标签:usr ini start view ref child ima create rom
使用可见性以及预取数据,同时充分利用浏览器的空闲时间,主要是解析href 以通过代码的选项指定需要加载的数据,当然其中
也添加了好多灵活的控制参数,方便我们使用,而且代码很小,压缩之后也就1kb
version: "3"
services:
web:
image: nginx
volumes:
- "./:/usr/share/nginx/html/"
ports:
- "8080:80"<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://polyfill.io/v2/polyfill.min.js?features=IntersectionObserver"></script>
</head>
<body>
<div class="h-c-header__initiative-logo h-c-header__initiative-logo--no-margin">
<a href="2.html" data-analytics=‘{
"category": "navigation",
"action": "header",
"label": "navlink: home"
}‘
class="h-c-header__initiative-logo-link uni-click-tracker">
<span class="h-c-header__initiative-logo-text"> The Keyword</span>
</a>
</div>
<a href="static/js/login.js"></a>
<div id="landing-components" data-scripts=‘[
{ "url": "4.js",
"options": {
"async": true,
"defer": true
}
},
{ "url": "static/js/login.js",
"options": {
"async": true,
"defer": true
}
}
]‘></div>
<div id="userlogin"></div>
<input type="button" value="click load" onclick="load()" />
<iframe id="myhtml">
default content
</iframe>
<script type="text/javascript">
var scripts = document.querySelector("#landing-components").getAttribute(‘data-scripts‘);
scripts = JSON.parse(scripts);
scripts.forEach(function (scriptObj) {
var s = document.createElement(‘script‘);
s.async = scriptObj.options.async;
s.defer = scriptObj.options.defer;
s.src = scriptObj.url;
document.head.appendChild(s);
});
</script>
<script src="https://unpkg.com/quicklink@1.0.0/dist/quicklink.umd.js"></script>
<script>
window.addEventListener(‘load‘, function () {
quicklink({});
});
function load() {
var content = document.getElementById("myhtml")
content.src = "2.html"
}
</script>
</body>
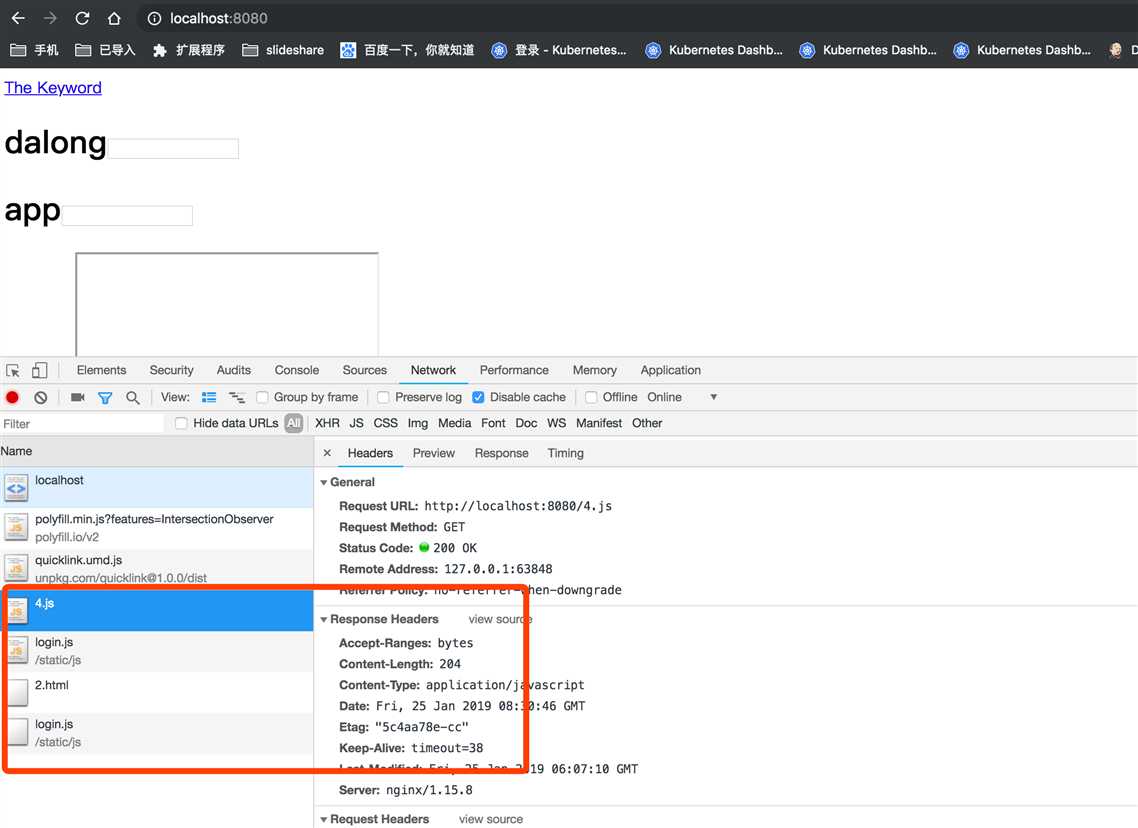
</html>通过chrome 的调试可以看出数据已经进行加载了

https://github.com/rongfengliang/quicklink-learning
https://github.com/GoogleChromeLabs/quicklink
https://github.com/w3c/IntersectionObserver
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
标签:usr ini start view ref child ima create rom
原文地址:https://www.cnblogs.com/rongfengliang/p/10320350.html