标签:lock 示例 file top out 先来 nbsp html dia
什么是选择器。在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围。
基础选择器包括:
顾名思义就是通过标签名来选择元素:
示例:
p {
color: red;
}
将所有的p标签设置字体颜色为红色。
通过元素的ID值选择元素:
示例:
#i1 {
color: red;
}
将id值为i1的元素字体颜色设置为红色。
通过样式类选择元素:
示例:
.c1 {
color: red;
}
将所有样式类含.c1的元素设置字体颜色为红色。
使用*选择所有元素:
* {
color: black;
}

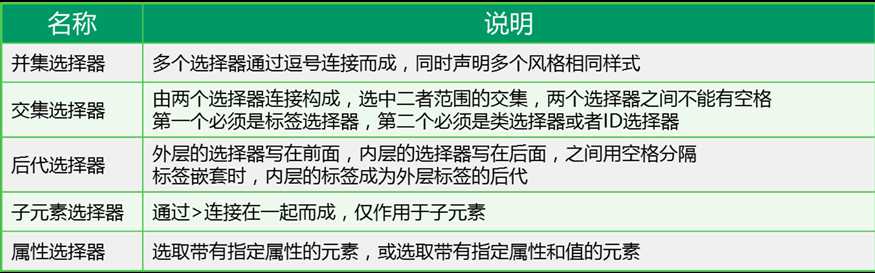
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式:
div p {
color: red;
}
从div的所有后代中找p标签,设置字体颜色为红色。
div>p {
color: red;
}
从div的直接子元素中找到p标签,设置字体颜色为红色。
div+p {
color: red;
}
找到所有紧挨在div后面的第一个p标签,设置字体颜色为红色。
div~p {
color: red;
}
找到所有div标签后面同级的p标签,设置字体颜色为红色。
除了HTML元素的id属性和class属性外,还可以根据HTML元素的特定属性选择元素。
[title] {
color: red;
}
找到所有title属性等于hello的元素:
[title="hello"] {
color: red;
}
找到所有title属性以hello开头的元素:
[title^="hello"] {
color: red;
}
找到所有title属性以hello结尾的元素:
[title$="hello"] {
color: red;
}
找到所有title属性中包含(字符串包含)hello的元素:
[title*="hello"] {
color: red;
}
找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:
[title~="hello"] {
color: red;
}
input[type="text"] {
backgroundcolor: red;
}当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div,p {
color: red;
}
为div标签和p标签统一设置字体为红色的样式。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}常用的几种伪类选择器。
没有访问的超链接a标签样式:
a:link {
color: blue;
}
访问过的超链接a标签样式:
a:visited {
color: gray;
}
鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
鼠标点击瞬间的样式:
a:active {
color: green;
}
input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
hover选择器在网页中非常好用,如果是我鼠标悬浮的是父盒子,想让父盒子的子盒子显示出来,这种效果其实也可以用hover选择器。但是我们要将hover选择器和后代选择器结合起来一起用,下面是个例子,大家copy看效果,瞬间就明白,鼠标悬浮alex上 会显示一张图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{
list-style: none;
}
ul li{
position: relative;
}
ul li img{
display: none;
position: absolute;
top: -16px;
left: 36px;
}
ul li:hover img{
display: block;
}
</style>
</head>
<body>
<ul>
<li>
alex
<img class="original-img" src="https://i8.mifile.cn/b2c-mimall-media/4f036ae4d45002b2a6fb6756cedebf02.png" >
</li>
</ul>
</body>
</html>介绍常用的伪元素。
用于为文本的首字母设置特殊样式。
例如:
p:first-letter {
font-size: 48px;
}
用于在元素的内容前面插入新内容。
例如:
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。
用于在元素的内容后面插入新内容。
例如:
p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的?。
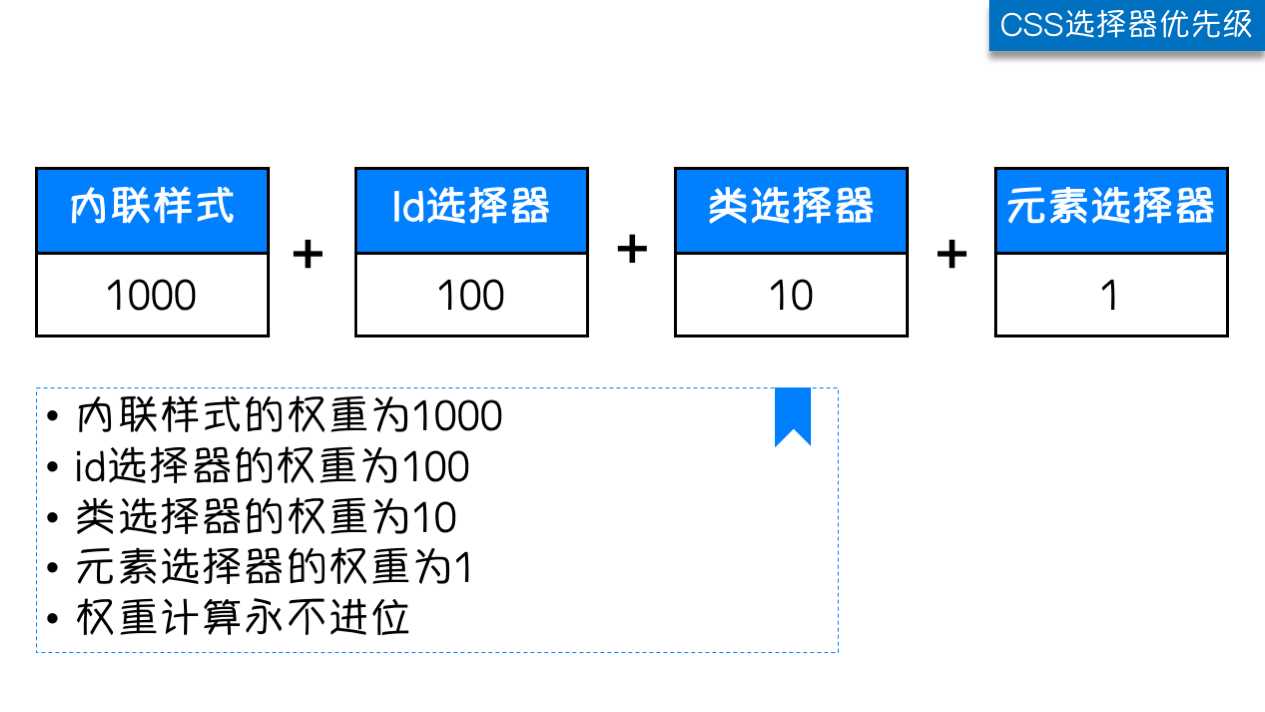
我们现在已经学过了很多的选择器,也就是说我们有很多种方法从HTML中找到某个元素,那么就会有一个问题:如果我通过不用的选择器找到了相同的一个元素,并且设置了不同的样式,那么浏览器究竟应该按照哪一个样式渲染呢?也就是不同的选择器它们的优先级是怎样的呢?
是先来后到呢还是后来居上呢?统统不是,它是按照下面的选择器的权重规则来决定的。

注意:
还有一种不讲道理的!import方式来强制让样式生效,但是不推荐使用。因为大量使用!import的代码是无法维护的。
标签:lock 示例 file top out 先来 nbsp html dia
原文地址:https://www.cnblogs.com/fantsaymwq/p/10293783.html