标签:分享图片 png span 跨域 under targe work sudo 跨域访问
当开发前后端分离项目时,前端的静态服务器和后端服务器基于不同的域名,这就触发了浏览器的同源策略,导致js(ajax/axios)代码不能访问后端请求
我们为前端和后端分别设置了两个不同的域名
| 位置 | 域名 |
|---|---|
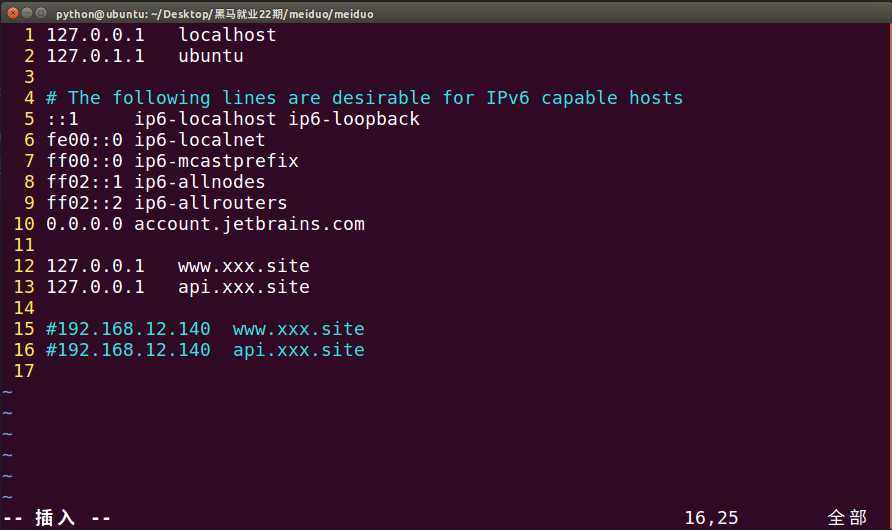
| 前端 | www.xxx.site |
| 后端 | api.xxx.site |
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持。
我们使用CORS来解决后端对跨域访问的支持。
1. js 进行跨域请求 同源策略
2. 浏览器?会尝试向后端发送options请求 —> 向后端询问是否支持前端这个域名发起的请求
3. 后端返回allow,就可以进行跨域请求
详情见:https://www.cnblogs.com/sloong/p/cors.html
pip install django-cors-headers
INSTALLED_APPS = ( ... ‘corsheaders‘, ... )
MIDDLEWARE = [ ‘corsheaders.middleware.CorsMiddleware‘, ... ]
# CORS CORS_ORIGIN_WHITELIST = ( ‘127.0.0.1:8080‘, ‘localhost:8080‘, ‘www.xxx.site:8080‘, ‘api.xxx.site:8000‘ ) CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
django允许的ip
# 至少要将白名单的ip添加进来 ALLOWED_HOSTS = [‘127.0.0.1‘, ‘localhost‘]
总结: 凡是出现在白名单中的域名,都可以访问后端接口
CORS_ALLOW_CREDENTIALS 指明在跨域访问中,后端是否支持对cookie的操作。
ubuntu和mac: sudo vim /etc/hosts
windows: C:\Windows\System32\drivers\etc

标签:分享图片 png span 跨域 under targe work sudo 跨域访问
原文地址:https://www.cnblogs.com/lzc978/p/10295646.html