标签:tar 重装 HERE 点绑定 gedit 链接 tco services 端口冲突
东搞搞,西搞搞,乱搞搞,瞎搞搞,又搞到了深夜。
经过了几波隔壁青年男女“打架”的声势,现在,夜已经很安静了。深夜的安静,仿佛是很多攻城狮所求,很适合学点东西,很适合coding。
刚从马某家买了个服务器不久,发现老被黑,被装了几次挖矿。于是乎,重装了系统。顺便也分享一下一波常规操作。
以下分享内容会有很多截图(41张图)。
下面就开始从服务器重装系统之后开始分享吧,重装系统,这个就比较简单,跳过了。
重装系统,之后,原来的远程桌面暂时登录不了了,我们先以浏览器 VNC 方式登录。

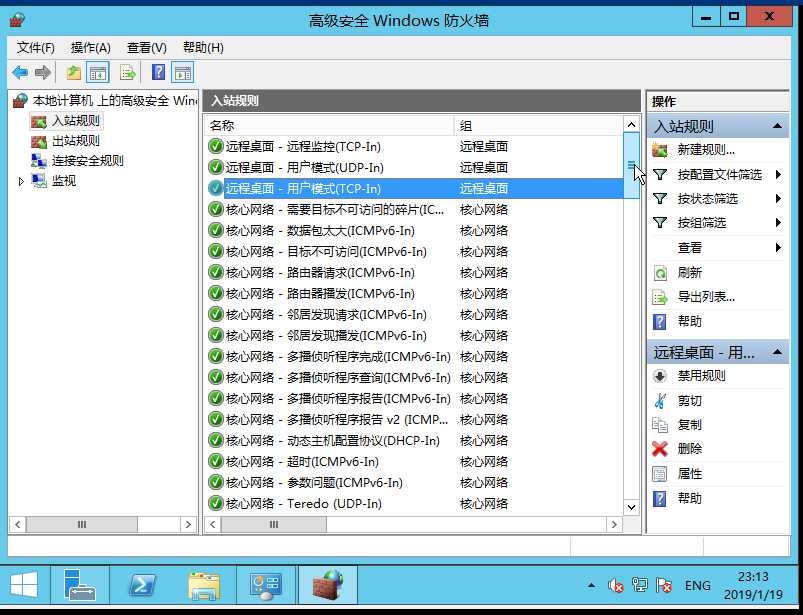
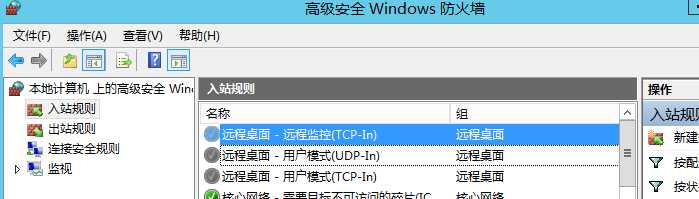
在服务器上,我们先检查一下防火墙


我们看到了入站规则中,远程桌面启用着,且使用了默认的3389端口。
一般来说,开启了远程桌面,默认的端口就是3389了。
这个端口是对服务器来说是相当危险的,一些黑客会经常的扫描这个端口,黑到了登录我们服务器的入口,然后做一些让人感到不舒适的骚操作。
so,我们要封死这个端口!
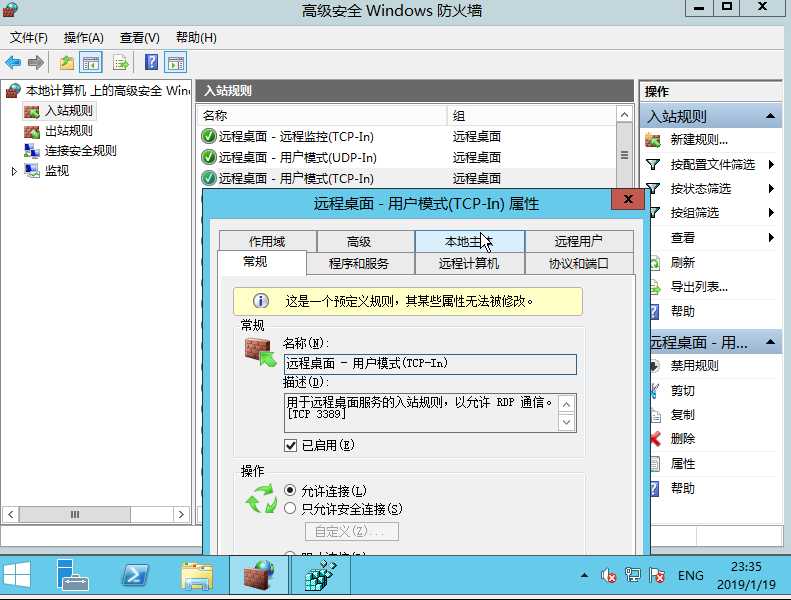
首先,我们果断禁用以上三个“远程桌面”入站规则。
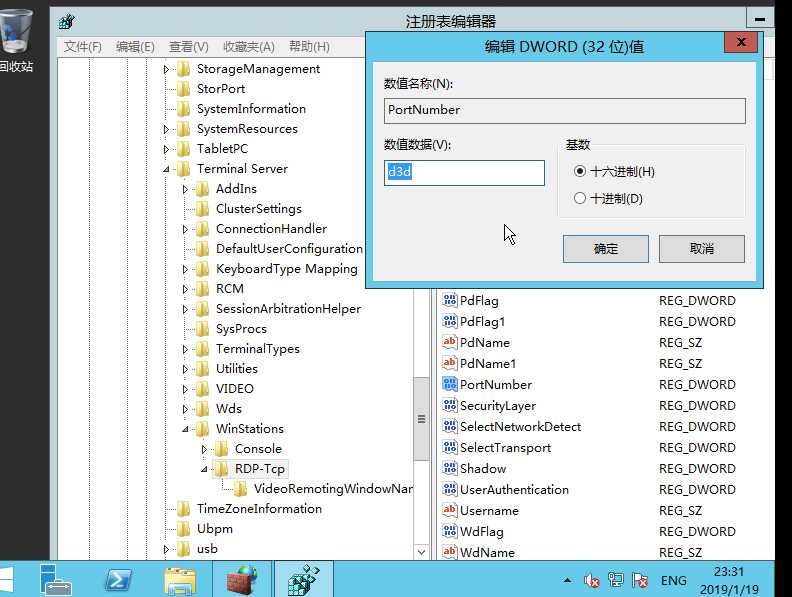
然后,我们修改远程桌面登录的端口,change the port number,这个是需要在注册表中修改的,
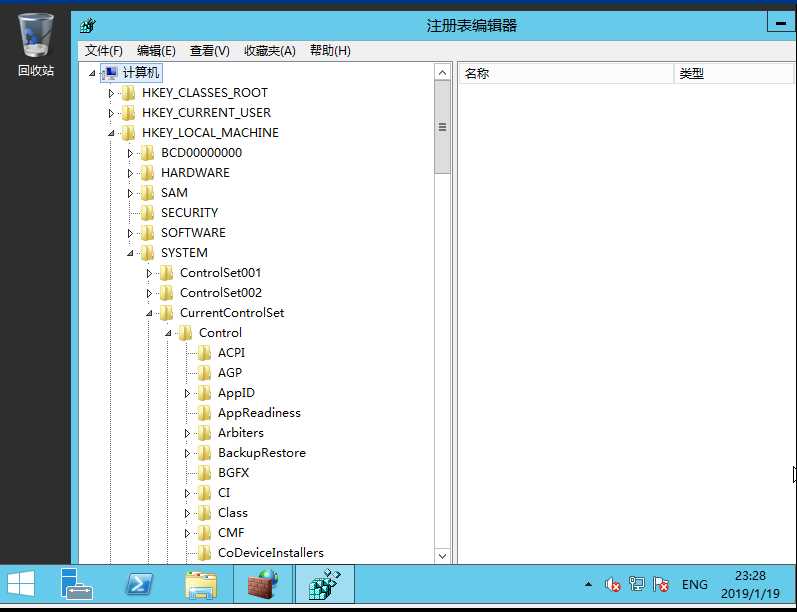
快捷键:Ctrl + R, 输入 regedit
在注册表中,我们依次找到以下两个路径:
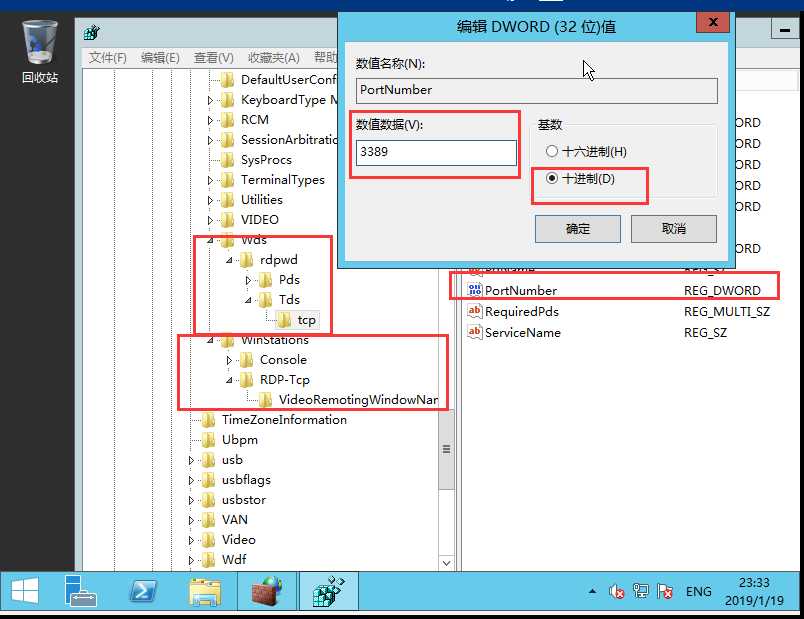
1、[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Tenninal Server\WinStations\RDP-Tcp]
2、[HKEY_LOCAL_MACHINE\SYSTEM \CurrentControlSet\Control\Terminal Server\Wds\rdpwd\Tds\tcp]
分别修改其中的:PortNumber
PortNumber,默认是3389,我们可以改为其他的端口,不与已使用、一般固定使用、常使用的端口冲突就OK。
当然,我们说的 3389 是指十进制的数字,这个要注意一下,别看错了。



修改好了远程桌面登录端口,我们也要记得在某马的服务器控制台上设置访问端口规则。
完了,这时候,运行远程桌面登录(mstsc),发现连接不到服务器的。
当然啦,因为我们在服务器防火墙中禁用了默认的远程桌面入站规则,修改了远程桌面登录端口之后,我们还没有允许修改的端口可以由外部访问。
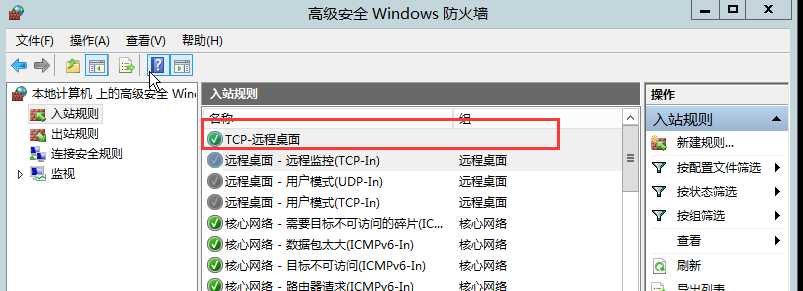
现在,我们去防火墙里设置一下


我们创建了一个入站规则,访问端口为我们刚修改的远程桌面登录端口。
具体的创建就省略了,记得指定刚才所修改的端口。
防火墙也搞好之后,我们是需要重启服务器,让防火墙生效的。
在重启服务器之前,由于刚重装了系统,我们顺手更新一下服务器,安装我们需要的服务,比如:IIS服务,and so on ...
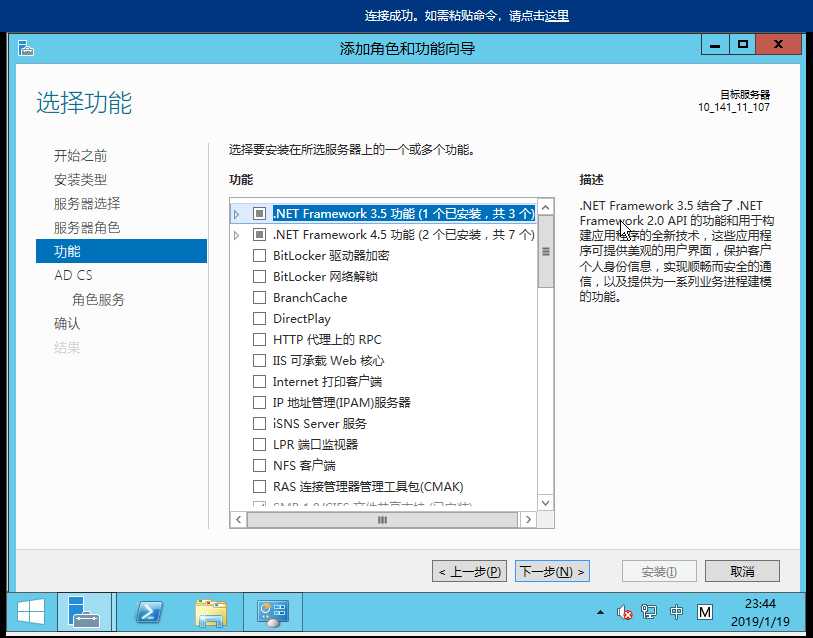
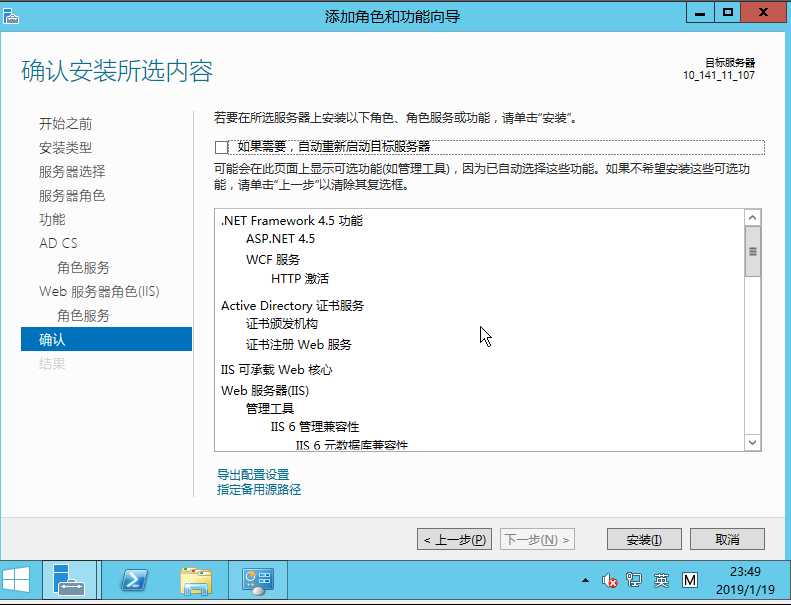
我需要在服务器上部署.net 站点,so 我需要安装 .net framework 和 IIS



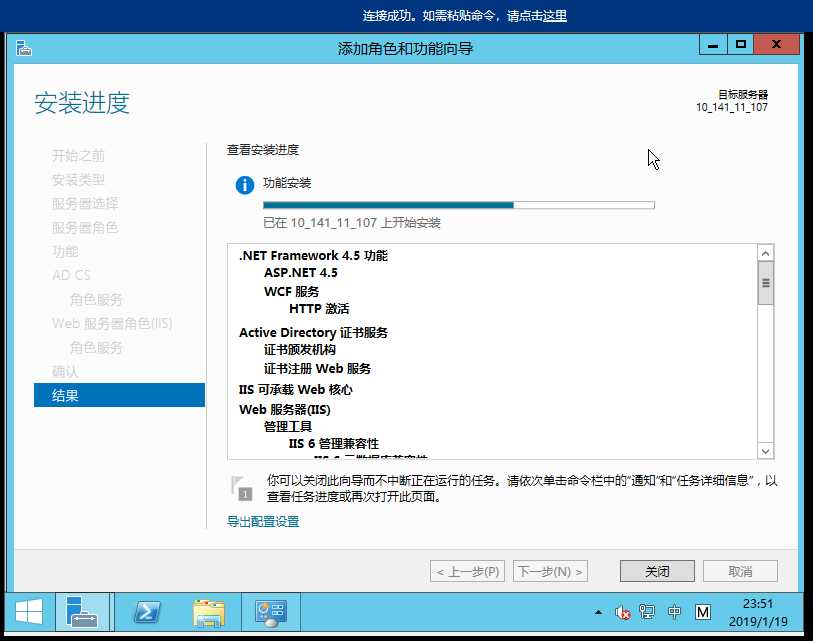
安装完成,然后我们就重启服务器了...
服务器重启之后,我们试着远程桌面登录一下服务器
这里要注意的是,我们在输入服务器地址的后面需要加上我们刚才修改的端口号,否则会登录失败的。


here we come,我们远程桌面登录来到了服务器上了。。。
接下来,我们部署网站站点,要在IIS上部署一个.net 站点
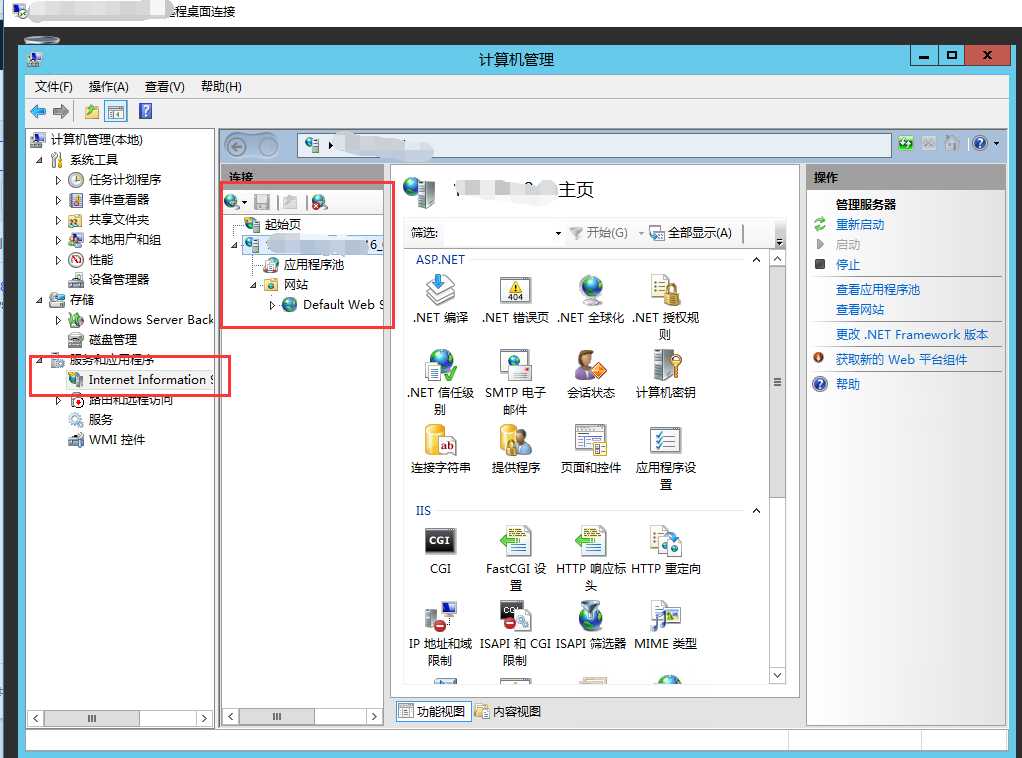
打开计算机管理,在“服务和应用程序”下,我们找到了”IIS“,Internet Information Services, 简称 IIS。
然后点击进去,我们找到的了新建站点的地方:网站

我们就来新增一个网站吧,首先,我们准备一个网站的代码,上传到服务器上,部署站点用到的。

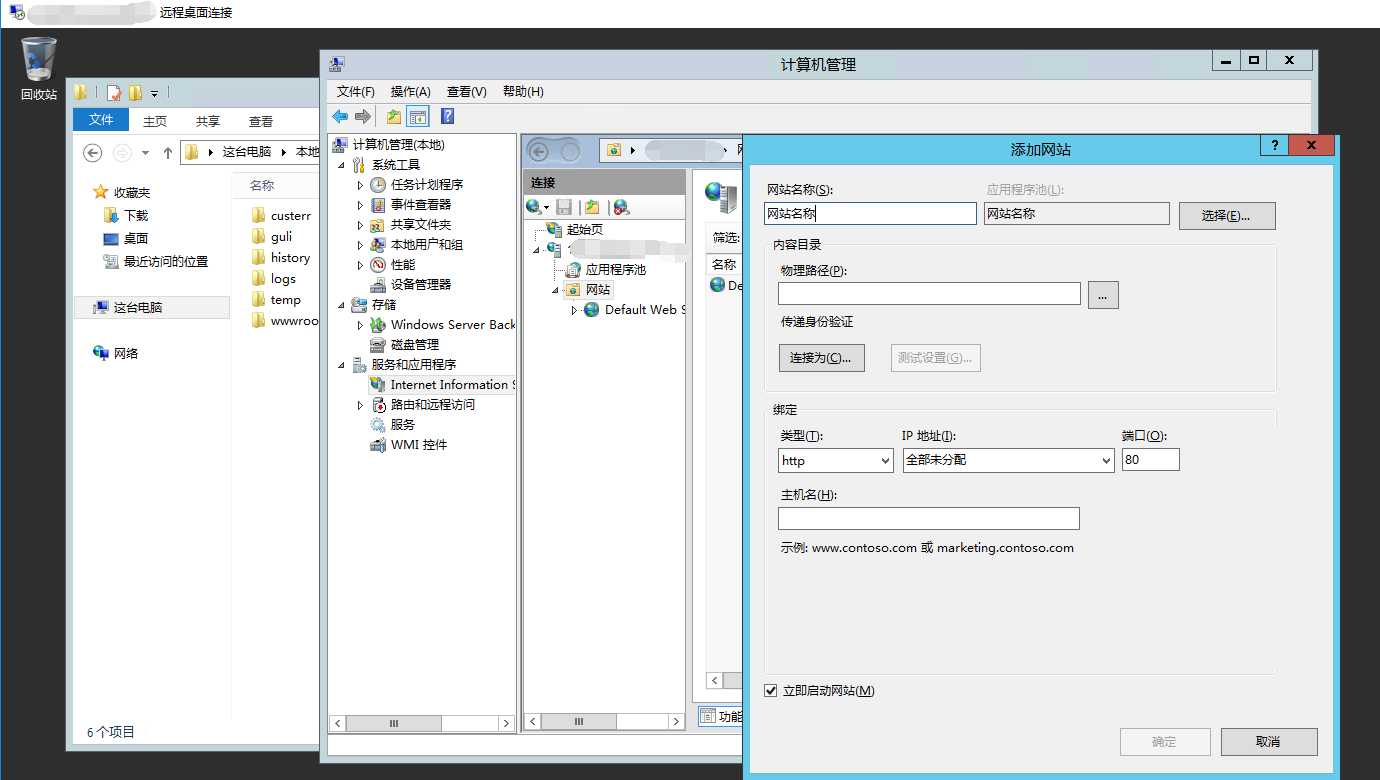
然后呢,常规操作,我们在IIS的网站中新增一个网站,物理地址选择我们刚上传的网站代码路径,端口可默认可修改

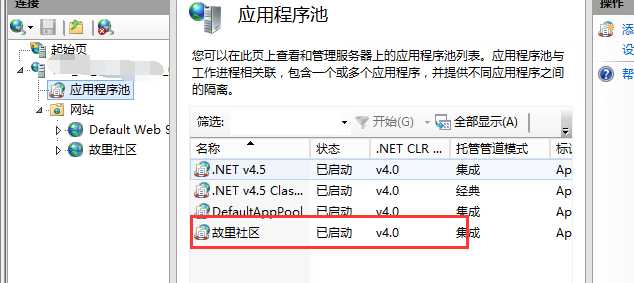
然后,我们需要留意一下,检查应用程序池,对应的应用程序池的 .net CLR版本是否和程序的framework版本一致,托管管道模式,这里我们选择集成

到这里,我们的站点算是基本部署好了,可以在浏览器中访问响应的地址了,如果有域名,我们做一下域名和服务器地址映射,在浏览器中就能访问我们的网站了。。。
由于CA机构和证书代理商策略调整,从2018年1月1日起,同一主域最多只能申请20张亚洲诚信品牌免费型DV版SSL证书(一级域名及其子域名均属于同一主域,例如 domain.com、ssl.domain.com、ssl.ssl.domain.com 都属于同一主域)。之前已颁发的证书在有效期内使用不受影响(注:即将到期的证书需要18年1月1日以后重新申请时,会受到上述策略的限制)。若您的业务因此次调整受限,建议您购买泛域名型SSL证书
以上这句话是引用来着,如果不安装证书的话,我们的网站就可能访问受限了。安装上证书,使得我们的网站正式一些,带有官网的调调。
我们的站点已经绑定了个HTTP协议的链接。安装了SSL证书,我们就可以将我们部署的站点绑定个HTTPS协议的链接。
接下来,我们要安装证书了。
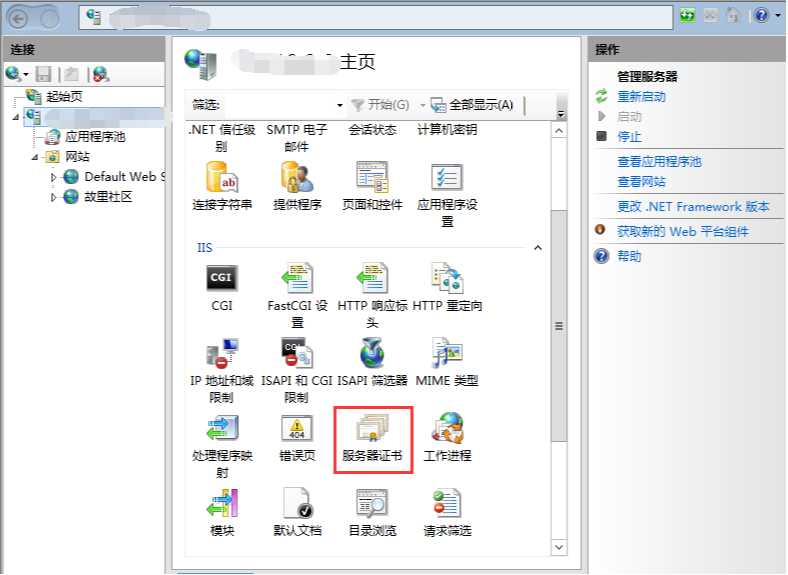
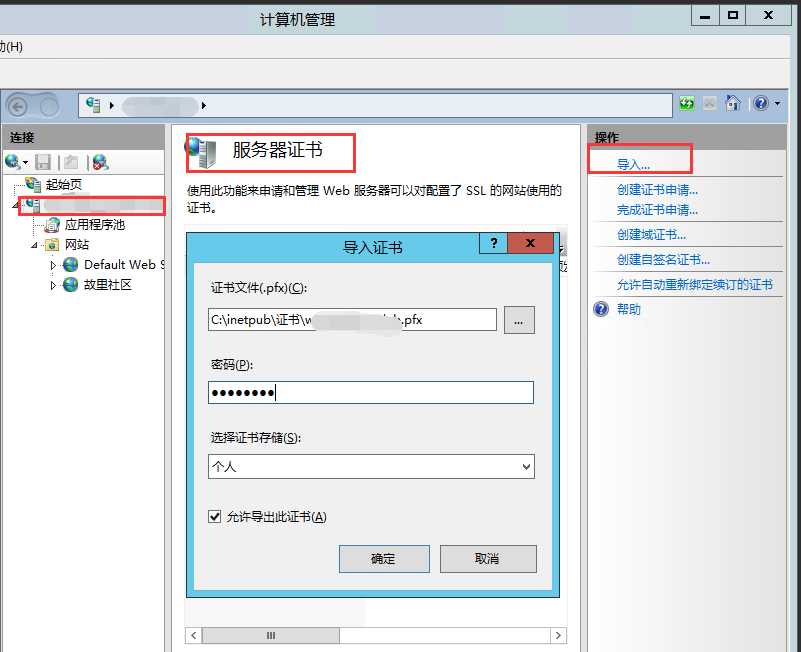
我们在IIS的服务上,找到“服务器证书”,单击进入,然后在“操作”中,导入我们已经申请到手的证书。
SSL证书,在我们购买域名之后,可以实名申请下来的,下载下来,在这里导入使用。申请证书的时候,密码一定要记住,这个密码在申请的官网上是不可查询的。


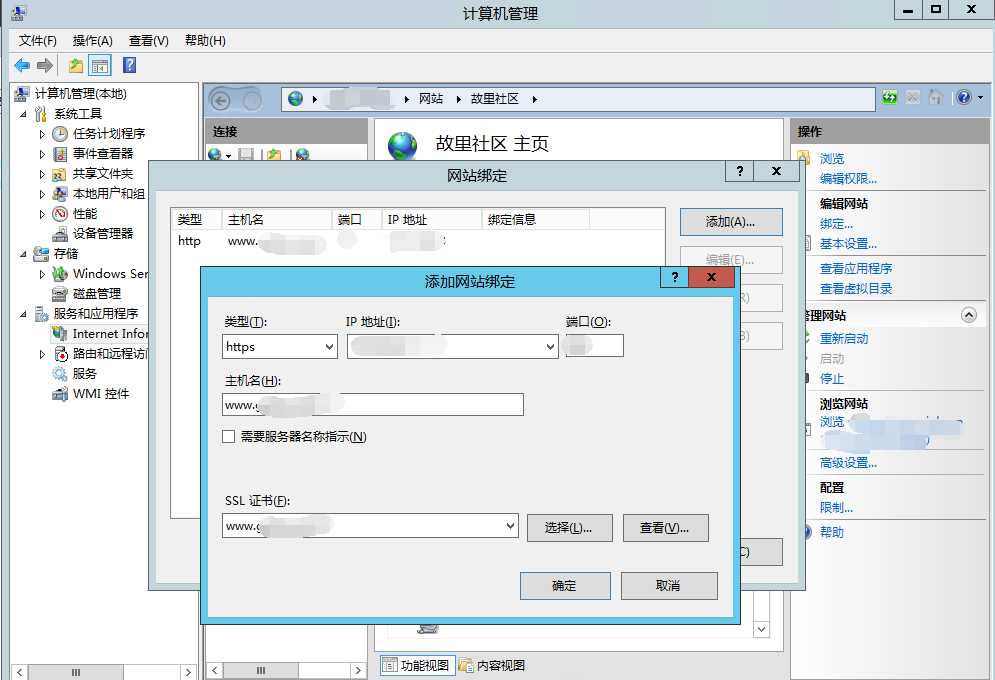
接下来,我们就给站点绑定一个 HTTPS 协议的链接


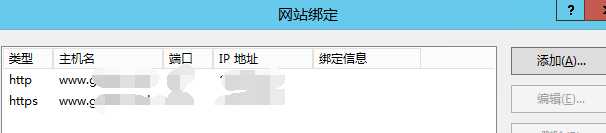
这样,我们的站点,就分别绑定了两个协议的链接了。
这时候,我们在浏览器上不管输入这俩链接中的其一,都可以访问我们的网站了。
到这里,我们的网站部署的已经逐渐完美了。
不过,这里有个体验问题来了,or 也可以说是一种技术问题。
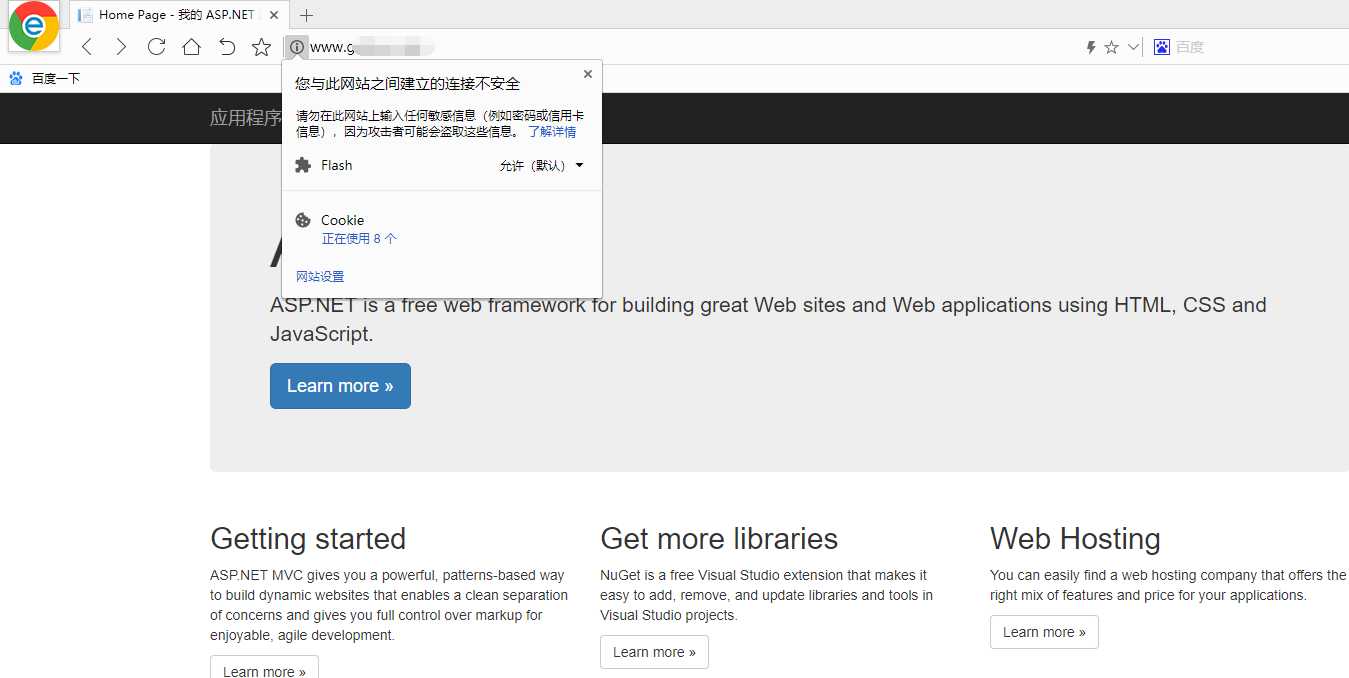
在浏览器中访问 HTTP 协议的链接,浏览器会提示所访问的网站是不安全的,HTTPS 协议的网站则提示是安全的。



我们想实现不管用户在浏览器中输入的是否为 HTTPS 协议的链接,都可以访问的是 HTTPS 协议的链接,都是通过 HTTPS 协议来访问网站。
那接下来,我们来一波操作。
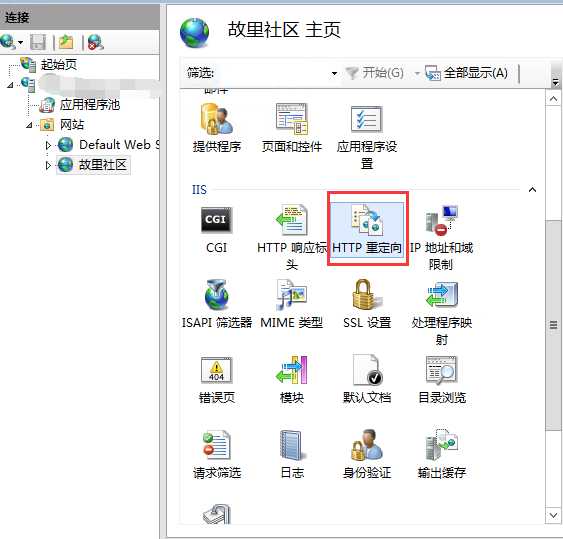
首先,我们要在IIS 服务器的网站的对应站点中,找到“URL重写”,记得不是“HTTP重定向”。
如果还没有“URL重写”,那就得先下载一个来安装了。
下载地址:https://www.microsoft.com/zh-cn/download/details.aspx?id=7435
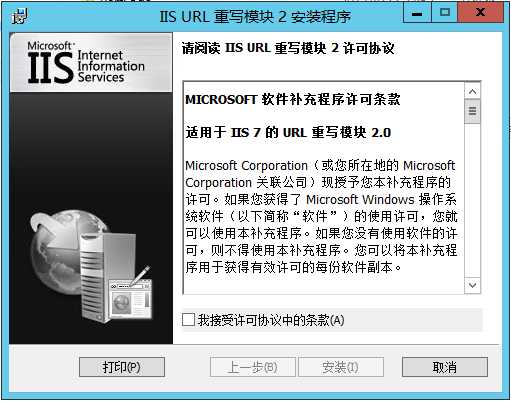
然后,我们安装一下。
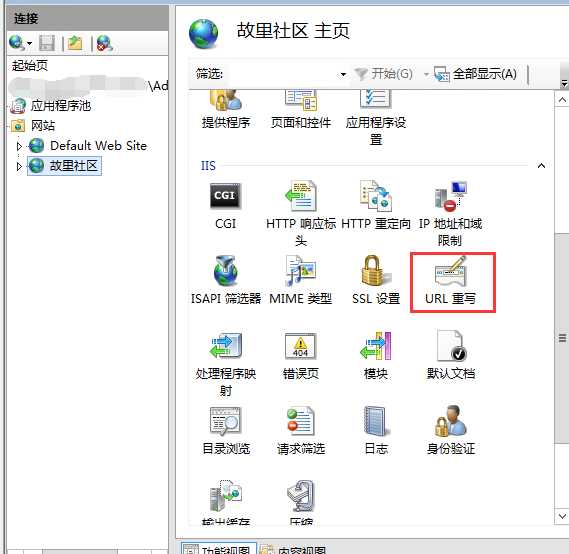
安装好了之后,我们重新打开 IIS,再到我们的站点中,我们找到了“URL重写”了,单击进去,开始设置。
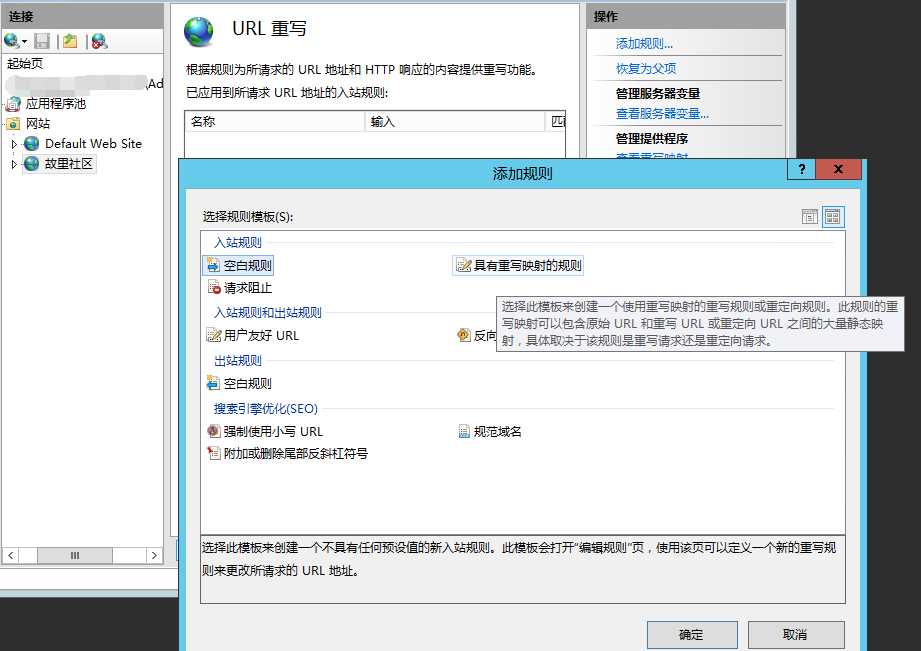
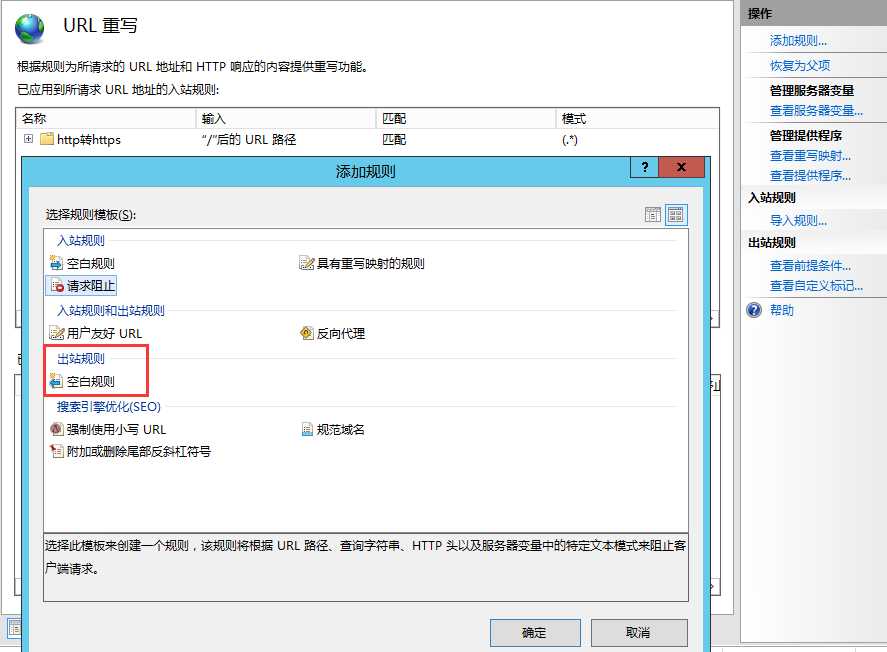
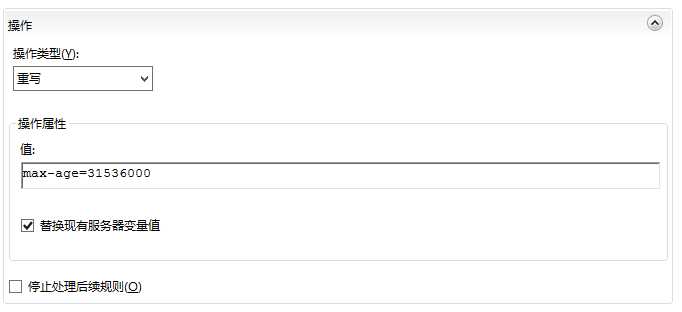
添加入站、出站规则,我们都选择空白规则模板来设置





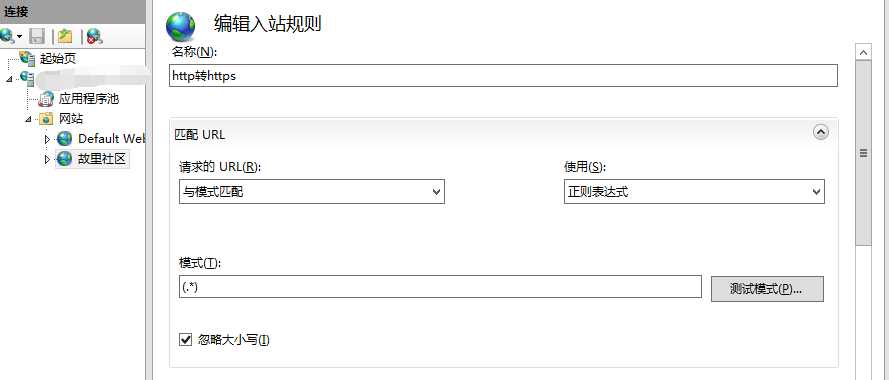
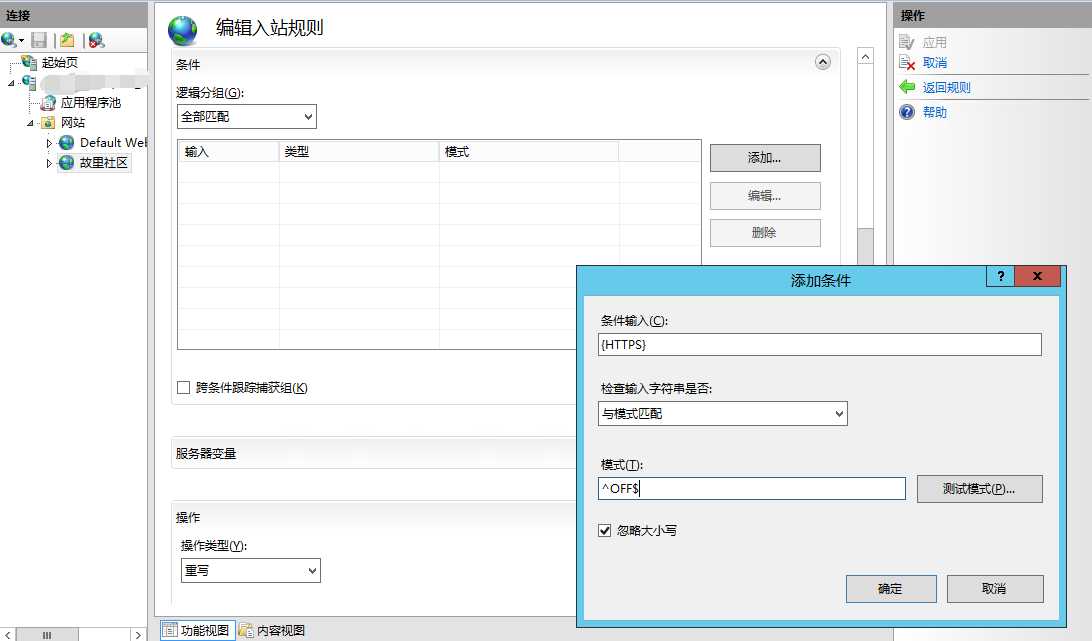
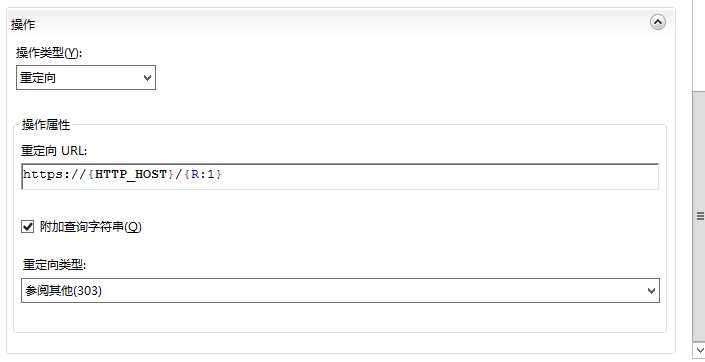
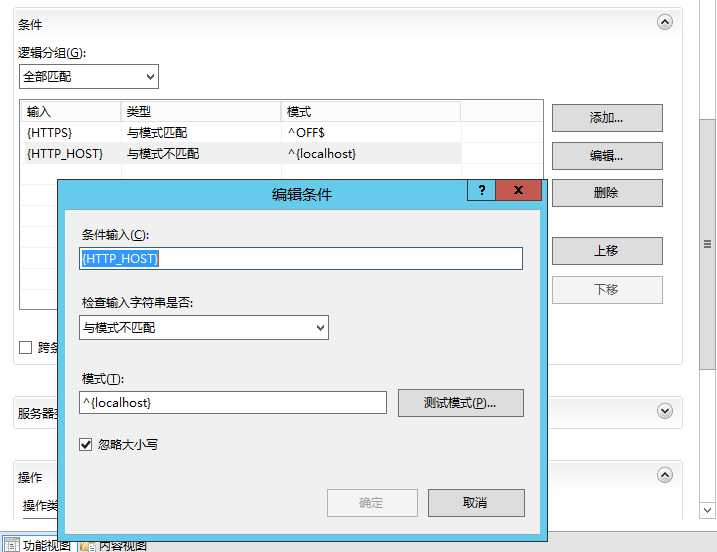
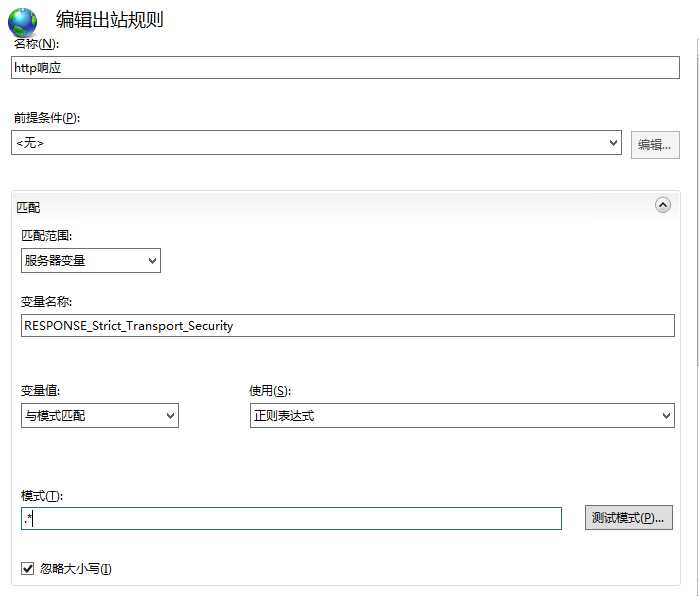
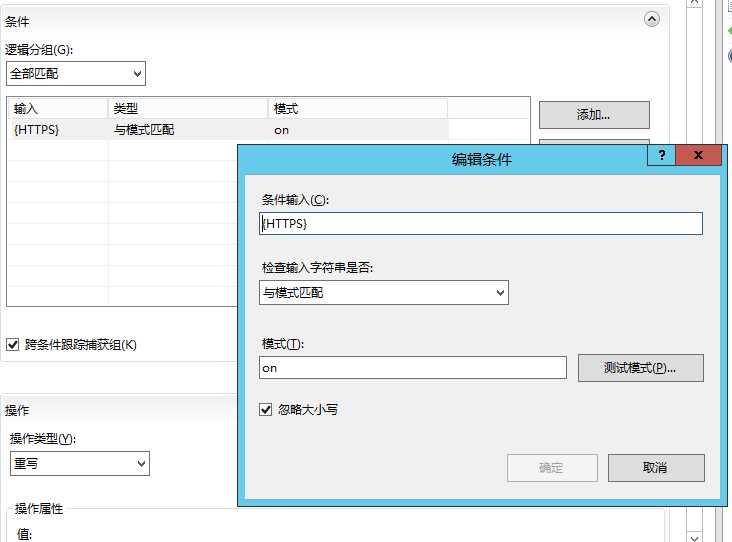
下面就是填写设置规则的内容了,也就是匹配地址的规则。









URL 重写的规则我们设置好了,接下来就看访问的效果了,是否达到我们想要的效果呢?
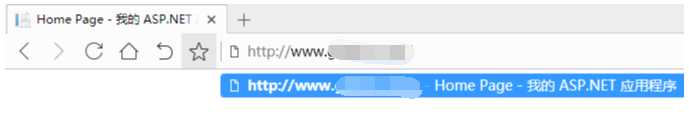
我们在浏览器中分别以 HTTP 协议链接 和 HTTPS 协议链接 访问我们的网站,验证一下。
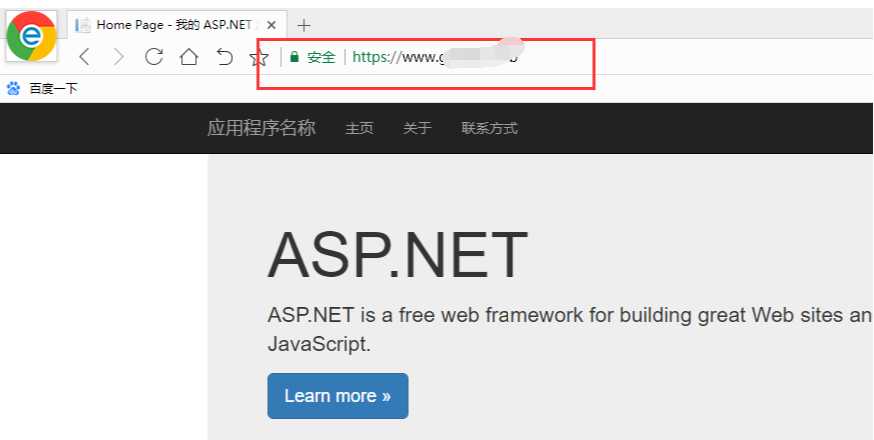
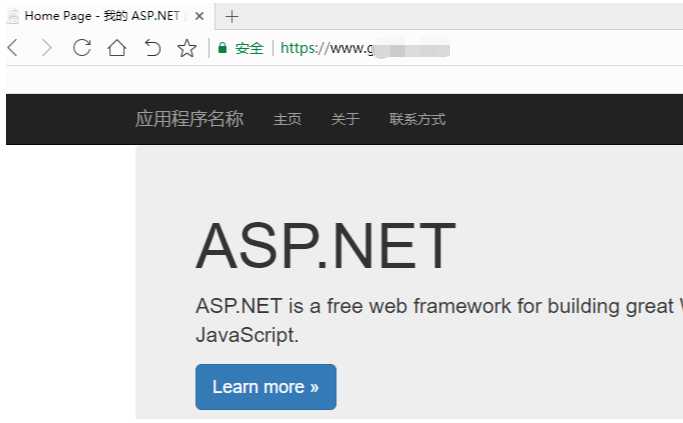
首先,我们输入 HTTP 协议网站地址,访问网站加载打开之后,我们发现,浏览器的地址栏上的访问地址链接是 HTTPS 协议的,是安全的链接,而不是 HTTP 协议链接。
当然,直接输入 HTTPS 协议地址链接访问,也是打开 HTTPS 协议地址的。


以上分享内容,抛砖引玉,到这里就结束了。
这些分享都是只服务器部署站点的基本操作,初略的内容。可能会有不周全or不正确的地方,欢迎评论区斧正!
在每一个部分都还有很多好玩的地方,值得我们去试着操作一波,学习一下,研究一番。
一波操作。
好久没在博客园上瞎逼逼了,一不小天又亮了!
下面再分享一张图,此图为次重点,次重点,欢迎常规操作!.0.

原创:小明
Email:weimingyou@126.com
Date:2015/11/06
本文路径:https://www.cnblogs.com/youler/p/10293929.html
标签:tar 重装 HERE 点绑定 gedit 链接 tco services 端口冲突
原文地址:https://www.cnblogs.com/youler/p/10293929.html