标签:背景颜色 number 个数 eve 谷歌 https space ssi move
https://www.html5tricks.com/pure-css3-meteor-shower.html
示例来自以上地址?
css3渐变 gradients
linear gradients 线性渐变:向上下左右,对角方向
radial gradients 径向渐变:由它的中心定义
浏览器支持:-webkit-(谷歌、safari) -moz-(火狐) -o-(欧朋) 注:标准语法必须放在最后!!!!!!!!!!
background: linear-gradient(direction, color-stop1, color-stop2, ...);
//direction: top、left、right、bottom、
对角线:left top、bottom right、……
background: linear-gradient(angle, color-stop1, color-stop2);//使用角度
//angle :-180deg——0deg——180deg
多个颜色节点:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */ //默认平均分布
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); //不均匀分布
使用透明度:
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
重复的线性渐变:
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
css3 径向渐变
background: radial-gradient(center, shape size, start-color, ..., last-color);
//shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
//size 参数定义了渐变的大小。它可以是以下四个值:
重复径向渐变
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
https://blog.csdn.net/ZNYSYS520/article/details/76053961
都是相对于视窗大小来决定的,单位类似%
\视窗viewport是你的浏览器实际显示内容的区域,换句话说是你的不包括工具栏和按钮的网页浏览器。
vw:视窗宽度的百分比(1vw代表视窗宽度的1%)
vh:视窗高度的百分比
vmin:当前vw和vh中较小的一个
vmax:当前vw和vh中较大的一个
1、%是相对于父级元素的大小设定的比率,vw,vh是视窗大小决定的。
2、vw、vh优势在于能够直接获取高度,而使用%在没有设置body的高度的情况下,是无法正确获得可视区域的高度的,所以这是超级棒的。
http://www.runoob.com/cssref/css3-pr-justify-content.html
justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
提示:使用align-content属性对齐交叉轴上的各项(垂直)。
justify-content:flex-start | flex-end | center |space-between | space-around | inital | inherit;
属性值:
flex-start:默认值。项目位于容器的开头。
flex-end:项目位于容器的结尾。
center:项目位于容器的中心。
space-between:项目位于各行之间留有空白的容器内。
space-around:项目位于各行之前、之间、之后都留有空白的容器内。
initial:设置该属性为它的默认值。
inherit:从父元素继承该属性。
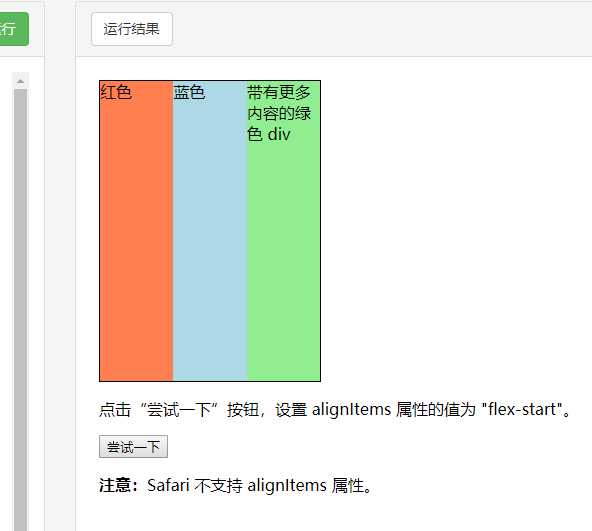
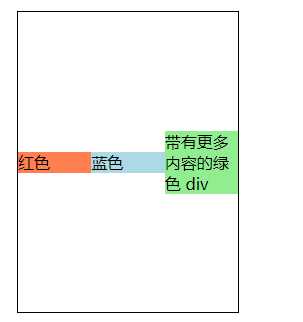
http://www.runoob.com/cssref/css3-pr-align-items.html
align-items:属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
align-items:stretch | center | flex-start | flex-end | baseline | initial | inherit;
stretch : 默认值。元素被拉伸以适应容器。子元素会被拉伸到父元素的高度。

center:元素位于容器的中心。

flex-start:元素位于容器的开头。

flex-end:元素位于容器的结尾。

baseline:元素位于容器的基线上。
如弹性盒子元素的行内轴与侧轴为同一条,则该值与"flex-start"等效。其它情况下,该值将与基线对齐。

css基线和行高:https://blog.csdn.net/it_queen/article/details/54729949
https://www.cnblogs.com/couxiaozi1983/p/3905073.html
align-content属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项。
align-content:stretch | center | flex-start | flex-end | space-between | space-around | initial | inherit;
stretch: 默认值。元素被拉伸以适应容器。
各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于“flex-start”。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。
center:元素位于容器的中心。
flex-start: 元素位于容器的开头。
flex-end:元素位于容器的结尾。
space-between:元素位于各行之间留有空白的容器内。
space-around:元素位于各行之前、之间、之后都留有空白的容器内。
initial:设置该属性为它的默认值。
inherit:从父元素继承该属性。
align-self属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
注意:align-self属性可重写灵活容器的align-items属性。
align-self:auto | stretch | center | flex-start | flex-end | baseline | initial | inherit;
auto: 默认值。元素继承了它的父容器的align-items属性。如果没有父容器则为“stretch”
stretch:元素被拉伸以适应容器。
center:元素位于容器的中心。
flex-start:元素位于容器的开头。
flex-end:元素位于容器的结尾。
baseline:元素位于容器的基线上。
initial:设置该属性为它的默认值。
inherit:从父元素继承该属性。
使用简写属性把animation绑定到一个<div>元素。
div{
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite;
}
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
animation-name:指定要绑定到选择器的关键帧的名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
linear:动画从头到尾的速度是相同的。
ease:默认。动画以低速开始,然后加快,在结束前变慢。
ease-in:动画以低速开始。
ease-out:动画以低速结束。
ease-in-out:动画以低速开始和结束。
cubic-bezier(n,n,n,n):在cublic-bezier函数中自己的值。可能的值是从0到1的数值。贝兹曲线 https://www.cnblogs.com/fydxx/p/6118734.html
animation-delay:设置动画在启动前的延迟间隔。 负值:-2s请注意动画将跳过2秒进入动画周期。
animation-iteration-count :定义动画的播放次数。
n: 一个数字,定义应该播放多少次动画。
infinite: 指定动画应该播放无限次(永远);
animation-direction:指定是否应该轮流反向播放动画。
normal:默认值。动画按正常播放。
reverse:动画反向播放。
alternate:动画在奇数次(1、3、5……)正向播放,在偶数次(2、4、6、……)反向播放。
alternate-reverse:动画在奇数次(1、3、5……)反向播放,在偶数次(2、4、6……)正向播放。
initial:设置该属性为它的默认值。
inherit:从父元素继承该属性。
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
none:默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。
forwards:在动画结束后(由animation-iteration-count决定),动画将应用该属性值。//动画结束后,将保持最终结束的样式。
backwards:动画将应用在animation-delay定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是from关键帧中的值(当animation-direction为“normal”或“alternate”时)或to关键帧中的值
(当 animation-direction为“reverse”或“alternate-reverse”时)。
both:动画遵循forwards和background的规则。也就是说,动画会在两个地方上扩展动画属性。
initial:设置该属性为它的默认值。
inherit:从父元素继承该属性。
animation-play-state:指定动画是否正在运行或已暂停。
animation-play-state: paused | running;
paused:指定暂停动画。
running:指定正在运行的动画。
initial:设置属性为其默认值。
inherit:从父元素继承属性。
http://www.runoob.com/cssref/css3-pr-transform.html
transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转、缩放、移动、倾斜等。
transform:none | transform-functions;
none:定义不进行转换。
matrix(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义3D转换,使用16个值的4*4矩阵。
translate(x,y) 定义2D转换。
translate3d(x,y,z) 定义3D转换。
translateX(x):定义转换,只是用X轴的值。
translateY(y):定义转换,只是用Y轴的值。
translateZ(z):定义3D转换,只是用Z轴的值。
scale(x【,y】?)定义2D缩放转换。
scale3d(x,y,z)定义3d缩放转换。
scaleX(x)通过设置X轴的值来定义缩放转换
………………………………还有很多
calc()函数用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width:calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算。
calc()函数支持+、-、*、/运算。
calc()函数使用标准的数字运算优先级规则。
calc(expression)expression必须,一个数字表达式,结果将采用运算后的返回值。
标签:背景颜色 number 个数 eve 谷歌 https space ssi move
原文地址:https://www.cnblogs.com/em2464/p/10313263.html