标签:还需 init https 其他 自身 空间 -- 自动 play
?? flex大致分为两类属性:容器属性和项目属性(容器内部项目的属性)。
这里的flex:1就给容器内部项目的设置属性。
示例:
html
<div id="wrap">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>解释:
这里的wrap就是容器,item我们称作项目。
?? 我们还需要知道flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
接下来我们逐一介绍这三个属性:
flex-basis
flex grow属性设置flex容器中的可用空间应分配给该项的大小。示例:css
:root {
background-color: #fff;
--blue: blue;
--bgRepeat: no-repeat;
--bgSize: 100% 100%;
--border: 1px solid #ccc;
--dashedBorder: 1px dashed #eee;
}
#wrap {
display: flex;
flex-direction: row;
margin: 0 auto;
width: 500px;
height: 500px;
border: var(--dashedBorder);
background-color: aquamarine;
}
.item {
height: 50px;
border: var(--border);
background-color: pink;
}
#wrap>div:nth-child(1) {
flex-grow: 1;
}
#wrap>div:nth-child(2) {
flex-grow: 2;
}
#wrap>div:nth-child(3) {
flex-grow: 1;
}html
<div id="wrap">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
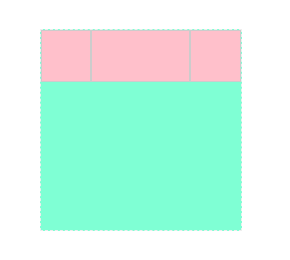
</div>效果:

解释:
从左到右三个红色方块的宽度依次为48.5 + 97 + 48.5 = 194,加上6个边框刚好200。
三个item按照1:2:1的比例占满了容器。
?上面我们并没有给item添加宽度,如果我们给它们加上width会怎么计算呢?
示例:
css
.item {
width: 50px;/* 新增 */
height: 50px;
border: var(--border);
background-color: pink;
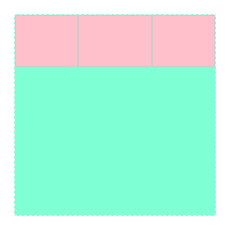
}效果:

解释:
我们通过控制台查看三个
item的宽度从左到右依次是61 + 72 + 61 = 194,加上6个边框刚好200。但是并没有按照我们想要的比例进行。这是为什么呢?我们仔细看定义后知道,我们给wrap设置了width为200px,三个item设置了50px,所以剩余的是50px,剩余的50px按照1:2:1的比例又分别分配给了三个width为50px的item。这个grow真的是很形象了??。
总结一下:
flex-grow定义里所说的可用空间不仅会减去其他元素的尺寸,自身尺寸也会减去计算。
设置项目的收缩比例,如果空间不足,该项目将缩小。
默认值为1。
说明:
设置或检索弹性盒伸缩基准值。
如果所有子元素的基准值之和大于剩余空间,则会根据每项设置的基准值,按比率伸缩剩余空间。
取值:
用长度值来定义宽度,不允许负值。
用百分比来定义宽度,不允许负值。
auto:无特定宽度值,取决于其它属性值。
content:基于内容自动计算宽度。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写。
取值:
如果缩写flex: 0 auto或者flex: initial, 则其计算值为0 1 auto(默认值)。
如果缩写flex: 1, 则其计算值为1 1 0%。
如果缩写flex: auto, 则其计算值为1 1 auto。
如果缩写flex: none, 则其计算值为0 0 auto。
完------??
标签:还需 init https 其他 自身 空间 -- 自动 play
原文地址:https://www.cnblogs.com/guangzan/p/10291885.html