标签:技术 技术分享 phi 拖放 cli opacity属性 样式 按钮 定义
即将发布的ChinaCock新版本,将带来一个CCButton控件,实现可视按钮。Delphi原生的Button,在上面滑动后,当释放手指时会误触发OnClick事件,这不是我们想要的结果,CCButton完美解决了这个问题!
现在,可以看一下这个控件的用法,这是一个可视控件,从组件面版拖放一个TCCButton到Form上,然后定义他的外观样式:
1.Fill:这个属性定义按钮的颜色,用法与原生控件的Fill一样,默认为白色
2.Text:定义按钮显示文字
3.TextSettings:定义文字显示效果
Text与TextSettings与原生控件用法一样,默认文字为红色。
4.Stroke:设置按钮的边框样式,同原生控件一样
5.XRadius与YRadius:设置按钮为椭圆按钮,默认值为8

上图是拖放到Form上并设置了Text属性的Button的效果。
为了使按钮有按动的效果,我们需要定义动画的方式来达到这个目的。
按官方的Demo,有两种方式:
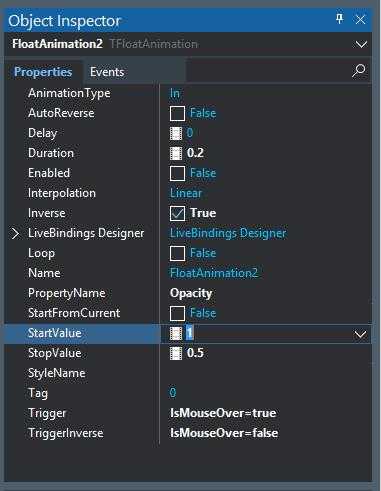
1.定义Opacity属性的动画效果:

如上图,设置StartValue=1,StopValue=0.5,Trigger=IsMouseOver=true;TriggerInverse=IsMouseOver=false
这种方式是简单的方式,只定义该Opacity属性的动画即可
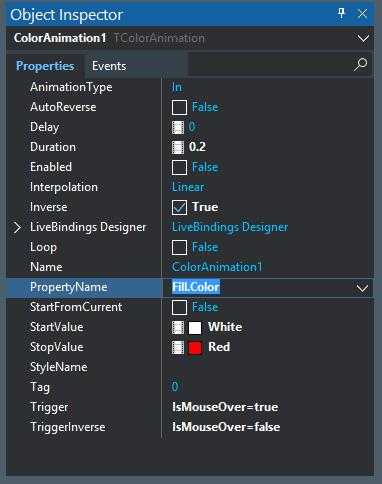
2.定义Fill.Color及TextSettings.FontColor属性的动画效果

上图是定义Fill.Color的动画,当用户触摸这个按钮,颜色由白变红
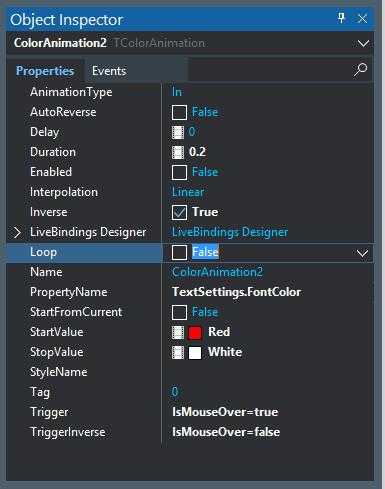
再设置TextSettings.FontColor的动画:

定义TextSettings.FontColor的动画,当用户触摸这个按钮,颜色由红变白
CCButton有OnClick事件,这个系统原生的Button一样,不再多说了。相信你能很快定制出与你app整体风格一致的按钮。
最后,我们看一下官方自带Demo的运行效果:
标签:技术 技术分享 phi 拖放 cli opacity属性 样式 按钮 定义
原文地址:https://www.cnblogs.com/kinglandsoft/p/10300275.html