标签:virtual 效果 创建 min evel 解析 告诉 编码 代码
React的基本认识
Facebook开源的一个js库,一个用来动态构建用户界面的js库
官网:英文官网: https://reactjs.org/ 中文官网: https://doc.react-china.org/
React的特点
Declarative(声明式编码),Component-Based(组件化编码),Learn Once, Write Anywhere(支持客户端与服务器渲染),高效,单向数据流
React高效的原因
虚拟(virtual)DOM, 不总是直接操作DOM(批量更新, 减少更新的次数)
高效的DOM Diff算法, 最小化页面重绘(减小页面更新的区域)
React的基本使用
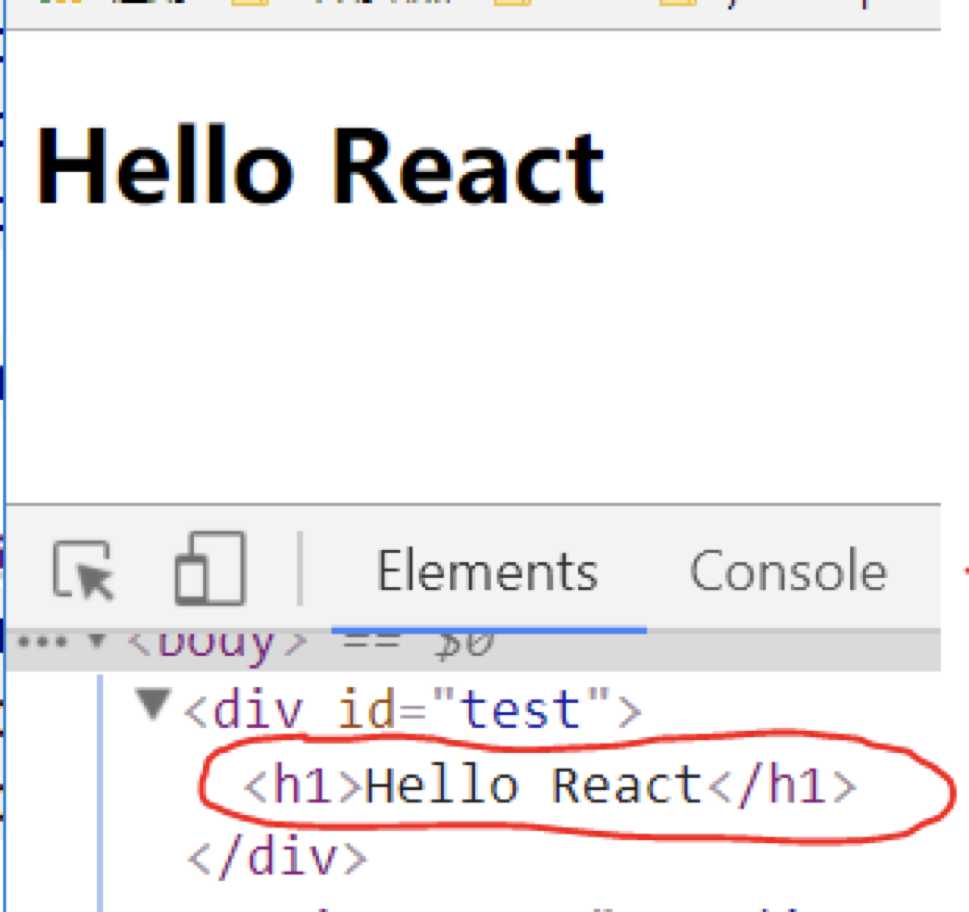
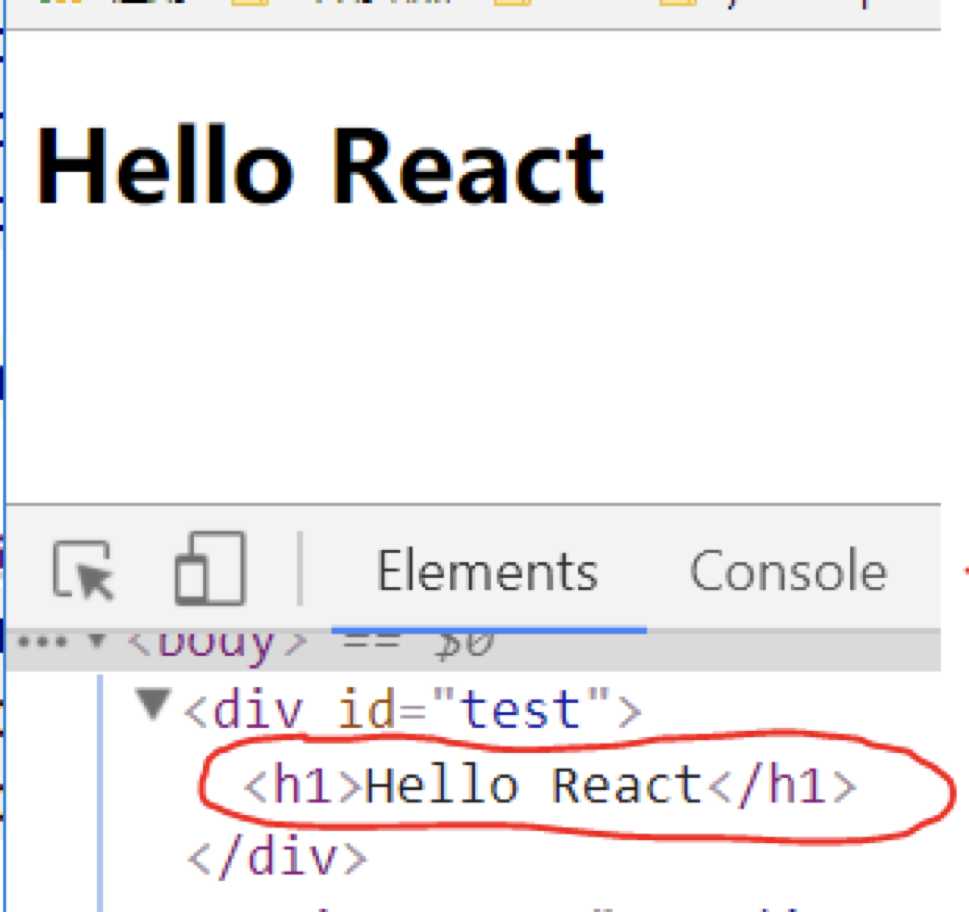
需求:在一个div容器内插入一个元素,效果如下:


导入相关js库文件(react.js(核心库), react-dom.js(提供操作DOM的react扩展库), babel.min.js(解析JSX语法代码转为纯JS语法代码的库))
<script type="text/javascript" src="../js/react.development.js"></script> <script type="text/javascript" src="../js/react-dom.development.js"></script> <script type="text/javascript" src="../js/babel.min.js"></script>
具体代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>01_HelloWorld</title> </head> <body> <div id="test"></div> <script type="text/javascript" src="../js/react.development.js"></script> <script type="text/javascript" src="../js/react-dom.development.js"></script> <script type="text/javascript" src="../js/babel.min.js"></script> <script type="text/babel">/*告诉babel.js解析里面的jsx的代码*/ // 1. 创建虚拟DOM元素对象 var vDom = <h1>Hello React!</h1> // 不是字符串 // 2. 将虚拟DOM渲染到页面真实DOM容器中 ReactDOM.render(vDom, document.getElementById(‘test‘)) </script> </body> </html>
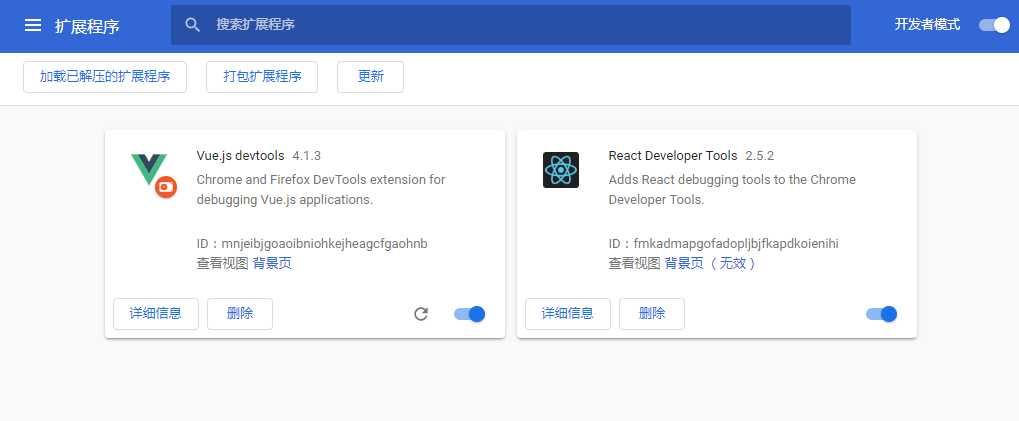
安装React Devtools调试工具
下载 chrome react developer tools
安装:打开chrome 浏览器==>更多工具==》扩展程序

将插件拖入 在详细信息中点击启用即可; react developer tools 安装完毕。
标签:virtual 效果 创建 min evel 解析 告诉 编码 代码
原文地址:https://www.cnblogs.com/LO-ME/p/10296803.html