标签:hellip 参数 script 图层 idt 地方 sock ike 降级
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录。最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star。
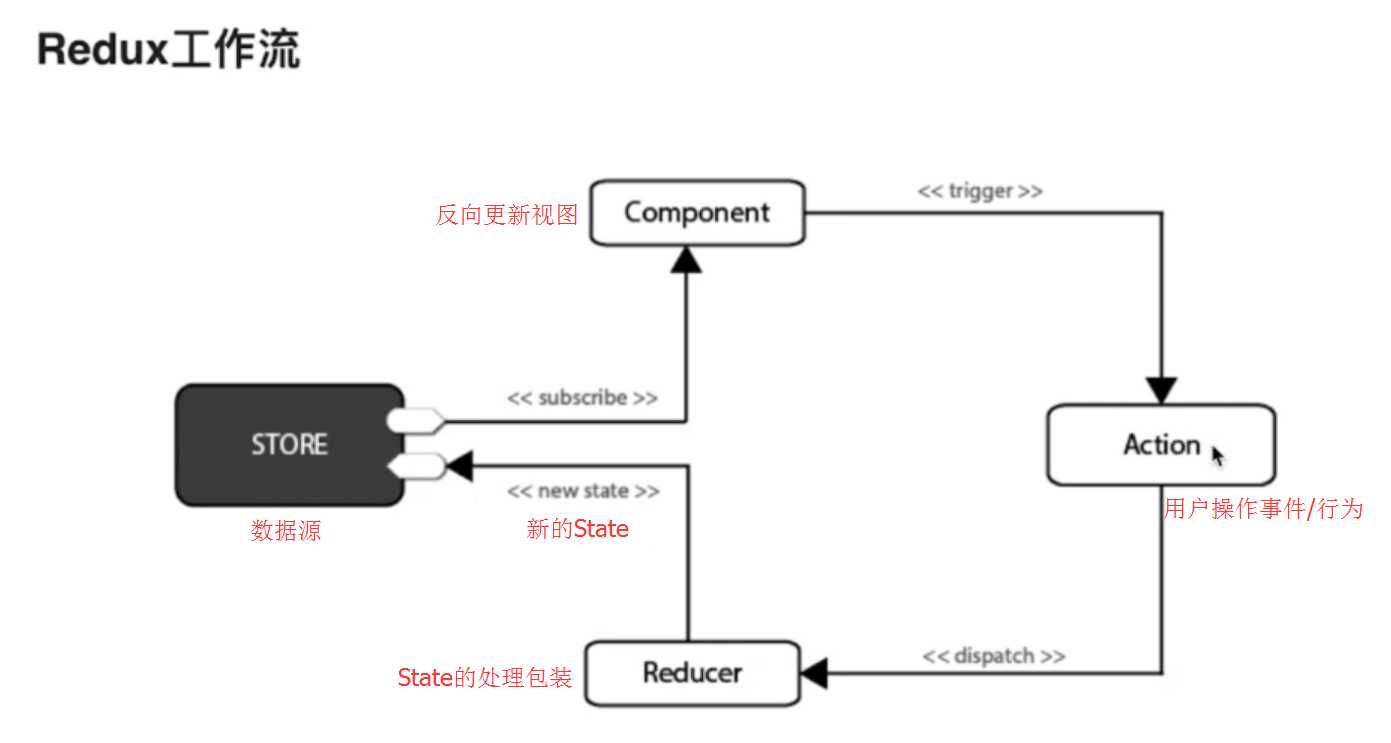
一、Redux基础介绍

Redux安装
yarn add redux --save yarn add react-redux --save
Redux集成
创建Action模块
创建Reducer模块
创建Store模块
通过connect方法将React组件和Redux连接起来
添加<Provider />作为项目的根组件,用于数据的存储
Redux调试工具安装
在火狐中安装Redux Devtools扩展:【安装地址】
项目中安装redux-devtools-extension调试插件
yarn add redux-devtools-extension --save
Redux适用场景
项目需求角度考虑:
二、Redux集成
/**
* Action 类型:用户事件操作
*/
export const type = {
SWITCH_MENU : ‘SWITCH_MENU‘
}
// 菜单点击切换,修改面包屑名称
export function switchMenu(menuName) {
return {
type:type.SWITCH_MENU,
menuName
}
}
/**
* Reducer: 数据处理
*/
import {type} from ‘./../action‘
const initialState = {
menuName: ‘首页‘
}
const ebikeData = (state = initialState, action) => {
switch (action.type) {
case type.SWITCH_MENU:
return {
...state, //旧值
menuName: action.menuName //新值
}
break;
default:
return {
...state
};
}
}
export default ebikeData;
/**
* 引入createStore保存数据源
*/
import {createStore} from ‘redux‘
import reducer from ‘./../reducer‘
//调试工具插件方法 -- redux降级到3.7可使用
// import { composeWithDevTools } from ‘redux-devtools-extension‘
export default () => createStore(reducer)
src->index.js项目入口文件中:添加<Provider />项目根组件,存储store数据源
import { Provider } from ‘react-redux‘
import configureStore from ‘./redux/store/configureStore‘
const store = configureStore();
ReactDOM.render(
<Provider store={store}>
<Router />
</Provider>,
document.getElementById(‘root‘));
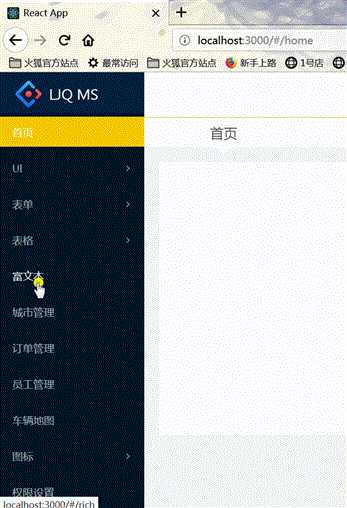
三、面包屑标题切换

export default connect()(NavLeft)
import {connect} from ‘react-redux‘ //连接器
import { switchMenu } from ‘./../../redux/action‘ //事件行为
class NavLeft extends React.Component {
state = {
currentKey: ‘‘
}
handleClick = ({item, key}) => {
if (key === this.state.currentKey) {
return false;
}
// 事件派发,自动调用reducer,通过reducer保存到store对象中
const { dispatch } = this.props;
dispatch(switchMenu(item.props.title))
// console.log(item)
this.setState({
currentKey: key
})
}
homeHandleClick = () => {
const { dispatch } = this.props;
dispatch(switchMenu(‘首页‘));
this.setState({
currentKey: ""
});
};
//其它代码
<Menu
onClick={this.handleClick}
selectedKeys={[this.state.currentKey]}
theme="dark"
>
{this.state.MenuTreeNode}
</Menu>
}
import {connect} from ‘react-redux‘ //连接器
……
//将state.menuName 绑定到 props 的menuName
const mapStateToProps = state => {
return {
menuName: state.menuName
}
}
export default connect(mapStateToProps)(Header)
关于mapStateToProps
——参考博客 |
注:项目来自慕课网
【共享单车】—— React后台管理系统开发手记:Redux集成开发
标签:hellip 参数 script 图层 idt 地方 sock ike 降级
原文地址:https://www.cnblogs.com/ljq66/p/10234366.html