标签:com height 性能提升 sele index 就是 项目 ++ +=

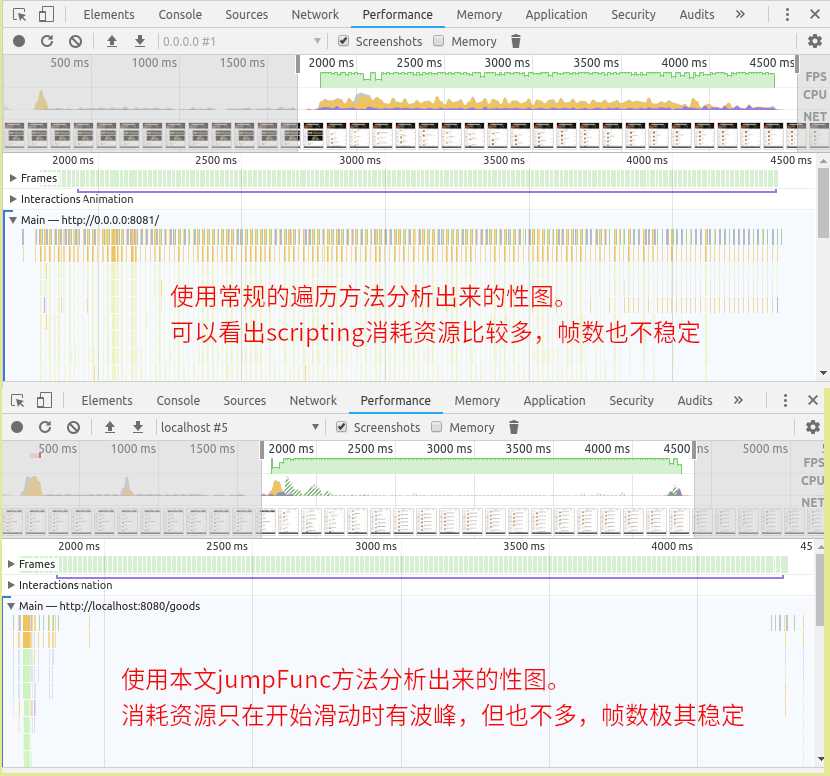
相当明显


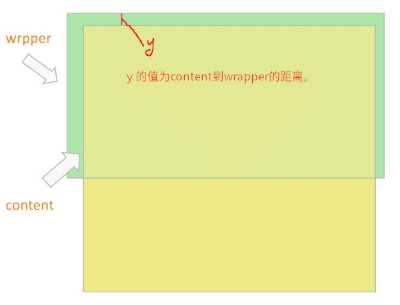
把左侧菜单的一项成为分类(category),
把右侧每一项称为项(item)。
jumpArr;y值在jumpArr中的位置,更新左侧category样式。每次触发scroll事件后都会遍历数组jumpArr来判断此刻左侧导航该有的样式。scroll事件的触发是相当密集的,也就是jumpArr的遍历也是相当密集。对性能有很大的影响。特别是当应用越来越大时、设备比较老旧时。
jumpArr;if...else也可以使用switch...case,这里选用后者,因为性能更加出众。jumpFunc是字符串,需要使用eval()来进行函数转换。jumpArrgetGoodsHeight() {
//这两项是用来获取content总高的
const specials = document.querySelector(".specials");
const itemList = document.querySelectorAll(".group-item");
//预赛了
let heightList = [];
heightList.push(specials.offsetHeight);
itemList.forEach((element, index) => {
const eleHeight = element.offsetHeight;
const preheight = heightList[index];
heightList.push(preheight + eleHeight);
});
this.heightList = heightList;
}jumpArr得出用于逻辑处理的跳转函数jumpFuncgetJumpFunc() {
//这样的写法有助于性能,使用判断而不是用循环
let i = 0;
let func = `(function () { return function (y, context) {`;
const length = this.heightList.length;
while (i < length) {
const current = this.heightList[i - 1] || 0;
const next = this.heightList[i];
const lastIndex = length - 1;
let partition = "";
switch (i) {
case 0:
partition = `if(y > 0 && y< ${next}) { context.addNavStyle(${i}) }`;
break;
case lastIndex:
partition = `else { context.addNavStyle(${i}) }};})();`;
break;
default:
partition = `else if (y > ${current} && y <${next}) { context.addNavStyle(${i}) }`;
break;
}
func += partition;
i++;
}
return eval(func);
},标签:com height 性能提升 sele index 就是 项目 ++ +=
原文地址:https://www.cnblogs.com/looyulong/p/10316724.html