标签:class mac def 分享图片 view col port src color
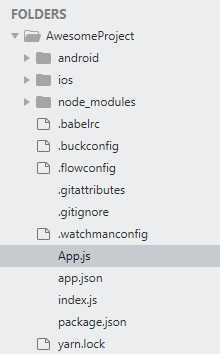
一、代码结构

不同于mac开发环境,拥有index.ios.js和index.android.js两个编译文件,此处windows下仅在app.js中编译;
二、简单的helloword一闪闪效果
app.js
import React, { Component } from ‘react‘;
import { Text, View, StyleSheet } from ‘react-native‘;
class HelloWorldApp extends Component {
constructor(props) {
super(props);
this.state = { showText: true };
// 每1000毫秒对showText状态做一次取反操作
setInterval(() => {
this.setState(previousState => {
return { showText: !previousState.showText };
});
}, 1000);
}
render() {
// 根据当前showText的值决定是否显示text内容
let display = this.state.showText ? this.props.text : ‘ ‘;
return (
<View>
<Text style={[styles.bigblue, {color: ‘red‘}]}>{display}</Text>
</View>
);
}
}
export default class App extends Component {
render() {
return (
<View>
<HelloWorldApp text=‘Hello world‘ />
</View>
);
}
}
const styles = StyleSheet.create({
bigblue: {
color: ‘blue‘,
fontWeight: ‘bold‘,
fontSize: 30,
}
});
三、涉及知识点
多用es6语法、react语法、jsx语法和RN语法及开发思想(组件化)等等。RN运行环境:移动端(真机或模拟器)。
react-native初探——helloworld demo
标签:class mac def 分享图片 view col port src color
原文地址:https://www.cnblogs.com/bbcfive/p/10317543.html