标签:span lis col .com mat turn item icon export
1 <template> 2 <el-breadcrumb separator-class="el-icon-arrow-right"> 3 <el-breadcrumb-item v-for="item in breadList" 4 :to="{path:item.path}" 5 :key="item.name">{{item.meta.title}}</el-breadcrumb-item> 6 </el-breadcrumb> 7 </template> 8 9 <script> 10 export default { 11 created () { 12 this.getBreadcrumb() 13 }, 14 data () { 15 return { 16 breadList: [] 17 } 18 }, 19 watch: { 20 $route () { 21 this.getBreadcrumb() 22 } 23 }, 24 methods: { 25 getBreadcrumb () { 26 let matched = this.$route.matched.filter(item => item.name) 27 this.breadList = matched 28 } 29 } 30 } 31 </script>
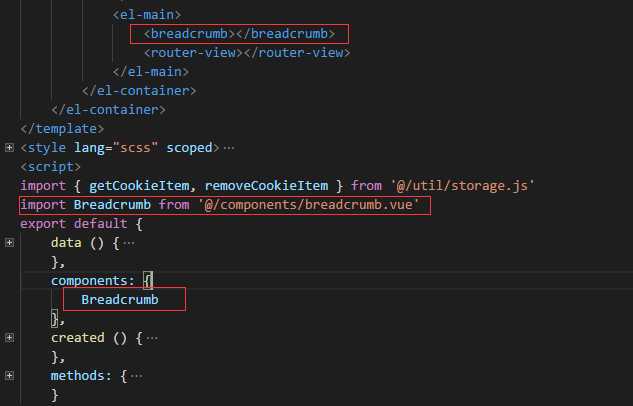
注册breadcrumb组件,并使用


标签:span lis col .com mat turn item icon export
原文地址:https://www.cnblogs.com/nianyifenzhizuo/p/10316735.html