标签:vertica cal bind 获取 item instance als bin lse
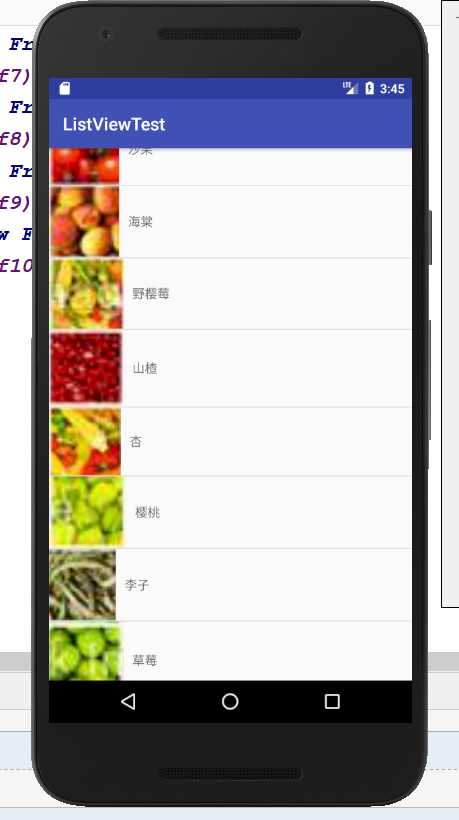
1》用recyclerView实现上次ListView实现的效果
导入包
dependencies {
compile fileTree(dir: ‘libs‘, include: [‘*.jar‘])
androidTestCompile(‘com.android.support.test.espresso:espresso-core:2.2.2‘, {
exclude group: ‘com.android.support‘, module: ‘support-annotations‘
})
compile ‘com.android.support:appcompat-v7:26.+‘
compile ‘com.android.support:recyclerview-v7:26.0.0-alpha1‘//导入相关的support包
testCompile ‘junit:junit:4.12‘
}
导入recyclerView布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
//引入recyclerview布局
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
创造适配器
package com.example.recyelerview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by lenovo on 2019/1/26.
*/
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<Fruit> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View view){//view为子项最外布局,需要获取fruitName和fruitImage
super(view);
fruitImage=(ImageView)view.findViewById(R.id.fruit_image);
fruitName=(TextView)view.findViewById(R.id.fruit_name);
}
}
public FruitAdapter(List<Fruit> fruitList){
mFruitList=fruitList;
}
@Override
//加载布局
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
ViewHolder holder=new ViewHolder(view);
return holder;
}
@Override
//对进入屏幕的子项赋值
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit=mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
}
main.java
package com.example.recyelerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView=(RecyclerView)findViewById(R.id.recycler_view);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);//线性布局
recyclerView.setLayoutManager(linearLayoutManager);
FruitAdapter adapter=new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits(){
for(int i=0;i<2;i++) {
Fruit f1 = new Fruit("梨", R.drawable.p1);
fruitList.add(f1);
Fruit f2 = new Fruit("苹果", R.drawable.p2);
fruitList.add(f2);
Fruit f3 = new Fruit("沙果", R.drawable.p3);
fruitList.add(f3);
Fruit f4 = new Fruit("海棠", R.drawable.p4);
fruitList.add(f4);
Fruit f5 = new Fruit("野樱莓", R.drawable.p5);
fruitList.add(f5);
Fruit f6 = new Fruit("山楂", R.drawable.p6);
fruitList.add(f6);
Fruit f7 = new Fruit("杏", R.drawable.p7);
fruitList.add(f7);
Fruit f8 = new Fruit("樱桃", R.drawable.p8);
fruitList.add(f8);
Fruit f9 = new Fruit("李子", R.drawable.p9);
fruitList.add(f9);
Fruit f10 = new Fruit("草莓", R.drawable.p10);
fruitList.add(f10);
}
}
}
Fruit类和fruit_item.xml与上一次的相同

2》实现横向滚动
修改fruit_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="150dp">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"/>//水平居中
</LinearLayout>
修改main.java
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);//线性布局
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);//默认是竖型排列,现在换为横向
recyclerView.setLayoutManager(linearLayoutManager);
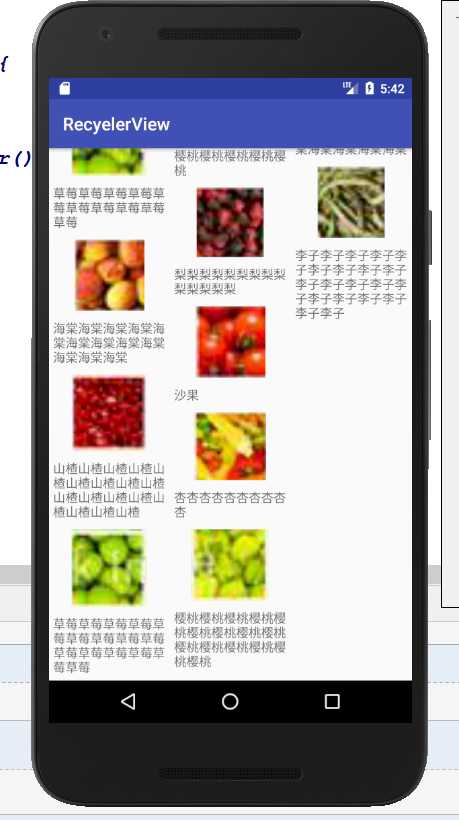
3》瀑布排序
修改fruit_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_marginTop="10dp"/>//水平居中
</LinearLayout>
修改mian.java
package com.example.recyelerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView=(RecyclerView)findViewById(R.id.recycler_view);
// LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);//线性布局
//linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
StaggeredGridLayoutManager layoutManager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter=new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits(){
for(int i=0;i<2;i++) {
Fruit f1 = new Fruit(getTRandomName("梨"), R.drawable.p1);
fruitList.add(f1);
Fruit f2 = new Fruit(getTRandomName("苹果"), R.drawable.p2);
fruitList.add(f2);
Fruit f3 = new Fruit(getTRandomName("沙果"), R.drawable.p3);
fruitList.add(f3);
Fruit f4 = new Fruit(getTRandomName("海棠"), R.drawable.p4);
fruitList.add(f4);
Fruit f5 = new Fruit(getTRandomName("海棠"), R.drawable.p5);
fruitList.add(f5);
Fruit f6 = new Fruit(getTRandomName("山楂"), R.drawable.p6);
fruitList.add(f6);
Fruit f7 = new Fruit(getTRandomName("杏"), R.drawable.p7);
fruitList.add(f7);
Fruit f8 = new Fruit(getTRandomName("樱桃"), R.drawable.p8);
fruitList.add(f8);
Fruit f9 = new Fruit(getTRandomName("李子"), R.drawable.p9);
fruitList.add(f9);
Fruit f10 = new Fruit(getTRandomName("草莓"), R.drawable.p10);
fruitList.add(f10);
}
}
private String getTRandomName(String name){
Random random=new Random();
int length=random.nextInt(20)+1;
StringBuilder builder=new StringBuilder();
for(int i=0;i<length;i++){
builder.append(name);
}
return builder.toString();
}
}

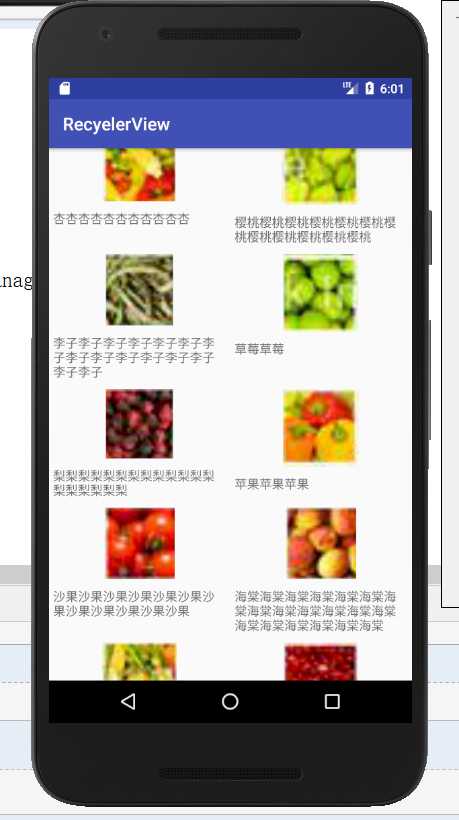
GridLayoutManager网格布局
recyclerview实现GridView效果
GridLayoutManager layoutManage = new GridLayoutManager(getContext(), 2);
recycerView.setLayoutManager(layoutManage);
https://www.jianshu.com/p/675883c26ef2
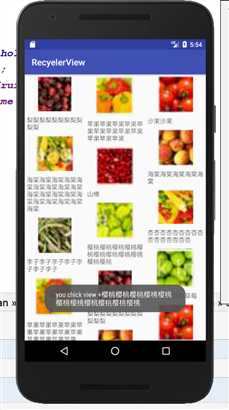
添加点击事件修改FruitAdapter
package com.example.recyelerview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
/**
* Created by lenovo on 2019/1/26.
*/
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<Fruit> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView fruitImage;
TextView fruitName;
//添加一个view来保存布局实例
View fruitView;
public ViewHolder(View view){//view为子项最外布局,需要获取fruitName和fruitImage
super(view);
//赋值
fruitView=view;
fruitImage=(ImageView)view.findViewById(R.id.fruit_image);
fruitName=(TextView)view.findViewById(R.id.fruit_name);
}
}
public FruitAdapter(List<Fruit> fruitList){
mFruitList=fruitList;
}
@Override
//加载布局
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
//
final ViewHolder holder=new ViewHolder(view);
holder.fruitView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
int position=holder.getAdapterPosition();
Fruit fruit=mFruitList.get(position);
Toast.makeText(view.getContext(),"you chick view +"+fruit.getName(),Toast.LENGTH_SHORT).show();;
}
});
holder.fruitImage.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
int position=holder.getAdapterPosition();
Fruit fruit=mFruitList.get(position);
Toast.makeText(view.getContext(),"you chick image +"+fruit.getName(),Toast.LENGTH_SHORT).show();;
}
});
return holder;
}
@Override
//对进入屏幕的子项赋值
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit=mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
}

2
标签:vertica cal bind 获取 item instance als bin lse
原文地址:https://www.cnblogs.com/837634902why/p/10322459.html