标签:自己的 pac swiper div cli rom 元素 strong onclick
前提条件:请先确保有一个基于webpack模板的项目(vue-cli脚手架一键安装~)
1.npm命令安装swiper
npm install swiper --save-dev
2.在需要用到swiper插件的组件中引入swiper
import Swiper from "swiper"
3.在组件的style中引入swiper插件的css(根据自己的项目路径)
<style>
@import "../../css/swiper.min.css";
</style>
4.在methods方法里初始化swiper插件
methods:{ //初始化swiper插件
_.initSwiper(){ var mySwiper = new Swiper (".swiper-box",{ direction:‘horizontal‘, loop:true, //循环 loopFillGroupWithBlank: true, observer:true,//修改swiper自己或子元素时,自动初始化swiper observeParents:true,//修改swiper的父元素时,自动初始化swiper //使用分页器 paginationClickable :true, pagination: { el: ‘.swiper-pagination‘, }, autoplay: { disableOnInteraction: false, //触碰后自动切换停止 }, } }
}
5.在mounted钩子函数里调用
mounted(){ this._initSwiper(); }
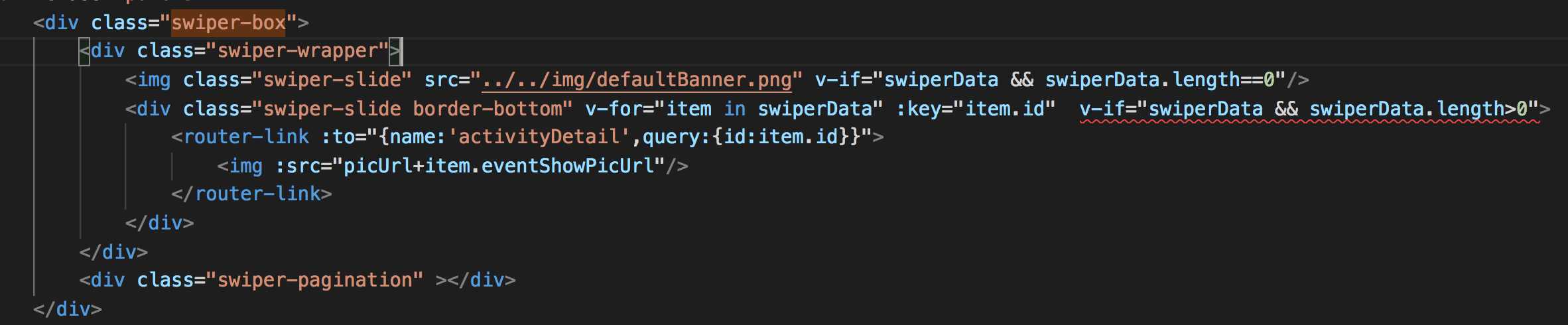
6.在html中,用swiper-box的类名包裹整个swiper的div

标签:自己的 pac swiper div cli rom 元素 strong onclick
原文地址:https://www.cnblogs.com/janney/p/10297976.html