标签:android style blog http color io os 使用 ar

 ==>
==> 
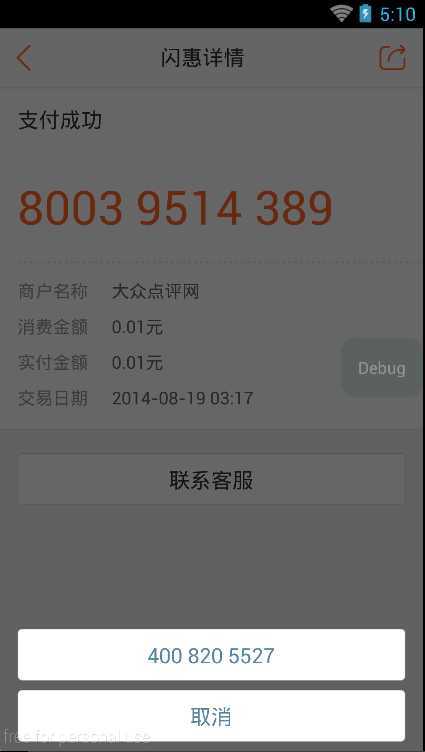
1 private void showDialCustomerService() { 2 final Dialog dlg = new Dialog(PhonePayDetail.this); 3 dlg.requestWindowFeature(Window.FEATURE_NO_TITLE); 4 dlg.setContentView(R.layout.huihui_bottom_dialog); 5 6 Button dialPhone = (Button) dlg.findViewById(R.id.customer_service_phone); 7 dialPhone.setOnClickListener(new OnClickListener() { 8 @Override 9 public void onClick(View v) { 10 Uri uri = Uri.parse("tel:4008205527"); // DP customer service 11 // number 12 Intent dialIntent = new Intent(Intent.ACTION_DIAL, uri); 13 startActivity(dialIntent); 14 dlg.dismiss(); 15 } 16 }); 17 18 Button dial = (Button) findViewById(R.id.dial_customer_service); 19 dial.setOnClickListener(new OnClickListener() { 20 @Override 21 public void onClick(View v) { 22 dlg.show(); 23 } 24 }); 25 26 Button cancel = (Button) dlg.findViewById(R.id.cancel); 27 cancel.setOnClickListener(new OnClickListener() { 28 @Override 29 public void onClick(View v) { 30 dlg.dismiss(); 31 } 32 }); 33 34 // set width, cause set dialog width to match_parent in xml doesn‘t work 35 dlg.getWindow().setLayout(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); 36 37 // set background transparent 38 dlg.getWindow().setBackgroundDrawableResource(R.color.transparent); 39 40 // sink to bottom 41 WindowManager.LayoutParams windowLayoutParam = dlg.getWindow().getAttributes(); 42 windowLayoutParam.gravity = Gravity.BOTTOM; 43 }
private OnClickListener gotoPayListener = new OnClickListener() { @Override public void onClick(View v) { if (v.getId() == R.id.button) { // dismiss dialog popup.dismiss(); } } };
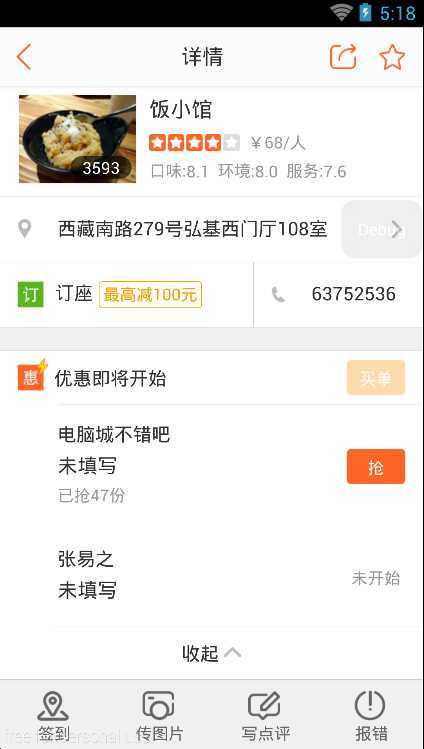
Q: Dialog中包了一个ListView,ListView自带滚动效果,现在要求竖直拉长ListView用于展示所有item。A:set it programmatically。计算出height后,别忘了用requestLayout()进行重绘。
int totalHeight = 0; // 全部展开ListView,最多8条 for (int i = 0; i < adapter.getCount(); i++) { View listItem = adapter.getView(i, null, detailView); listItem.measure(0, 0); totalHeight += listItem.getMeasuredHeight(); } totalHeight += detailView.getDividerHeight() * (adapter.getCount() - 1); ViewGroup.LayoutParams params = detailView.getLayoutParams(); params.height = totalHeight; detailView.setLayoutParams(params); detailView.requestLayout();

1 class DialogInfo { 2 String title; 3 String[] details; 4 String buttonTxt; 5 int promoId; 6 int status; 7 8 public DialogInfo (String title, String[] details, String buttonTxt, int promoId, int status) { 9 this.title = title; 10 this.details = details; 11 this.buttonTxt = buttonTxt; 12 this.promoId = promoId; 13 this.status = status; 14 } 15 }
标签:android style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/maozhige/p/4028573.html