标签:java 封装 strong mes 数据接口 console nbsp 技术 信息
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录。最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star。
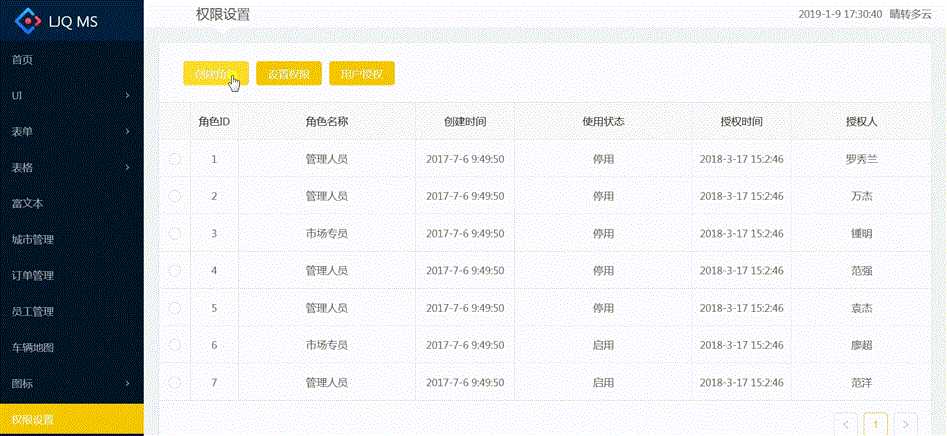
一、创建角色


{
"code": 0,
"list": {
"item_list|7": [{
"id|+1": 1,
"role_name": /(管理人员)|(客服专员)|(财务专员)|(市场专员)|(人力专员)|(研发)|(测试)|(系统管理员)/,
"status|0-1": 1,
"authorize_user_name": "@cname",
"authorize_time": 1521270166000,
"create_time": 1499305790000,
"menus": ["/home", "/ui/buttons", "/ui/modals", "/ui/loadings", "/ui/notification", "/ui/messages", "/ui/tabs", "/ui/gallery", "/ui/carousel", "/ui"]
}]
},
"page": 1,
"page_size": 10,
"total_count": 25,
"page_count": 3
}
调用封装好的axios.requestList()获取角色数据
componentWillMount(){
this.requestList();
}
requestList = ()=>{
axios.requestList(this, ‘/role/list‘, {})
}
使用封装好的ETable组件实现角色列表的展示
<div className="content-wrap">
<ETable
updateSelectedItem={Utils.updateSelectedItem.bind(this)}
selectedRowKeys={this.state.selectedRowKeys}
dataSource={this.state.list}
columns={columns}
/>
</div>
创建角色:Modal弹框中嵌入表单子组件
表单组件:RoleForm = Form.create({})(RoleForm)实现表单数据的双向绑定
// 角色创建
class RoleForm extends React.Component{
render(){
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: {span: 5},
wrapperCol: {span: 16}
};
return (
<Form layout="horizontal">
<FormItem label="角色名称" {...formItemLayout}>
{
getFieldDecorator(‘role_name‘,{
initialValue:‘‘
})(
<Input type="text" placeholder="请输入角色名称"/>
)
}
</FormItem>
<FormItem label="状态" {...formItemLayout}>
{
getFieldDecorator(‘state‘,{
initialValue:1
})(
<Select>
<Option value={1}>开启</Option>
<Option value={0}>关闭</Option>
</Select>
)}
</FormItem>
</Form>
);
}
}
RoleForm = Form.create({})(RoleForm);
Modal弹框中应用表单组件:通过wrappedComponentRef={(inst) => this.roleForm = inst }获取表单元素的数据对象
<Modal
title="创建角色"
visible={this.state.isRoleVisible}
onOk={this.handleRoleSubmit}
onCancel={()=>{
this.roleForm.props.form.resetFields();//表单重置
this.setState({
isRoleVisible:false
})
}}
>
<RoleForm wrappedComponentRef={(inst) => this.roleForm = inst }/>
</Modal>
点击【创建角色】按钮弹出弹框:给onClick事件绑定this.handleRole(),设置this.state.isRoleVisible为true
点击【OK】提交创建角色:给onOk事件绑定this.handleRoleSubmit()。①通过this.roleForm.props.form.getFieldsValue()获取表单的值,赋给params;②接口访问成功后,关闭弹框,刷新列表数据。
// 角色提交
handleRoleSubmit = ()=>{
let data = this.roleForm.props.form.getFieldsValue(); //获取表单的值
axios.ajax({
url:‘role/create‘, //Easy Mock中只有{"code": 0}
data:{
params:{
...data
}
}
}).then((res)=>{
if(res.code === 0){
this.setState({
isRoleVisible:false //关闭弹框
})
this.requestList(); //刷新列表数据
}
})
}
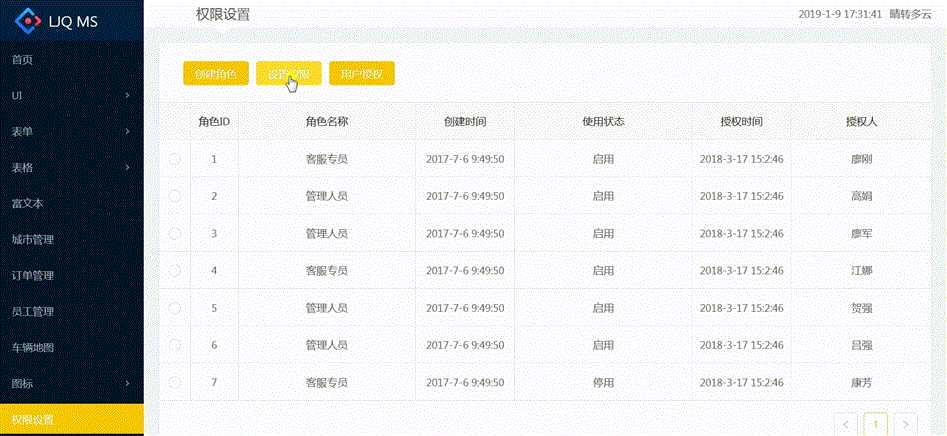
二、设置权限

import menuConfig from ‘../../config/menuConfig‘
renderTreeNodes = (data,key=‘‘) => {
return data.map((item) => {
let parentKey = key+item.key;
if (item.children) {
return (
<TreeNode title={item.title} key={parentKey} dataRef={item} className="op-role-tree">
{this.renderTreeNodes(item.children,parentKey)}
</TreeNode>
);
} else if (item.btnList) {
return (
<TreeNode title={item.title} key={parentKey} dataRef={item} className="op-role-tree">
{ this.renderBtnTreedNode(item,parentKey) }
</TreeNode>
);
}
return <TreeNode {...item} />;
});
};
renderBtnTreedNode = (menu,parentKey=‘‘)=> {
const btnTreeNode = []
menu.btnList.forEach((item)=> {
// console.log(parentKey+‘-btn-‘+item.key);
btnTreeNode.push(<TreeNode title={item.title} key={parentKey+‘-btn-‘+item.key} className="op-role-tree"/>);
})
return btnTreeNode;
}
<Tree
checkable
defaultExpandAll
>
<TreeNode title="平台权限" key="platform_all">
{this.renderTreeNodes(menuConfig)}
</TreeNode>
</Tree>
//权限设置
handlePermission = ()=>{
if (!this.state.selectedItem) {
Modal.info({
title: ‘信息‘,
content: ‘请选择一个角色‘
})
return;
}
this.setState({
isPermVisible: true,
detailInfo: this.state.selectedItem //角色详细信息
});
let menuList = this.state.selectedItem.menus; //角色权限
this.setState({
menuInfo:menuList
})
}
三、菜单调整
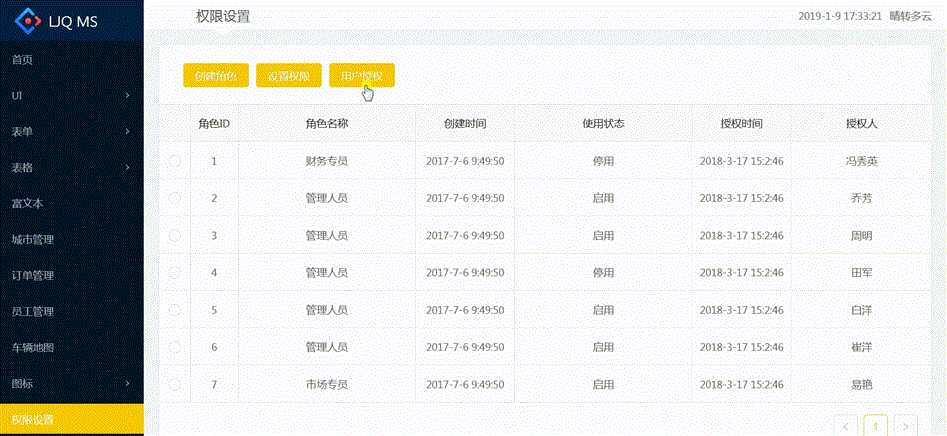
四、用户授权

注:项目来自慕课网
【共享单车】—— React后台管理系统开发手记:权限设置和菜单调整(未完)
标签:java 封装 strong mes 数据接口 console nbsp 技术 信息
原文地址:https://www.cnblogs.com/ljq66/p/10232666.html