标签:sdn 项目 art EOS 10个 并且 表示 inf 关联
第一步: 安装geoserver . 自己去官方下载一个安装包
第二步: 登录输入地址:http://localhost:8080/geoserver/web/
第三步: 这时就来到了下面图中的位置: 用户:admin(默认的,登录后也可以修改) 密码:geoserver (默认,登录后也可以修改)
输入之后登陆
第四步:登录成功后这里可以看到geoserver web管理页面 (发布shp文件才真正的开始)
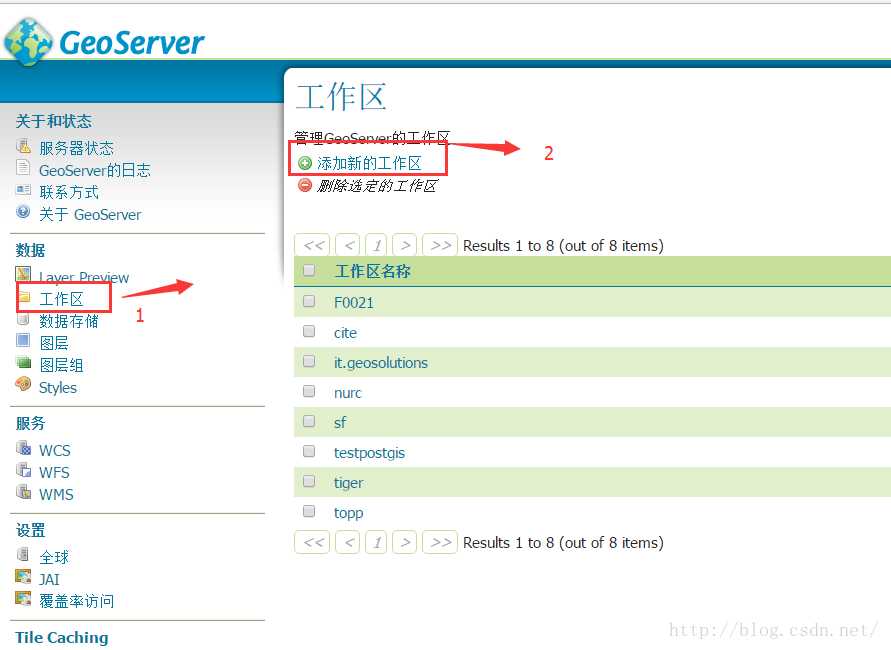
第五步:创建工作区

第六步:编辑工作区 输入工作区名称 输入一个URI地址点击提交
工作区是由一个名字和一个名称空间URI(统一资源标识符)定义。工作区的名称仅限于10个字符,不能包含空格。URI是类似于URL,除了的URI不必指向Web上的实际位置,并且只需要一个唯一的标识符。对于工作空间的URI,建议使用与项目相关联的URL。例如,http://www.openplans.org/topp是URI为“TOPP”工作区
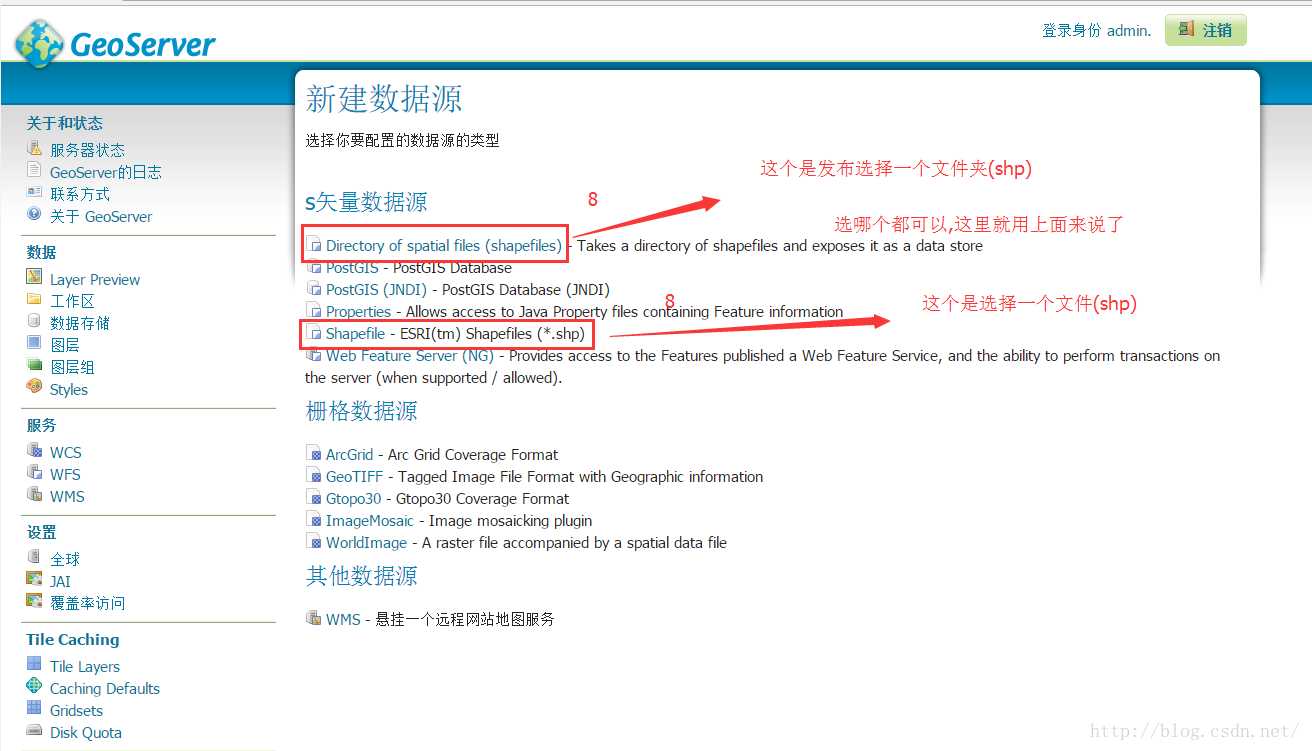
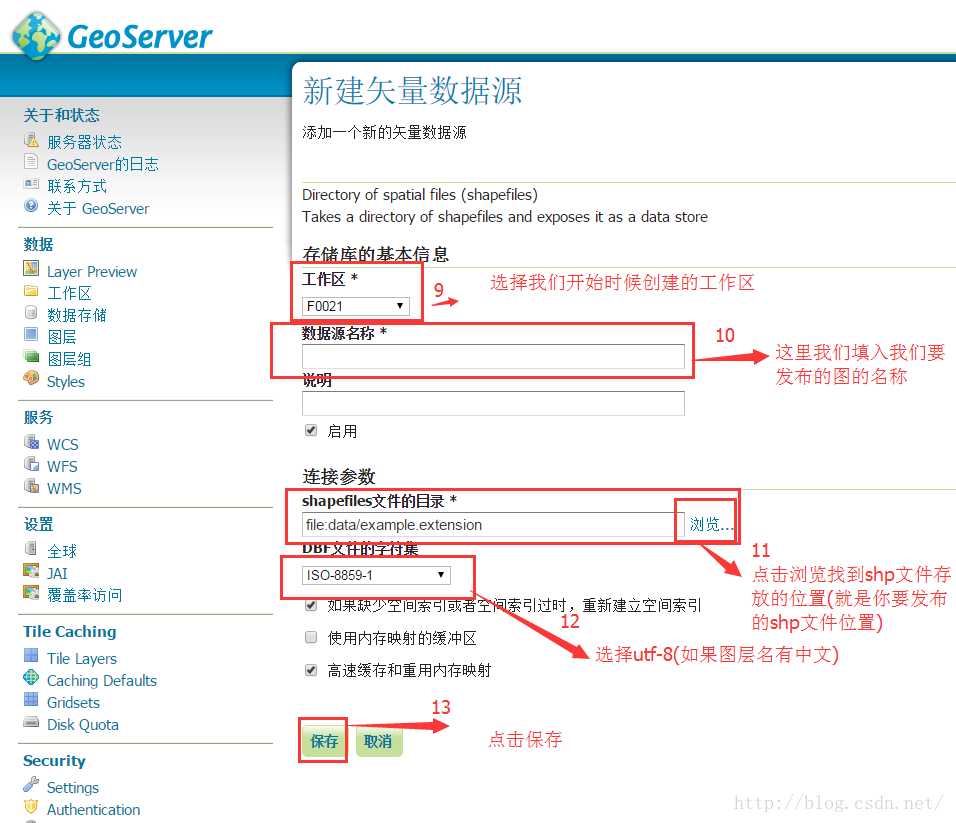
第七步:创建store





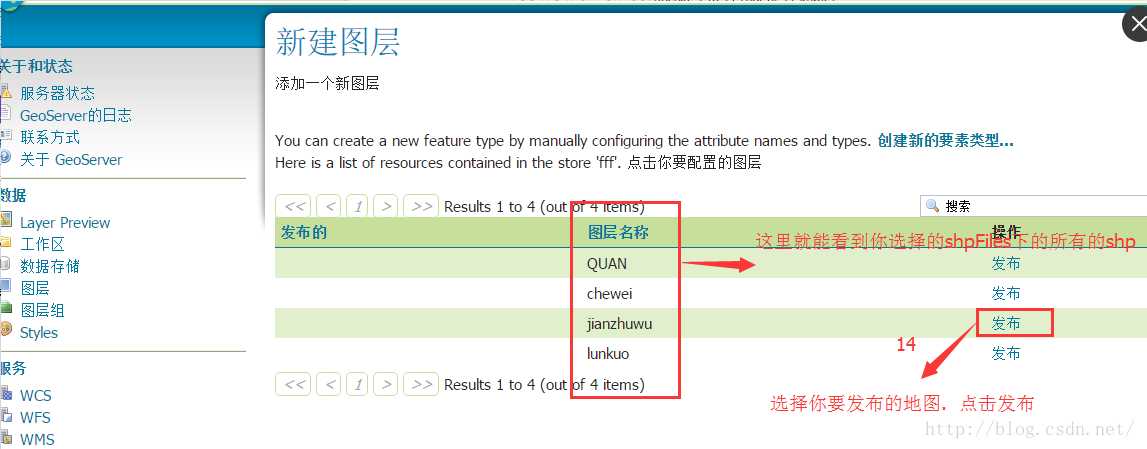
到这里一张地图就发布成功了,
地图是否发布成功了:
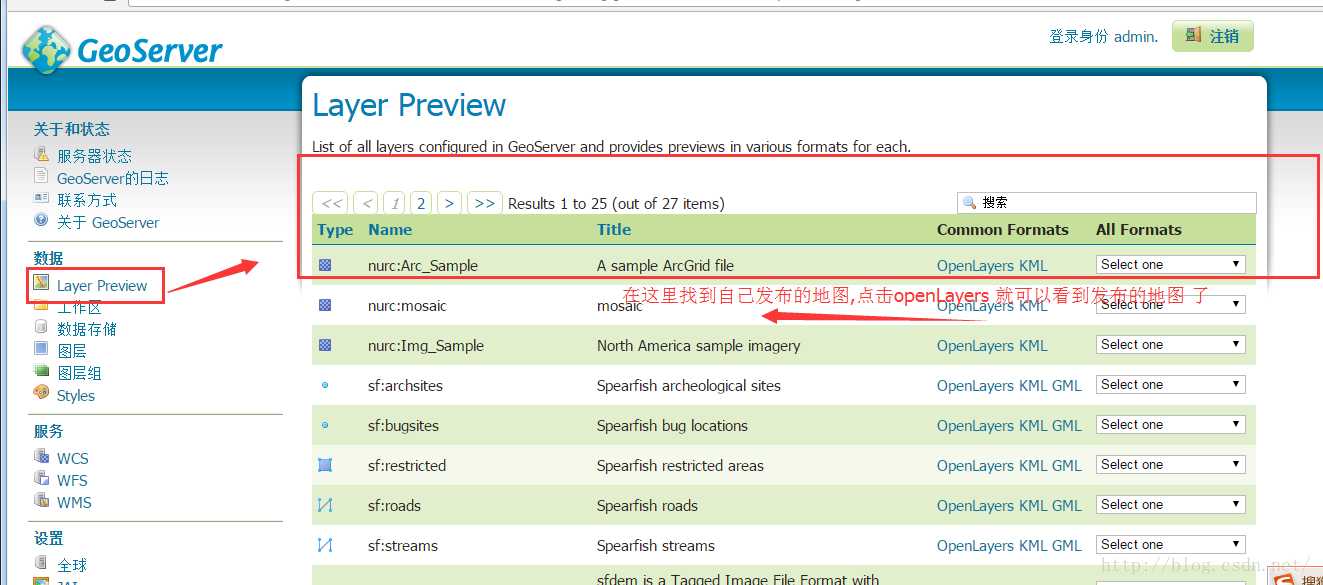
最后一步:预览下
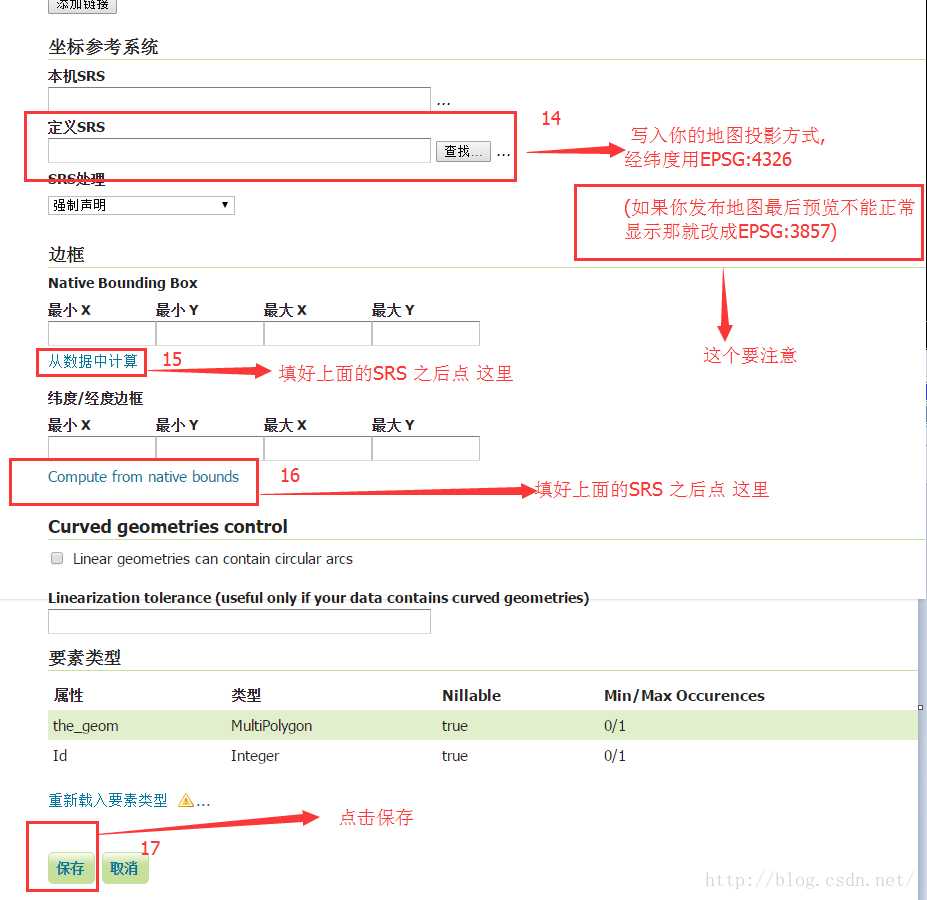
点击openLayers : 看到地图正常显示 表示成功.如果不能正常显示那就去改SRS就OK 了

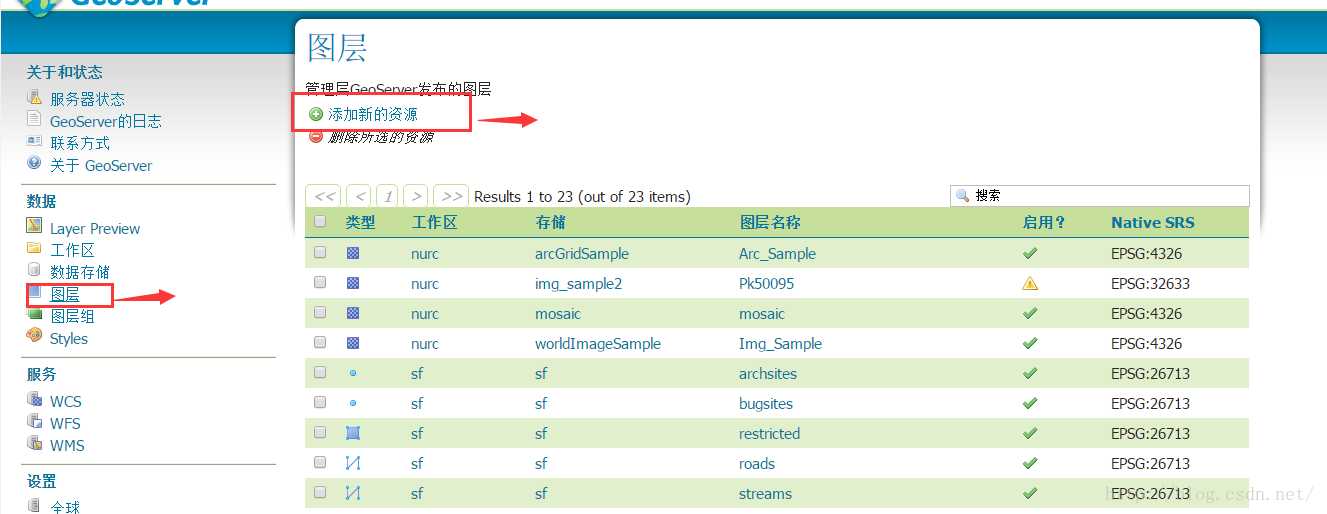
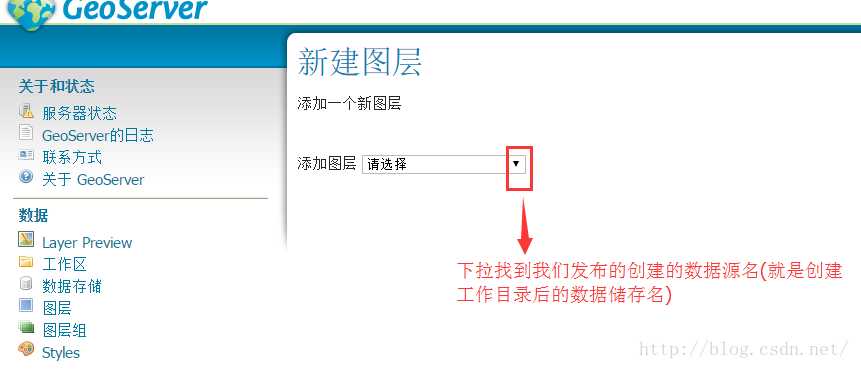
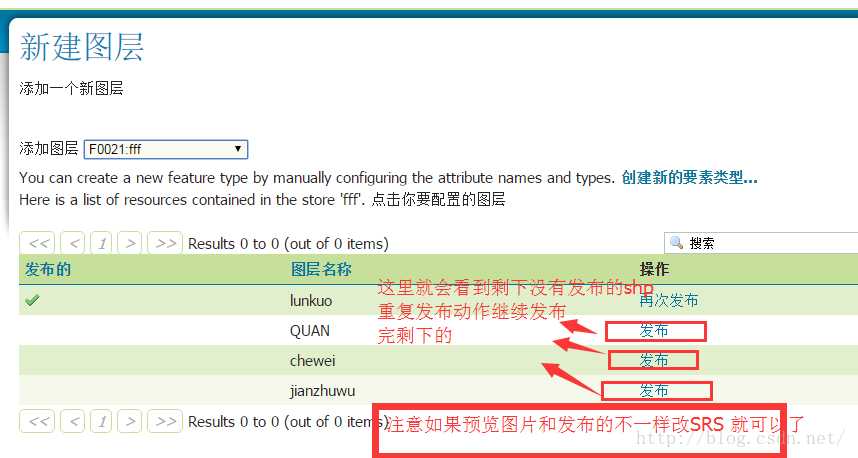
最后一点我们发布的是多个shp 刚才只是发布了一张剩下的需要接着发



标签:sdn 项目 art EOS 10个 并且 表示 inf 关联
原文地址:https://www.cnblogs.com/tangguobo/p/10309477.html