标签:联系 type margin idt inf tle back alt html

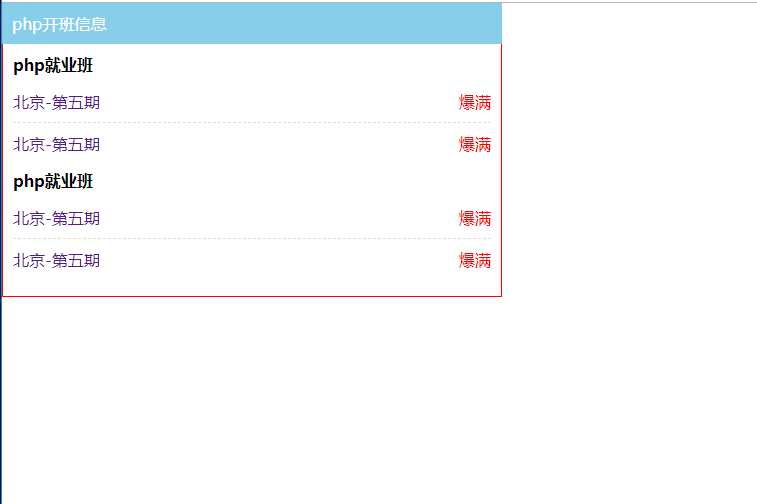
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> body,html{ padding:0; margin:0; } .box{ width: 500px; } .head{ background-color: skyblue; padding: 10px; } .head span{ color:white; } .info .title{ font-weight: bold; } .infos{ padding:10px; border:1px solid red; border-top:0; } li .detail{ float:right; color:red; } .num a{ text-decoration:none; } ul,li{ list-style: none; padding-left:0; } </style> <body> <div class="box"> <div class="head"> <span>php开班信息</span> </div> <div class="infos"> <div class="info"> <div class="title"> php就业班 </div> <ul> <li style="border-bottom:1px dashed #ddd;padding-bottom: 10px;margin-bottom: 10px;"> <span class="num"><a href="#">北京-第五期</a></span> <span class="detail">爆满</span> </li> <li> <span class="num"><a href="#">北京-第五期</a></span> <span class="detail">爆满</span> </li> </ul> </div> <div class="info"> <div class="title"> php就业班 </div> <ul> <li style="border-bottom:1px dashed #ddd;padding-bottom: 10px;margin-bottom: 10px;"> <span class="num"><a href="#">北京-第五期</a></span> <span class="detail">爆满</span> </li> <li> <span class="num"><a href="#">北京-第五期</a></span> <span class="detail">爆满</span> </li> </ul> </div> </div> </div> </body> </html>
标签:联系 type margin idt inf tle back alt html
原文地址:https://www.cnblogs.com/cl94/p/10296466.html