标签:生产 环境 == err win 等等 ext dev service

这里我们就直接使用官方推荐的Vue CLI方式
CLI (
@vue/cli) 是一个全局安装的 npm 包,提供了终端里的vue命令。它可以通过vue create快速创建一个新项目的脚手架,或者直接通过vue serve构建新想法的原型。CLI 服务 (
@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个@vue/cli创建的项目中。CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。它包含了:
- 加载其它 CLI 插件的核心服务;
- 一个针对绝大部分应用优化过的内部的 webpack 配置;
- 项目内部的
vue-cli-service命令,提供serve、build和inspect命令。
1.你首先需要安装node.js,自行下载安装即可。
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g卸载它。Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。
2. 安装Vue CLI 3
npm install -g @vue/cli
3. 查看版本
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。 C:\Windows\System32>node --version v8.11.1 C:\Windows\System32>vue --version 3.0.1 C:\Windows\System32>
1. 打开cmd
2. 创建工程
vue create hello-world
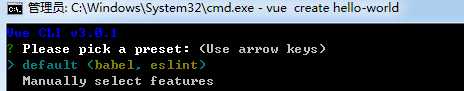
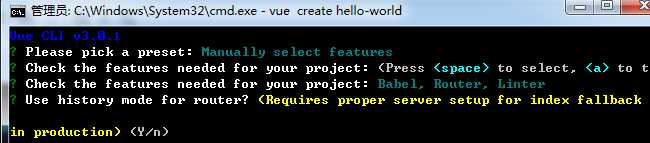
3. 选择配置

第一个是默认配置,非常适合快速创建一个新项目的原型;

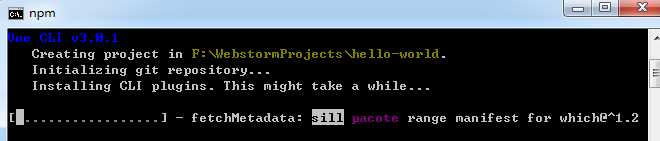
选择之后就直接安装了,等待即可。
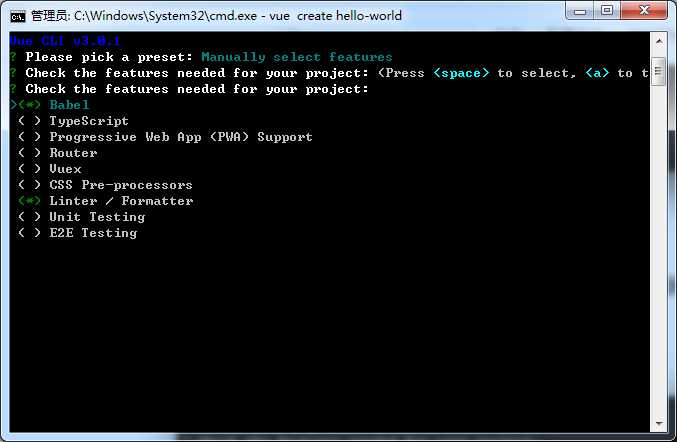
第二个手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。比如你可以选择Router-路由

按空格进行选择/取消,按回车确定,然后出现如下

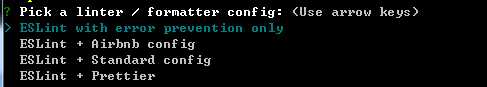
输入Y回车,出现

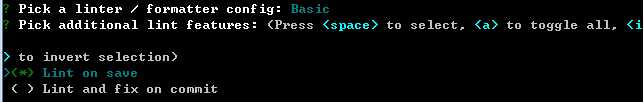
回车,出现

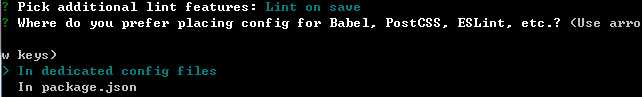
继续回车,出现【问你吧Babel,PostCSS,ESLint等等的配置放在哪里】

我们选择第一个,出现【问你是否把这个配置保存,以备未来的项目复用】

N,回车,就开始安装了【这个只是演示了一下手动设置,练习的话就直接用默认的就可以】
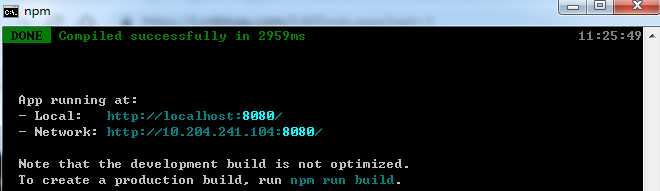
4.运行
$ cd hello-world
$ npm run serve

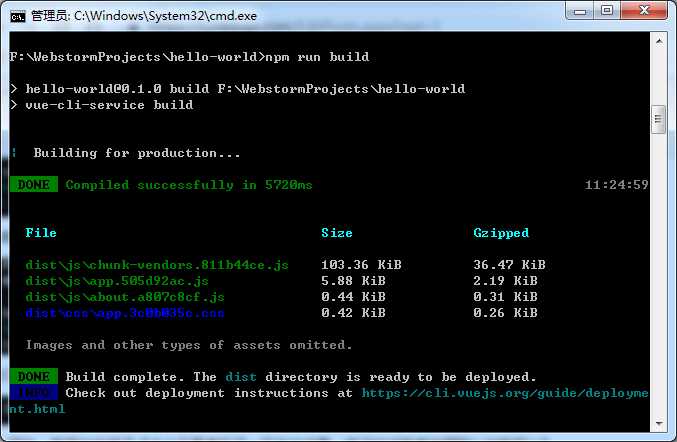
5. 打包
$ cd hello-world
$ npm run build

根目录会出现一个dist文件夹
1. 打开Webstorm
2. 建立新工程

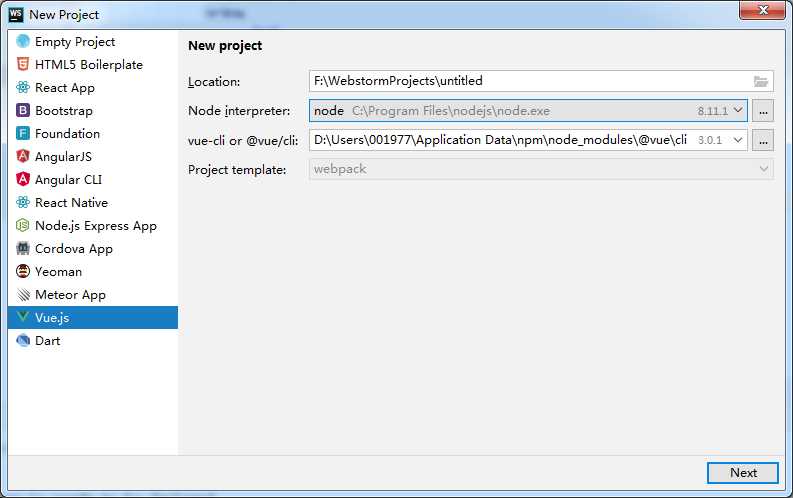
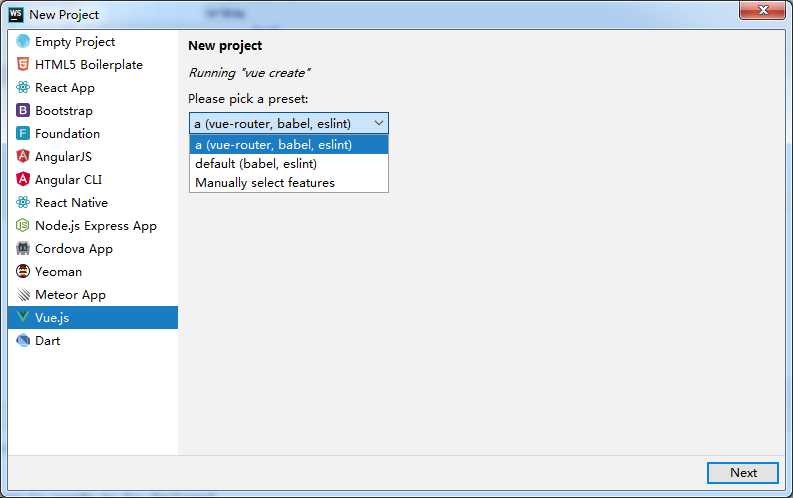
3. 选择Vue.js

4. 下一步【这里比命令行多了一个选择:包含路由的配置、默认配置、手动配置】

5. Next,直接建立工程
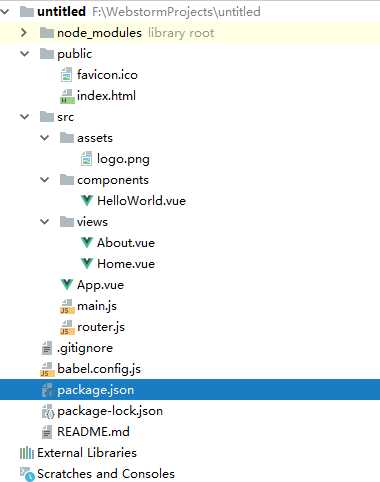
工程建立好,目录是这样的

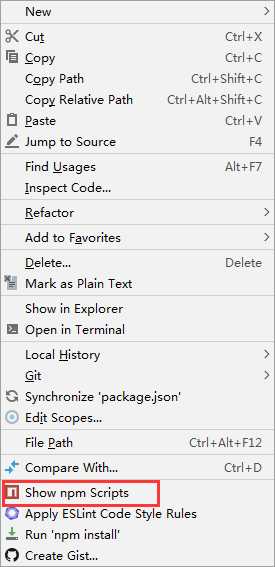
6. 调出npm命令面板【右键package.json】

面板里包含运行和打包的命令
=============================
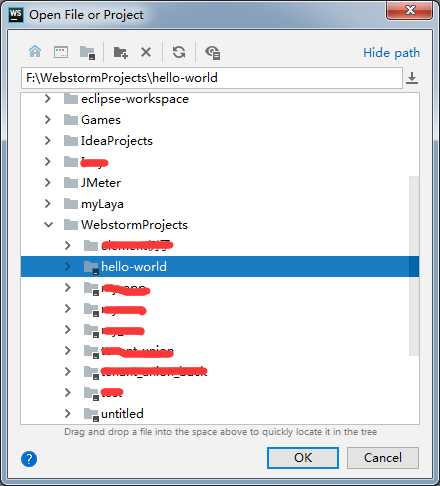
也可以通过Webstorm打开我们前面建立的helloworld工程

..

安装到此为止
标签:生产 环境 == err win 等等 ext dev service
原文地址:https://www.cnblogs.com/LUA123/p/10313564.html