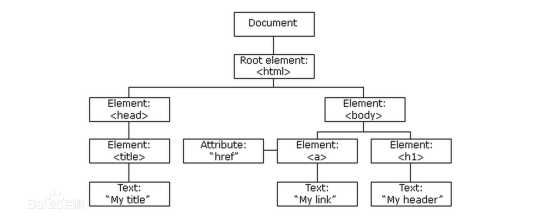
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的历史可以追溯到1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术加入了不少哦专属事务,既有VBScript、ActiveX、以及微软自身的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时酝酿出来的杰作。
2.方法:
通过使用getElementByld()和getElementsByTagName()方法
通过使用一个元素节点的parentNode、firstChild以及lastChild属性
getElementByld()和getElmementsTagName()这两种方法,可查找整个HTML文档中的任何HTML元素。
这两种方法会忽略文档的结构。这两种方法会向你提供任何你所需要的HTML元素,不论他们在文档中所处的位置。
getElementByld()可通过指定的ID来返回元素:
getElementByld()语法
document.getElementByld("ID");注释:getElementByld()无法工作在XML中。在XML文档中,你必须通过拥有类型id的属性来进行搜索,而此类型必须在XMLDTD中进行声明。
getElementsByTagName()方法会使用指定的标签名返回所有的元素(作为一个节点列表),这些元素是你在使用
此方法时所处的元素的后代。
getElementsByTagName() 可被用于任何的 HTML 元素:
getElementsByTagName() 语法
document.getElementsByTagName("标签名称");或者:
document.getElementById(‘ID‘).getElementsByTagName("标签名称");
3.内容:

4.应用:处理可扩展标志语言
DOM即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。DOM树结构精确地描述了HTML文档中标签间的相互关联性。将HTML或XML文档转化为DOM树的过程称为解析(parse)。HTML文档被解析后,转化为DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容。
BOM
1.概念起源:
BOM(Byte Order Mark),字节顺序标记,出现在文本文件头部,Unicode编码标准中用于标识文件是采用哪种格式的编码。
BOM —— Byte Order Mark,中文名译作“字节顺序标记”。在这里找到一段关于 BOM 的说明:
在UCS 编码中有一个叫做 "Zero Width No-Break Space" ,中文译名作“零宽无间断间隔”的字符,它的编码是 FEFF。而 FFFE 在UCS 中是不存在的字符,所以不应该出现在实际传输中。UCS 规范建议我们在传输字节流前,先传输字符 "Zero Width No-Break Space"。这样如果接收者收到 FEFF,就表明这个字节流是 Big-Endian 的;如果收到FFFE,就表明这个字节流是 Little- Endian 的。因此字符 "Zero Width No-Break Space" (“零宽无间断间隔”)又被称作 BOM。
2.方法:
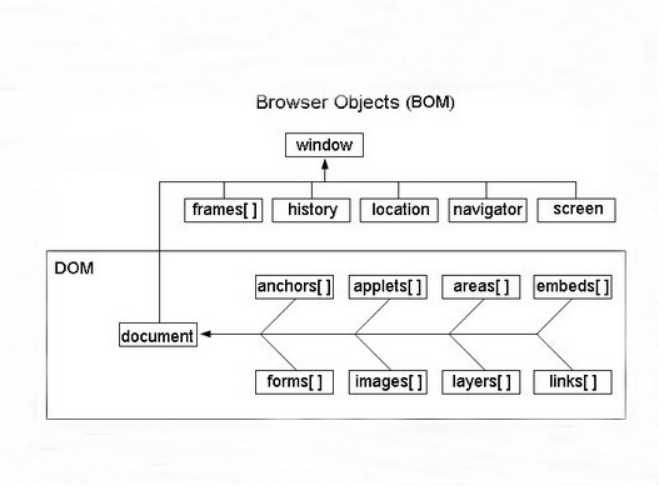
在JavaScript中对象之间并不是独立存在的,对象与对象之间有着层次关系。如Document对象是Window对象的子对象,Window对象是Document对象,它表示整个浏览器窗口。
Document对象
Document对象:该对象代表浏览器窗口中所加载的文档。使用Document对象可以操作文档中的内容。在整个BOM中,只有Document对象是与HTML文档的内容相关的。
Frames数组:该数组代表浏览器窗口中的框架。HTML中允许将一个浏览器窗口分为多个框架,每个框架中可以加载一个HTML文档。在这种框架页中,每一个框架都是Frames数组中的一个元素。而Frames数组中的每一个元素都是一个Window对象。
History对象:该对象代表当前浏览器窗口的浏览历史。通过该对象可以将当前浏览器窗口中的文档前进或后退到某一个已经访问过的URL(统一资源定位符)。
Location对象:该对象代表当前文档的URL。URL分为几个部分,如协议部分、主机部分、端口部分等。使用Location对象可以分别获得这些部分,并且可以通过修改这些部分的值来加载一个新文档。
Navigator对象:该对象是浏览器对象,代表了浏览器的信息。该对象与Window对象不同,Window对象可以用于控制浏览器窗口的一些属性,如浏览器窗口大小、位置等。而Navigator对象包含的是浏览器的信息,如浏览器的名称、版本号等。
Screen对象:该对象代表当前显示器的信息。使用Screen对象可以获得用户显示器的分辨率、可用颜色数量等信息。
3.内容:

4.应用:
BOM是browser object model的缩写,简称浏览器对象模型,它的作用有:
1. 弹出新的浏览器窗口、移动、关闭浏览器窗口及调整窗口大小;
2. 提供WEB浏览器详细信息的导航对象;
3. 提供装载到浏览器中页面的详细信息的定位对象;
4. 提供用户屏幕分辩率详细信息的屏幕对象;
5. 对cookie的支持。
标签:框架 elements 中文名 并且 apple 主机 功能 文本 javascrip
原文地址:https://www.cnblogs.com/hjsn-101ycy/p/10289603.html