标签:扩展 效果 ase published strong index 事件 stroke delete
CCGridPictureEditor如其名,网格图片编辑控件,实现利用一个网格来显示多张图片的缩略图,这是一个非常实用的控件,实现类似微信朋友圈中发布多张图片的功能。
在没有这个控件之前,我都是用Delphi自带的GridLayout来自己组织管理这种业务场景,虽然实现了同样的功能,但要写的代码还是太多,现在有了CCGridPictureEditor,一切都变的简单。
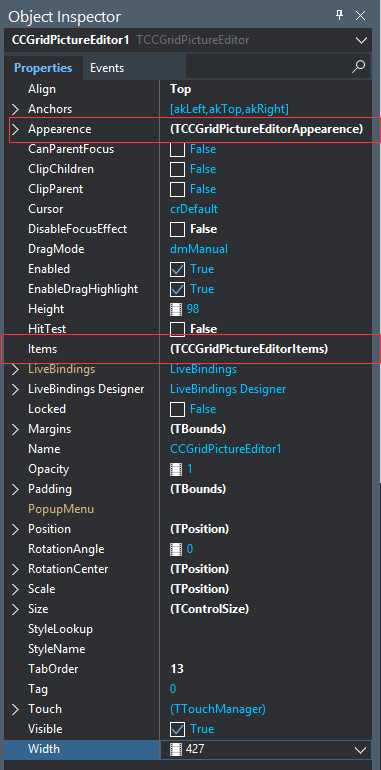
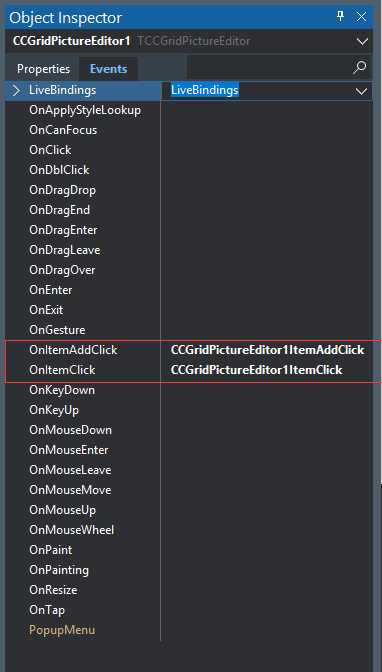
先看一下这个控件的属性与事件:


如上图,我用红色框标记出了这个控件主要的属性与事件,其中:
Appearence:定义控件的外观样式,Items定义显示多少张图片,每一个Item对应一张图片。
OnItemAddClick:点击加号时触发的事件,利用这个事件,我们可以通过拍照或者相册或者网址取得一个新的图片。
OnItemClick:点击每个图片时触发的事件,可以取得点击图片的Index值,可以实现进一步查看这个图片的功能。

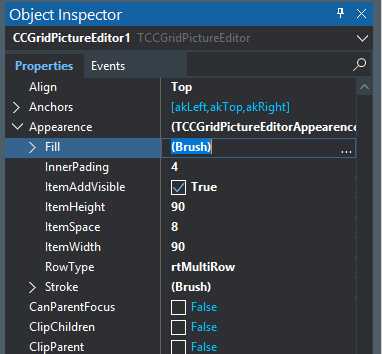
上图是Appearence属性展开的结果:
Fill:控件的背景填充色,与Delphi原生控件的用法一致。
InnerPading:图片内置边距
ItemAddVisible:是否显示增加图片,即在最后显一个带+号的图片,用来触发OnItemAddClick事件
ItemHeight:每一个图片单元格的高度
ItemWidth:每一个图片单元格的宽度
ItemSpace:图片单元格的间距
RowType:行显示类型,rtMultiRow,可以多行显示图片,rtSingleRow:单行显示图片,即只用一行显示图片,如果超出屏宽,自动支持左右滑动,这是非常易用的功能。
Stroke:边框属性设置,与Delphi原生控件的用法一致。
具体用法:
1.拖放一个CCGridPictureEditor到Form上,并设置Align=Top
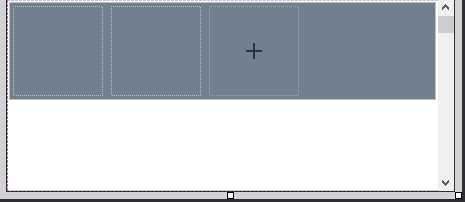
2.然后通过Appearence属性来 设置外观样式,然后单击Items属性,打开该属性编辑器,增加两个单元格,如下图:

现在看看如果增加、删除等对图片的操作。要想使用这些功能,我们得看看CCGridPictureEditor.Items属性,这是一个集合属性,用来管理的Item类型为TCCGridPictureEditor,通过Item,可以管理每张图片的增加与删除。
先看一下Items集合的方法
TCCGridPictureEditorItems = class(TCollection) ... public function Add: TCCGridPictureEditorItem; function Insert(Index: Integer): TCCGridPictureEditorItem; property Items[index: Integer]: TCCGridPictureEditorItem read GetItem write SetItem; default;
如方法名称所示:
Add,增加一个图片单元格,返回TCCGridPictureEditorItem
Insert(Index:Integer):按指定索引位置插入一个图片单元格,返回TCCGridPictureEditorItem
Items[index:Integer):按索引取得指定位置单元格Item,返回TCCGridPictureEditorItem
再看一下TCCGridPictureEditorItem支持的属性与方法:
public procedure LoadPictureFromURL(AURL: string);//从指定网址调入图片 function PictureAsBase64String: string;//将图片转为Base64格式 property Data[const AIndex: string]: TValue read GetItemData write SetItemData;//为Item设置其他数据,如ID等 published property Bitmap: TBitmap read FBitmap write SetBitmap;//直接为Item设置图片 end;
掌握了上面的属性与方法,可以看一下具体的实现了:
1.通过URL设置第一张图片
procedure TForm1.Button1Click(Sender: TObject); begin CCGridPictureEditor1.BeginUpdate; CCGridPictureEditor1.Items.Add.LoadPictureFromURL (‘http://p0.so.qhimg.com/t015a6cad033df02875.jpg‘); CCGridPictureEditor1.EndUpdate; end;
这段代码,是为表格增加一个新的图片单元格并从指定网址加载图片。
2.为索引为1的单元格设置图片
CCGridPictureEditor1.Items[1].Bitmap := Image1.Bitmap;
3.清除所有图片:
CCGridPictureEditor1.Items.Clear;
4.删除索引为0的单元格
CCGridPictureEditor1.Items.Delete(0);
5.使用事件扩展功能:
procedure TForm1.CCGridPictureEditor1ItemAddClick(Sender: TObject); begin showmessage(‘您点击了添加图片按钮,自己根据情况写代码拍照或从图片库添加!‘); end; procedure TForm1.CCGridPictureEditor1ItemClick(Sender: TObject; AItem: TCCGridPictureEditorItem); begin showmessage(‘您点击图片!Index=‘+inttostr(AItem.Index)); end;
说了不少,其实用起来非常简单,看看运行的效果,非常完美!
ChinaCock界面控件介绍-CCGridPictureEditor
标签:扩展 效果 ase published strong index 事件 stroke delete
原文地址:https://www.cnblogs.com/kinglandsoft/p/10294059.html