标签:scroll flow tor 单位 不包含 span cti height tle
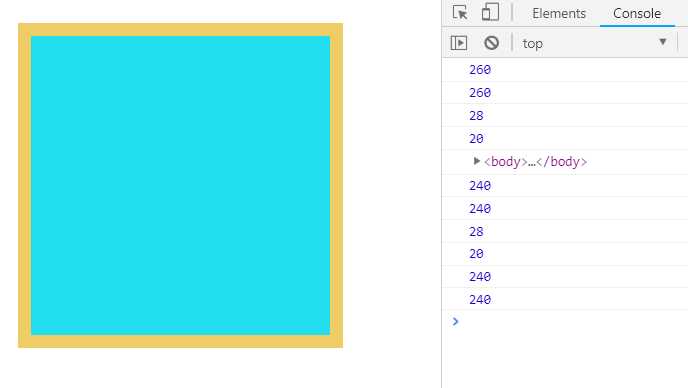
<style> .testDOM { width: 200px; height: 200px; background-color: #2de; padding: 20px; border: 10px solid #ec6; margin: 20px; } </style> <!-- margin: 20px; padding: 20px; border: 10px; 200px * 200px => 260px * 260px--> <div class="testDOM"></div>
let test = document.querySelector(‘.testDOM‘) console.log(test.offsetWidth) // width + padding(左右) + border(左右)260 console.log(test.offsetHeight) // height + padding(上下) + border(上下)260 // 获取元素的坐标,相对于其最近的定位的上级元素的坐标。否则,相对于body。 console.log(test.offsetLeft) // 28 body有8px的padding console.log(test.offsetTop) // 20 // 获取元素的最近的定位的上级元素 没有最近的定位的上级元素,所以获取body console.log(test.offsetParent) // <body> console.log(test.clientWidth) // width + padding(左右) 240 console.log(test.clientHeight) // height + padding(上下) 240 // 获取元素的坐标,获取当前节点对象的padding的外边界,距离border外边界的距离。实际上就是左边框的厚度。 console.log(test.offsetLeft) // 28 console.log(test.offsetTop) // 20 // 获取当前节点对象的宽度和高度,返回数字,不包含单位。 console.log(test.scrollWidth) // width+padding(左右)+ 溢出部分 240 console.log(test.scrollHeight) // height+padding(上下)+ 溢出部分 240

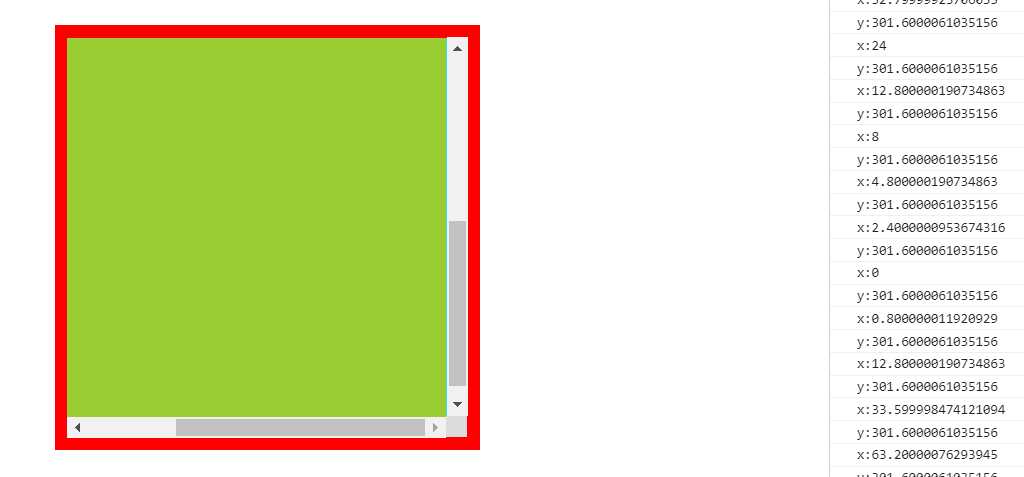
<style> * { margin:0; padding:0; } .father { width:300px; height: 300px; background-color: #3de; margin:100px auto; padding: 10px; overflow: auto; border:10px solid red; } .son { width: 400px; height: 600px; background-color: yellowgreen; } </style> <div class="father"> <div class="son"> </div> </div>
var fNode = document.querySelector(‘.father‘); fNode.onscroll = function(){ // 获取元素中被卷去的内容的距离 获取元素内部总被卷去的内容的横向距离 和 纵向距离 console.log(‘x:‘ + fNode.scrollLeft); console.log(‘y:‘ + fNode.scrollTop); }

标签:scroll flow tor 单位 不包含 span cti height tle
原文地址:https://www.cnblogs.com/houfee/p/10302064.html