标签:bubuko c99 学习 分析 通信 col onload eth return
Vue2.0入门系列——键盘属性和单一事件管理通信
1、v2.0自定义键盘属性
需求如下,
键盘安装“ctrl+c”,弹出“测试”。

2、源代码如下
绑定事件,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v2.0自定义键盘属性</title>
<script src="./vue.js"></script>
<script>
//Vue.direction(‘on‘).keyCodes.crtl=17;
Vue.config.keyCodes.crtl=17;
window.onload=function(){
new Vue({
el: ‘#box‘,
methods:{
change(){
alert(‘测试‘);
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="text" @keyup.crtl="change">
</div>
</body>
</html>
3、v2.0单一事件管理组件通信
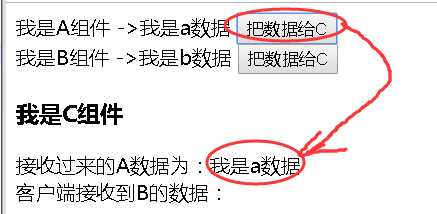
需求分析,如下显示,

4、源代码如下
专业术语:Event.$emit,Event.$on,_this.b=a;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v2.0单一事件管理组件通信</title>
<script src="./vue.js"></script>
<script>
var Event=new Vue();
var A={
template:`
<div>
<span>我是A组件</span> ->{{a}}
<input type="button" value="把数据给C" @click="send">
</div>
`,
methods:{
send(){
Event.$emit(‘a-msg‘,this.a);
}
},
data(){
return {
a:‘我是a数据‘
}
}
};
var B={
template:`
<div>
<span>我是B组件</span> ->{{a}}
<input type="button" value="把数据给C" @click="send">
</div>
`,
methods:{
send(){
Event.$emit(‘b-msg‘,this.a);
}
},
data(){
return {
a:‘我是b数据‘
}
}
};
var C={
template:`
<div>
<h3>我是C组件</h3>
<span>接收过来的A数据为:{{a}}</span><br>
<span>客户端接收到B的数据:{{b}}</span>
</div>
`,
data(){
return {
a:‘‘,
b:‘‘
}
},
mounted(){
var _this=this;
//alert(‘c组件加载完毕‘);
Event.$on(‘a-msg‘,function(a){
_this.a=a;
});
Event.$on(‘b-msg‘,function(a){
_this.b=a;
});
}
};
window.onload=function(){
new Vue({
el: ‘#box‘,
components: {
‘com-a‘:A,
‘com-b‘:B,
‘com-c‘:C
}
});
};
</script>
<!--子组件修改不能改变父组件的修改-->
</head>
<body>
<div id="box">
<com-a></com-a>
<com-b></com-b>
<com-c></com-c>
</div>
</body>
</html>
学习完成。
标签:bubuko c99 学习 分析 通信 col onload eth return
原文地址:https://www.cnblogs.com/sunnyyangwang/p/10297896.html