标签:child handler UNC and hello val ade delete tin
Quill是一个很流行的富文本编辑器,github上star大约21k:
github:https://github.com/quilljs/quill/
<!-- Include stylesheet -->
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<!-- Create the editor container -->
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<!-- Initialize Quill editor -->
<script>
var quill = new Quill(‘#editor‘, {
theme: ‘snow‘
});
</script>
下载:
npm install quill@1.3.6
vue中使用:
<template>
<div>
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
</div>
</template>
<script>
import Quill from ‘quill‘
export default {
name: "QuillEditor",
mounted () {
this.initQuill()
},
beforeDestroy () {
this.quill = null
delete this.quill
},
methods: {
initQuill () {
const quill = new Quill(‘#editor‘, {
theme: ‘snow‘
})
this.quill = quill
},
}
}
</script>
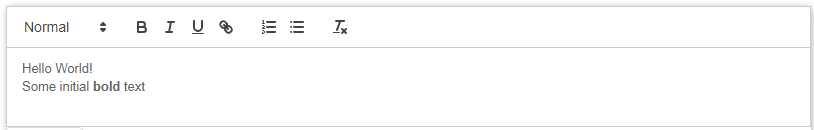
效果

创建Quill实例需要两个参数,container与options
container可以是css选择器,也可以是DOM对象:
const editor = new Quill(‘#editor‘)
或者
const container = document.getElementById(‘editor‘); const editor = new Quill(container);
包括theme、formats、modules等
const options = {
debug: ‘info‘,
modules: {
toolbar: ‘#toolbar‘
},
placeholder: ‘Compose an epic...‘,
readOnly: true,
theme: ‘snow‘
};
const editor = new Quill(‘#editor‘, options);
富文本编辑器的主要作用是编辑文本、保存、显示等。
获取编辑完成的内容:
const html = document.querySelector(‘#editor‘).children[0].innerHTML console.log(html)
内容:
<p>Hello World!</p><p>Some initial <strong>bold</strong> text</p><p><br></p>
获取内容后置于编辑器中显示:
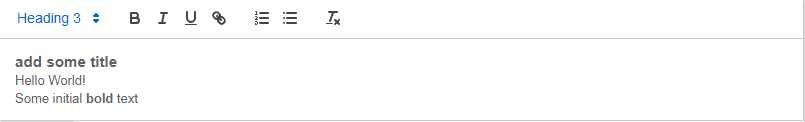
const html = document.querySelector(‘#editor‘).children[0].innerHTML this.quill.pasteHTML(‘<h3>add some title</h3>‘ + html)
显示:

编辑器上方一栏可以设置文本格式部分,即为modules中的toolbar,可以使用默认值,也可以定制。
使用数组:
const toolbarOptions = [‘bold‘, ‘italic‘, ‘underline‘, ‘strike‘];
const quill = new Quill(‘#editor‘, {
modules: {
toolbar: toolbarOptions
}
});
效果:

也可以分组:
const toolbarOptions = [
[‘bold‘, ‘italic‘, ‘underline‘, ‘strike‘], // toggled buttons
[‘blockquote‘, ‘code-block‘],
[{ ‘header‘: 1 }, { ‘header‘: 2 }], // custom button values
[{ ‘list‘: ‘ordered‘}, { ‘list‘: ‘bullet‘ }],
[{ ‘script‘: ‘sub‘}, { ‘script‘: ‘super‘ }], // superscript/subscript
[{ ‘indent‘: ‘-1‘}, { ‘indent‘: ‘+1‘ }], // outdent/indent
[{ ‘direction‘: ‘rtl‘ }], // text direction
[{ ‘size‘: [‘small‘, false, ‘large‘, ‘huge‘] }], // custom dropdown
[{ ‘header‘: [1, 2, 3, 4, 5, 6, false] }],
[{ ‘color‘: [] }, { ‘background‘: [] }], // dropdown with defaults from theme
[{ ‘font‘: [] }],
[{ ‘align‘: [] }],
[‘clean‘] // remove formatting button
];
const quill = new Quill(‘#editor‘, {
modules: {
toolbar: toolbarOptions
},
theme: ‘snow‘
});
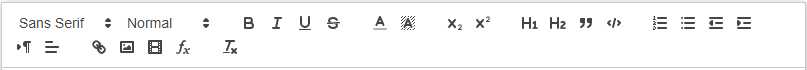
效果

同一组会置于同一<span>中。
也可以使用css选择器,最全的toolbar:
<div id="toolbar">
<span class="ql-formats">
<select class="ql-font"></select>
<select class="ql-size"></select>
</span>
<span class="ql-formats">
<button class="ql-bold"></button>
<button class="ql-italic"></button>
<button class="ql-underline"></button>
<button class="ql-strike"></button>
</span>
<span class="ql-formats">
<select class="ql-color"></select>
<select class="ql-background"></select>
</span>
<span class="ql-formats">
<button class="ql-script" value="sub"></button>
<button class="ql-script" value="super"></button>
</span>
<span class="ql-formats">
<button class="ql-header" value="1"></button>
<button class="ql-header" value="2"></button>
<button class="ql-blockquote"></button>
<button class="ql-code-block"></button>
</span>
<span class="ql-formats">
<button class="ql-list" value="ordered"></button>
<button class="ql-list" value="bullet"></button>
<button class="ql-indent" value="-1"></button>
<button class="ql-indent" value="+1"></button>
</span>
<span class="ql-formats">
<button class="ql-direction" value="rtl"></button>
<select class="ql-align"></select>
</span>
<span class="ql-formats">
<button class="ql-link"></button>
<button class="ql-image"></button>
<button class="ql-video"></button>
<button class="ql-formula"></button>
</span>
<span class="ql-formats">
<button class="ql-clean"></button>
</span>
</div>
<script>
const quill = new Quill(‘#editor‘, {
modules: {
toolbar: ‘#toolbar‘
}
});
</script>
效果:

toolbar里的control与Quill的format是对应的,可以用来添加或者移除format:
我们可以添加定制的handler来改变默认行为:
const toolbarOptions = {
handlers: {
// handlers object will be merged with default handlers object
‘link‘: function(value) {
if (value) {
var href = prompt(‘Enter the URL‘);
this.quill.format(‘link‘, href);
} else {
this.quill.format(‘link‘, false);
}
}
}
}
const quill = new Quill(‘#editor‘, {
modules: {
toolbar: toolbarOptions
}
});
// Handlers can also be added post initialization
const toolbar = quill.getModule(‘toolbar‘);
toolbar.addHandler(‘image‘, showImageUI);
可以定制handler来进行图片视频上传。
标签:child handler UNC and hello val ade delete tin
原文地址:https://www.cnblogs.com/linxiyue/p/10300087.html