标签:rom 分享图片 ops show 特性 storm bst dom bind
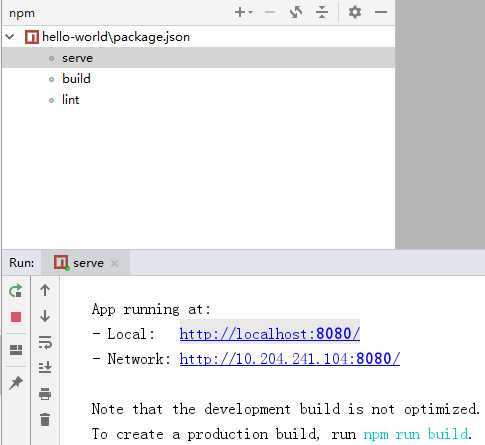
根据上一节搭建的hello-world工程(包含Router),用Webstorm打开,我们先运行一下工程。

界面如下
 ..
..
打开About.vue,修改内容为:
<template> <div class="about"> <h1>{{msg}}</h1> </div> </template> <script> export default { data: ()=> ({ msg: ‘我的第一个Vue‘ }) } </script>
结果:

-------------------------------------------------------------------
看起来很简单,实际上Vue在背后做了大量工作,数据和DOM模型已经建立了关系,所有东西都是响应式的。比如:
<template> <div class="about"> <h1 v-bind:title="msg">鼠标悬停几秒钟查看此处动态绑定的提示信息!</h1> </div> </template> <script> export default { data: ()=> ({ msg: ‘页面加载于 ‘ + new Date().toLocaleString() }) } </script>
查看页面:

你这里看到的v-bind是vue的指令,它能将数据绑定到DOM元素的具体属性上,这里绑定到了title属性上
-------------------------------------------------------------------
再来看一个明显一点的数据绑定
<template> <div class="about"> <h1 v-text="msg"></h1> <input type="text" v-model="msg"/> </div> </template> <script> export default { data: ()=> ({ msg: ‘‘ }) } </script>
页面:

这里的v-model是表单控件绑定,只能用于<input>、<select>、<textarea>和components。在上面的例子中,数据msg绑定到input和h1,所以修改input内容就能改变标题的内容。
-------------------------------------------------------------------下面简单介绍一下条件和循环
If
<template> <div class="about"> <h1 v-if="show">如果为true你就能看到</h1> </div> </template> <script> export default { data: ()=> ({ show: true }) } </script>
页面:

For
<template> <div class="about"> <p v-for="i,index in data" :key="index" v-text="i"></p> </div> </template> <script> export default { data: ()=> ({ data: [‘Apple‘,‘Banana‘,‘Orange‘] }) } </script>
页面:

-------------------------------------------------------------------事件处理 v-on
<template> <div class="about"> <button v-on:click="reverseMessage">翻转</button> <p>{{ message }}</p> </div> </template> <script> export default { data: ()=> ({ message: ‘Hello Vue.js!‘ }), methods: { reverseMessage: function () { this.message = this.message.split(‘‘).reverse().join(‘‘) } } } </script>
页面:

-------------------------------------------------------------------简单介绍一下组件
在components目录下面新建一个vue文件,MyList.vue

输入内容
MyList.vue
<template> <li>{{dataList.text}}</li> </template> <script> export default { name: "MyList", // props是vue的一个特性,props 可以是数组或对象,用于接收来自父组件的数据 props: [‘dataList‘] } </script> <style scoped> </style>
About.vue
<template> <div class="about"> <ul> <!--组件:my-list,data-list是在MyList组件里面定义的props,数据从父组件传入--> <my-list v-for="item in items" :key="item.id" :data-list="item"></my-list> </ul> </div> </template> <script> // 引入组件 import MyList from ‘../components/MyList‘ export default { components: {MyList}, data: ()=> ({ items: [ {id:1,text:‘Apple 苹果‘}, {id:2,text:‘Banana香蕉‘}, {id:3,text:‘Orange橘子‘}, ] }) } </script>
页面:

标签:rom 分享图片 ops show 特性 storm bst dom bind
原文地址:https://www.cnblogs.com/LUA123/p/10314856.html