标签:游记 方式 str follow static png rop glob info
defineProperty是什么:
该函数可以直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。通俗理解就是:
给对象添加一个新的属性,或者针对对象里的某些属性,可以给这个属性设置一些特性,比如是否只读,是否可以被for..in或Object.keys()遍历等
语法:
Object.defineProperty(obj, prop, descriptor)
例如:
var obj = {}; Object.defineProperty(obj, "key", { enumerable: false, configurable: false, writable: false, value: "static" });
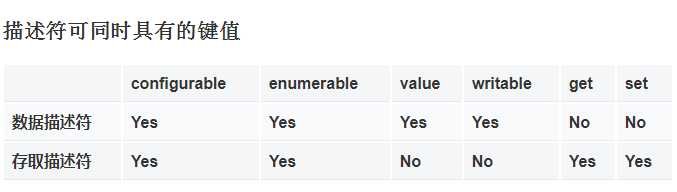
设置特性的方式有2种:数据描述符和存取描述符。
数据描述符和存取描述符都具有以下2个属性:
configurable: 是否可以删除目标属性或是否可以再次修改属性的特性
enumerable: 此属性是否可以被枚举(使用for...in或Object.keys())。设置为true可以被枚举;设置为false,不能被枚举。默认为false。
数据描述符另外具有以下2个属性:
writable: 属性的值是否可以被重写。设置为true可以被重写;设置为false,不能被重写。默认为false
value: 属性对应的值,可以使任意类型的值,默认为undefined
存取描述符另外具有以下2个属性:
getter :是一种获得属性值的方法
setter:是一种设置属性值的方法。

get于set具体用法如下:
var obj = {},book = ‘三国演义‘; Object.defineProperty(obj,‘book‘,{ get: function(){
//返回经过处理后的变量 return ‘<<‘+book+‘>>‘ }, set: function(val){
//利用临时变量接收赋值 book = val } }) console.log(obj.book) ==> "<<三国演义>>" obj.book = ‘西游记‘ console.log(obj.book) ==> "<<西游记>>"
该方式可以实现对某些属性返回特定格式的值。如果觉得临时变量不好看,可以换成下面的写法:
var obj = {__book:‘三国演义‘} Object.defineProperty(obj,‘book‘,{ get: function(){
return ‘<<‘+this.__book+‘>>‘ }, set: function(val){
//this指向原对象,定义一个属性用来接收赋值 this.__book = val } }) console.log(obj.book) ==> "<<三国演义>>" obj.book = ‘水浒传‘ console.log(obj.book) ==> "<<水浒传>>"
注意:get或set不是必须成对出现,任写其一就可以。如果不设置方法,则get和set的默认值为undefined
理解Object.defineProperty函数中的get与set
标签:游记 方式 str follow static png rop glob info
原文地址:https://www.cnblogs.com/soraly/p/10305157.html