标签:img 使用 移动浏览器 官网 get 开发者 sprite 游戏框架 turn
这两天由于项目的需要,所以简单学了一下phaser框架。
还有一个phaser小站,是中文的网站,但是内容不如英文文档全,大家也可以去看这个网站,需要查阅API时,再去英文网站也可以 :https://www.phaser-china.com
分享一下入门教程:http://club.phaser-china.com/topic/59899a81484a53dd723f422b
demo地址:https://github.com/dreamITGirl/phaser (持续更新中...)
先简单介绍一下pahser。
一、什么是phaser?
Phaser是一款专门用于桌面及移动HTML5 2D游戏开发的开源免费框架,提供JavaScript和TypeScript双重支持,内置游戏对象的物理属性,采用Pixi.js引擎以加快Canvas和WebGL渲染,基于浏览器支持可自由切换。
二、phaser的特点:
快速、免费、易于维护,使用Phaser来开发2D小游戏的优势显而易见。一方面,开发者可以直接通过Koding平台上的VM开发系统进行代码编写及预览。另一方面,也可以在支持Canvas的浏览器中直接安装Phaser来进行游戏开发。
多种支持:JavaScript、TypeScript双重支持、内置游戏对象的物理属性、WebGL、Canvas渲染自由切换、完全支持Web音频、输入:多点触控、键盘、鼠标、MSPointer事件。
兼容性强:除了IE 9+、Firefox、Chrome、Safari及Opera等桌面浏览器之外,Phaser还支持Mobile Chrome(Android 2.2+)及Mobile Safari(iOS 5+)等移动浏览器。使用Phaser进行游戏开发没有任何语言设定。
三、创建游戏和新增场景
1、使用方法

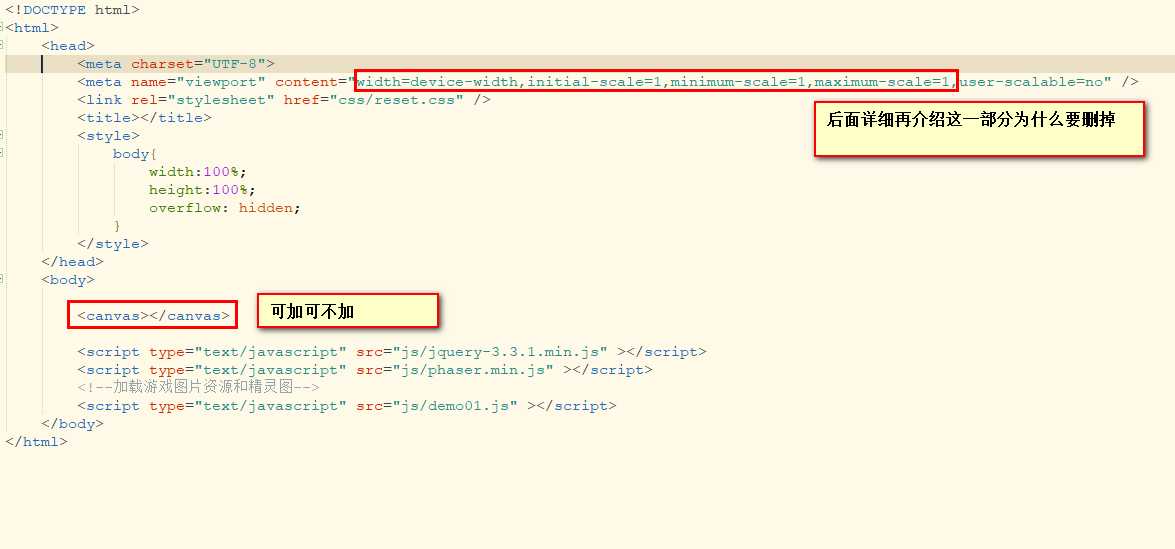
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/reset.css" /> <title></title> <style> body{ width:100%; height:100%; overflow: hidden; } </style> </head> <body> <script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script> <script type="text/javascript" src="js/phaser.min.js" ></script> <!--加载游戏图片资源和精灵图--> <script type="text/javascript" src="js/demo01.js" ></script> </body> </html>
2、创建游戏对象

这个里面有一个问题,如果我页面中没有加1.png中的红框部分的代码,页面会有一个偏移量(当然,偏移量仅在移动端出现)问题页面如下图显示

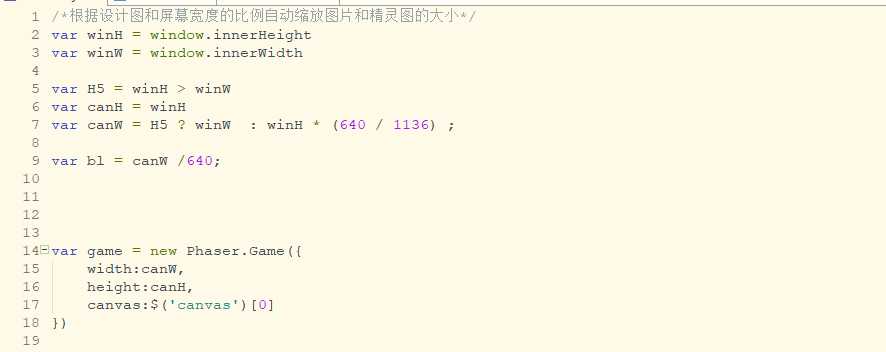
在屏幕的右侧和底部都会有一个黑色的部分,但是canvas的区域也包含这一部分,所以,我们需要根据不同的手机,算一下偏移量,在封装添加图片或者精灵图的时候,计算尺寸中加上偏移量。
这一部分我会在后面的博客中写。本篇不做介绍。
var game = new Phaser.Game({
width:800,//用户自己设置的屏幕宽度,这里以800*600为例
height:600,
canvas:$(‘canvas‘)[0],//由于我在html中添加了<canvas></canvas>标签,而我使用的是webGL的方式。这一行可以不设置
})
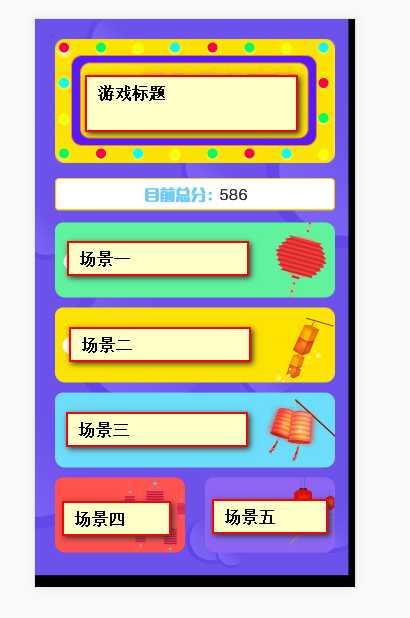
这样基础的game对象我们就创建好了,接下来就是创建场景,我以项目为例,大家可以参考上一个图,可以从图上分析一下,从图上来看我至少需要创建7个场景,分别是Load场景,menu场景,还有图上的5个场景。而在Menu场景中,进入到下面的5个场景的按钮都是可点击的。所以,我们采用了game.States的状态管理
game.States = {} game.States.Load = function (){ } game.States.Menu = function (){ } game.States.Billboard = function (){ } game.States.Rule = function (){ } game.state.add(‘Load‘,game.States.Load) game.state.add(‘Menu‘,game.States.Menu) game.state.add(‘Billboard‘,game.States.Billboard) game.state.add(‘Rule‘,game.States.Rule) game.state.start(‘Load‘)
由于在同一时间,同一页面只能执行一个场景,所以我们在用户一开始进入页面时首先执行Load场景
四、游戏资源的加载添加
这里以加载精灵图和图片为例,加载音频,还有其他的媒体文件大家可以去看文档
//加载图片 this.load.image(key,url);//key代表你为这个图片起的名字,url代表图片的路径 //添加图片 game.add.image(x,y,key);//x表示在该图片在水平方向的偏移量,y表示该图片在垂直方向的偏移量 //加载精灵图 this.load.spritesheet(key,url,size,num)//size代表一大张精灵图中我们用到的这个精灵图的大小,num代表这个大的精灵图中包含几个我们的小的精灵图,num可不写,若不写,插件会自己算 //添加精灵图 game.add.sprite(x,y,key)//这个上面本身是没有事件的,如果使用这种方式添加,后面还是要额外添加该精灵图的点击事件。 //由于需求需要,我把Menu中的添加精灵图的方式换成了添加button的方式 game.add.button(x,y,key,callback,callbackContext,overFrame, outFrame, downFrame, upFrame, group)//callbackContext表示callback执行的上下文,默认是game。
//overFrame, outFrame, downFrame, upFrame,指的是按钮的4种状态,group该精灵图属于哪个组
实例代码:
//封装的全局方法,添加图片
function addImage(x,y,key,w,h){ var IMAGE = game.add.image(x*bl,y*bl,key) IMAGE.width = w*bl; IMAGE.height = h*bl; return IMAGE }
//封装的全局方法,添加精灵图
function addSprite(x,y,key,w,h,callback){ var SPRITE = game.add.button(x*bl,y*bl,key,callback,game,1,0,2) SPRITE.width = w*bl SPRITE.height = h*bl return SPRITE }
使用实例
game.States.Load = function (){
this.init = function(){
this.stage.disableVisibilityChange = true; //当页面失去焦点时动画,倒计时仍继续执行
}
this.preload = function(){
this.load.image(‘bg‘,‘./images/bg.png‘)
this.load.image(‘menu-score‘,‘./images/menu-score.png‘)
this.load.spritesheet(‘menu-logo‘,‘./images/menu-logo.png‘,560,248,4)
this.load.spritesheet(‘menu-one‘,‘./images/menu-one.png‘,560,150,3)
this.load.spritesheet(‘menu-pk‘,‘./images/menu-pk.png‘,560,150,3)
this.load.spritesheet(‘menu-rank‘,‘./images/menu-rank.png‘,560,150,3)
this.load.spritesheet(‘menu-list‘,‘./images/menu-list.png‘,260,150,3)
this.load.spritesheet(‘menu-rule‘,‘./images/menu-rule.png‘,260,150,3)
}
this.create = function(){
this.add.image(0,0,‘bg‘)
addImage(40,40,‘menu-logo‘,560,248).animations.add(‘shark‘).play(10,true)
addImage(40,318,‘menu-score‘,560,65)
addSprite(40,407,‘menu-rank‘,560,150,function(){
console.log(1)
})
}
}
标签:img 使用 移动浏览器 官网 get 开发者 sprite 游戏框架 turn
原文地址:https://www.cnblogs.com/bllx/p/10291465.html