标签:lin 三方 res 格式 package keyword 协同办公 uil link
目前所有项目都通过npm包的形式引入vue、vue-router、axios、vuex、element-ui、ucar-view这些第三方包,webpack打包的时候会将这些资源打包到vendor.js中,我们可以将这些公用资源通过cdn引入到index.html中,可大大减小vendor.js的大小。
第一步:index.html中cdn引入静态资源
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <meta name="renderer" content="webkit" /> <link rel="shortcut icon" href="static/logo.ico" /> <title>统一管理系统-神州优车集团协同办公门户</title> <!-- heade中引入公用css资源 --> <link rel="stylesheet" href="http://w3static.zuchecdn.com/upload/201901/1547542189993_element-ui.css" /> <link rel="stylesheet" href="http://w3static.zuchecdn.com/upload/201901/1547548288099_ucar-view.css" /> </head> <body> <div id="app"></div> <!-- body中引入公用js资源 --> <script src="http://w3static.zuchecdn.com/upload/201901/1547542004668_vue.min.js"></script> <script src="http://w3static.zuchecdn.com/upload/201901/1547542053516_axios.min.js"></script> <script src="http://w3static.zuchecdn.com/upload/201901/1547542073388_vue-router.min.js"></script> <script src="http://w3static.zuchecdn.com/upload/201901/1547542116839_element-ui.js"></script> <script src="http://w3static.zuchecdn.com/upload/201901/1547695026296_ucar-view.umd.min.js"></script> <script src="http://w3static.zuchecdn.com/upload/201901/1547542098031_vuex.min.js"></script> <script src="http://w3static.zuchecdn.com/upload/201901/1547542135730_es6-promise.auto.min.js"></script> </body> </html>
第二步:webpack.base.conf.js中引入静态资源
//放入module.exports中 externals: { vue: ‘Vue‘, ‘vue-router‘: ‘VueRouter‘, axios: ‘axios‘, vuex: ‘Vuex‘, ‘element-ui‘: ‘ELEMENT‘, ‘@ucar/ucar-view‘: ‘ucar-view‘ },
第三步:main.js中删除element-ui、ucar-view的引用
删除import elementui from ‘element-ui‘
删除import ucarView from ‘@ucar/ucar-view‘
删除Vue.use(elementui)
删除Vue.use(ucarView) 或者 Vue.use(Element, { size: ‘small‘})
删除import ‘element-ui/lib/theme-chalk/index.css‘
增加Vue.prototype.$ELEMENT = { size: ‘small‘}
第四步:删除项目依赖包
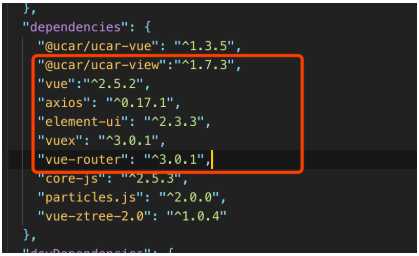
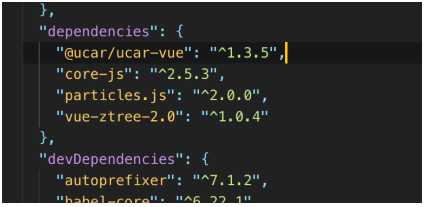
在项目package.json中删除已经用cdn引入的包
删除前:

删除后:

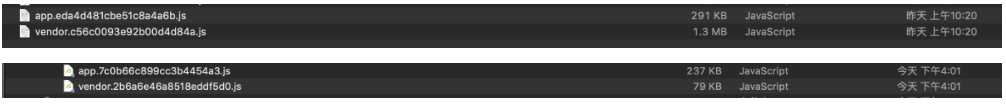
这四步完成后,需从新启动项目才能正常运行,npm run build打包后能明显发现vendoe.js缩小很多

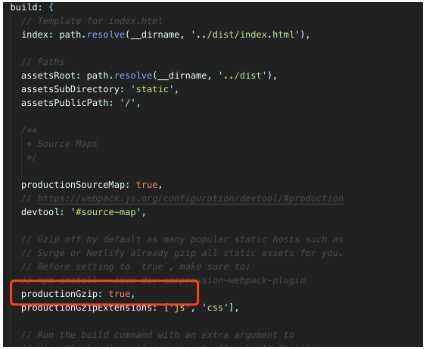
将config/index.js文件的productionGzip设置为true

然后安装compression-webpack-plugin依赖
npm install --save-dev compression-webpack-plugin@1.1.11
注意:不能安装最新的2.0版本,需webpack4.x版本支持,安装时固定版本号即可
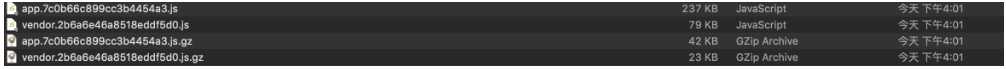
npm run build 打包后,app.js和vendor.js会生成gzip压缩文件,app.js也从237k压缩到42k

想让浏览器加载页面时加载gzip格式的压缩文件,还需要在nginx服务器配置开启gzip
标签:lin 三方 res 格式 package keyword 协同办公 uil link
原文地址:https://www.cnblogs.com/liuqing576598117/p/10303708.html