标签:技术 https rom tor 替换 log img rip 特色
有没有发现大多数的博客园标签右上角都是一个小矿工,千篇一律没有什么特色,想不想设置一个像我一样的个性化icon图标呢?
按照以下四步你也可以实现自定义标签图标。
From  To
To 
第一步:挑挑拣拣
选一张icon图标(尺寸不要太大)不然加载会很慢
如果想通过自己的图片生成favicon,可以使用这个网站:
第二步:传文档
在博客园的设置界面选择文档,将你喜欢的图片上传上来

第三步:写代码
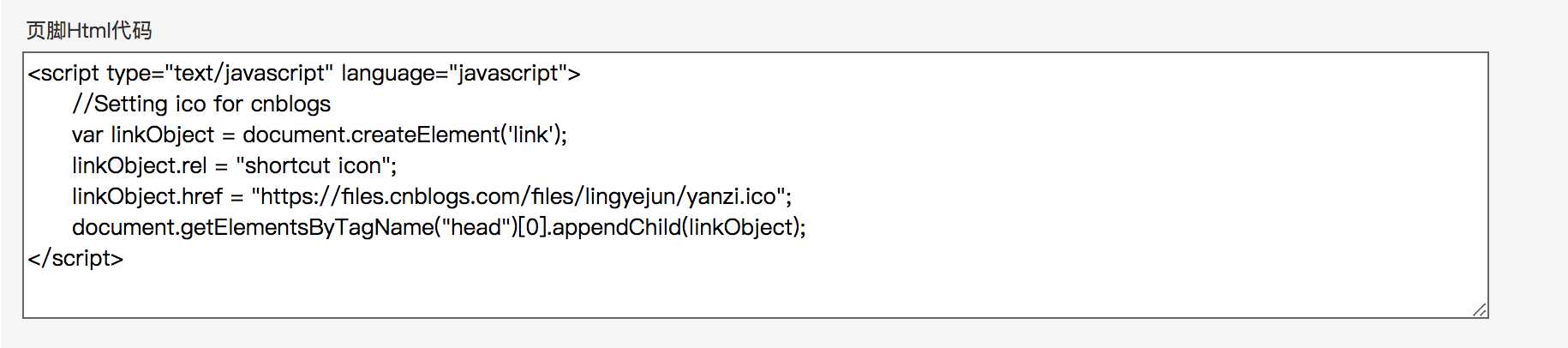
在设置中的页脚Html代码中插入以下script脚本

代码如下,记得将你自己的图片地址替换到linkObject.href中
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = "https://files.cnblogs.com/files/yaoyaoliu/favicon.ico";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>第四步:刷新检验
保存——重新进入你的博客首页——发现大功告成,新的icon图标已经生效了。
标签:技术 https rom tor 替换 log img rip 特色
原文地址:https://www.cnblogs.com/yaoyaoliu/p/10320292.html