标签:graphic 场景 大写 命令 填充 net ica 矢量图 int
svg简介
Scalable Vector Graphics
可缩放矢量图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
svg知识点
svg如何绘图
svg和cnavas区别
svg如何实现动画效果
svg应用场景
1.图表
2.图标 icon
3.动效
4.矢量图:由点/线/图形(基本图形)
SVG元素
开始
<svg width=“500px” height=“500px”>
</svg>
使用
1. 直线
<line x1="100" y1="100" x2="200" y2="100"></line>
<style> svg{ border:1px solid #000; } line{ stroke:red; } </style> </head> <body> <svg width="500px" height="500px"> <line x1="100" y1="100" x2="200" y2="200"></line> </svg> </body>
2. 矩形
<rect x="50" y="50" width="100" height="100" rx="10"ry="20"></rect> (rx ry 是矩形的圆角 ,不加也可以即没有圆角)
3. 圆形
<circle r="50" cx="220" cy="100"></circle>
4. 椭圆
<ellipse rx="100" ry="50" cx="400" cy="150"></ellipse> (rx 横轴半径 ry 纵轴半径)
5. 折线
<polyline points="60 50, 75 35, 100 50, 125 35, 150 50, 175 35, 190 50"></polyline>
<style> svg{ border:1px solid #000; } </style> </head> <body> <svg width="500px" height="500px"> <polyline points="60 50, 75 35, 100 50, 125 35"></polyline> //默认为填充样式 </svg> </body>
polyline{ fill:transparent; stroke:red; } //设置polyline变折线
6. 多边形
<polygon points="125 125,130 140,120 140"></ polygon> (原理同polyline 区别在于polyline是线 polygon是图形)
7. ?本
<text x="125" y="220">hello,world</text>
样式属性
1.fill 填充
2.stroke 描边
3.stroke-width 线宽
4.stroke-opacity/fill-opacity
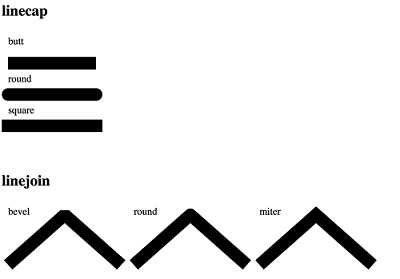
5.stroke-linecap
6.stroke-linejoin

path元素
1. M指令和L指令 (moveTo lineTo)
<path d = "M 10 10 L 20 10" /> (d 路径 )
m指令和l指令
<path d = "m 10 10 l 20 10" />
大写表示绝对定位,小写表示相对定位
绝对坐标和相对坐标 相对于上一个移动距离
2.H和V命令
<path d="M 100 100 H 200 V 200"/>
水平(horizontal lineto)竖直(vertical lineto)方向移动距离
3.Z命令
<path d="M 100 100 H 200 V 200 z"/>
注:闭合 Z不区分大小写
4.圆弧指令
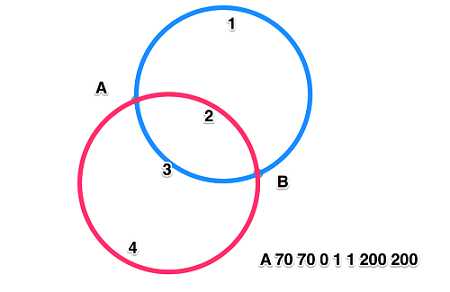
A命令 (elliptical Arc) 七个参数
rx ry x-axis-rotation large-arc-flag sweep-flag x y
? rx ry圆弧的x轴半径和y轴半径
? x-axis-rotation 圆弧相对x轴的旋转角度,默认是顺时针,可以 设置负值
? large-arc-flag 表示圆弧路径是大圆弧还是小圆弧 1大圆弧
? sweep-flag 表示从起点到终点是顺时针还是逆时针,1表示顺 时针,0表示逆时针
? x y 表示终点坐标,绝对或相对
<path d="M 100 100 A 70 120 90 1 1 150 200"></path>

贝塞尔曲线
1. 二次贝塞尔
Q x1 y1, x y
T x y (拓展)

<style> svg{ border:1px solid #000; } path{ fill:transparent; stroke:red; } </style> </head> <body> <svg width="500px" height="500px"> <path d="M 100 100 Q 200 50 300 300 T 350 200"></path> </svg>
标签:graphic 场景 大写 命令 填充 net ica 矢量图 int
原文地址:https://www.cnblogs.com/tianya-guoke/p/10293704.html