标签:分享 red 业务逻辑 style border 挂载 知识 深圳市 挂载点
需求:学习vue2.0-数据绑定-循环渲染-数据渲染
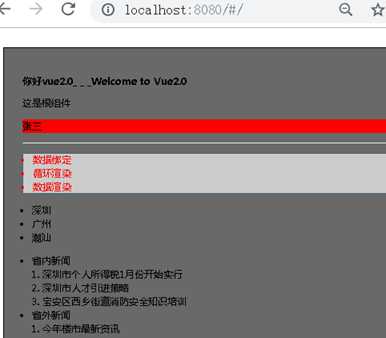
效果展示如下

这里只关注App.vue组件,组件规范分为三部分:
1、模板
只能有一个根节点,在内部扩展编辑
<template>
<!-- vue的模板里面,所有的内容要被一个根节点包含起来 -->
<div id="app">
</div>
</template>
2、挂载点
<script>
export default {
name: ‘App‘, //组件名字,无实际含义
</script>
3、样式
<style>
</style>
4、循环渲染
<li v-for="(item,index) in list" :key="index">
{{ item }}
</li>
5、App.vue组件源码
样式部分可以不操作,这里配置只是为了回顾一下样式基础知识。
<template>
<!-- vue的模板里面,所有的内容要被一个根节点包含起来 -->
<div id="app">
<h2>你好vue2.0_ _ _{{ msg }}</h2>
这是根组件
<br>
<h3>{{ obj.name }}</h3>
<hr>
<ul class="lis1">
<li v-for="(item,index) in list" :key="index">
{{ item }}
</li>
</ul>
<ul>
<li v-for="(item,index) in list1" :key="index">
{{ item.title }}
</li>
</ul>
<ul>
<li v-for="(item,index) in list2" :key="index">
{{ item.cate }}
<ol>
<li v-for="(item,index) in item.list" :key="index">
{{ item.title }}
</li>
</ol>
</li>
</ul>
</div>
</template>
<script>
export default {
name: ‘App‘, //组件名字,无实际含义
data() { //业务逻辑里面定的数据
return {
msg: ‘Welcome to Vue2.0‘,
obj: {
name: "张三"
},
list:[‘数据绑定‘,‘循环渲染‘,‘数据渲染‘],
list1:[
{‘title‘:‘深圳‘},
{‘title‘:‘广州‘},
{‘title‘:‘潮汕‘},
],
list2:[
{
"cate":‘省内新闻‘,
"list":[
{‘title‘:‘深圳市个人所得税1月份开始实行‘},
{‘title‘:‘深圳市人才引进策略‘},
{‘title‘:‘宝安区西乡街道消防安全知识培训‘}
]
},
{
"cate":‘省外新闻‘,
"list":[
{‘title‘:‘今年楼市最新资讯‘},
{‘title‘:‘武汉高校研究生云集‘}
]
}
]
}
}
}
</script>
<style>
#app {
background-color:dimgray;
margin: 2rem;
border: 1px black solid;
padding: 2rem;
}
h3 {
font-family: Arial, Helvetica, sans-serif;
background-color: red;
}
.lis1 {
background-color: #ccc ;
font-size: 1.2rem;
color: red;
border: 1px #42667d solid;
}
</style>
标签:分享 red 业务逻辑 style border 挂载 知识 深圳市 挂载点
原文地址:https://www.cnblogs.com/sunnyyangwang/p/10292337.html