标签:white dir ack 写法 around box 游览器 ado elf
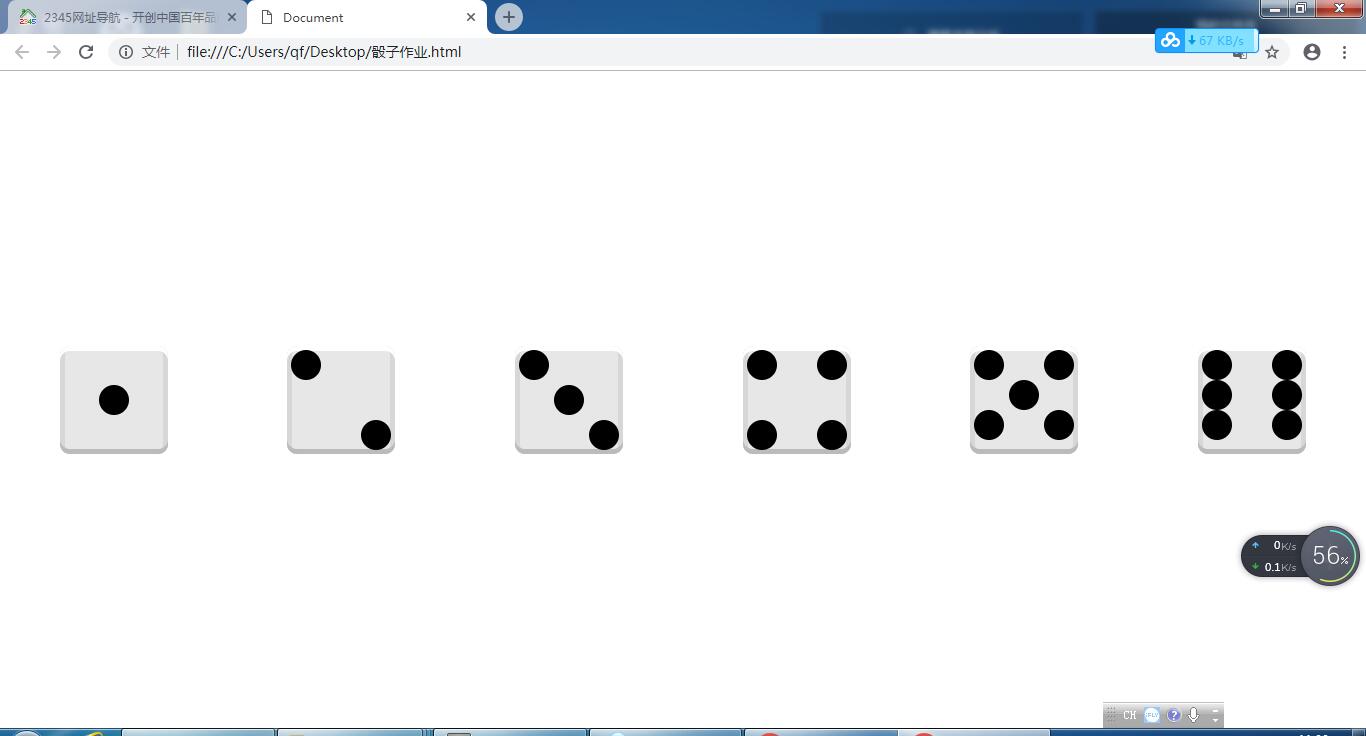
<div>
<span></span>
</div>
<div>
<span></span><span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
</div>
<div>
<article><span></span><span></span></article>
<article><span></span><span></span></article>
</div>
<div>
<article><span></span><span></span></article>
<article><span></span></article>
<article><span></span><span></span></article>
</div>
<div>
<article>
<span></span>
<span></span>
</article>
<article>
<span></span>
<span></span>
</article>
<article>
<span></span>
<span></span>
</article>
</div> body{
display: flex;
justify-content: space-around;
align-items: center;
}
div{
width: 100px;
height: 100px;
background: #e7e7e7;
padding: 4px;
box-shadow: inset 0 5px white, inset 0 -5px #bbb, inset 5px 0 #d7d7d7, inset -5px 0 #d7d7d7;
border-radius: 10px;
} span{
width: 30px;
height: 30px;
background: #000;
border-radius: 15px;
}
div:nth-child(1){
display: flex;
justify-content: center;
align-items: center;
}
div:nth-child(2){
display: flex;
justify-content: space-between;
}
div:nth-child(2) span:nth-child(2){
align-self: flex-end;
}
div:nth-child(3){
display: flex;
justify-content: space-between;
}
div:nth-child(3) span:nth-child(2){
align-self: center;
}
div:nth-child(3) span:nth-child(3){
align-self: flex-end;
}article{
display: flex;
justify-content: space-between;
}div:nth-child(4){
display: flex;
justify-content: space-between;
}
div:nth-child(4) article{
display: flex;
flex-direction: column;
justify-content: space-between;
}div:nth-child(4){
display: flex;
flex-direction: column;
justify-content: space-between;
}div:nth-child(5){
display: flex;
flex-direction: column;
}
div:nth-child(5) article:nth-child(2){
justify-content: center;
}
div:nth-child(6){
display: flex;
flex-direction: column;
}标签:white dir ack 写法 around box 游览器 ado elf
原文地址:https://www.cnblogs.com/web-learning/p/10265137.html