标签:简写 分享 http 显示 多个参数 r.js 文件 传参 .com
1、全局过滤器(项目中所有的vue文件都可以使用)
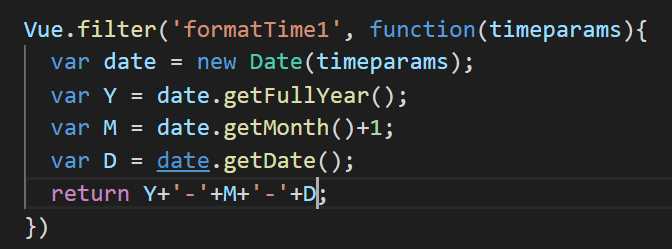
1.1 直接注册全局过滤器
在main.js中注册;

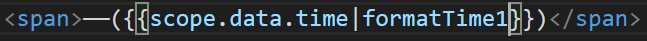
在项目中使用;

前面的为时间,作为filter过滤器的第一个参数。
1.2 所有过滤器写在一个单独的js文件中,引入注册
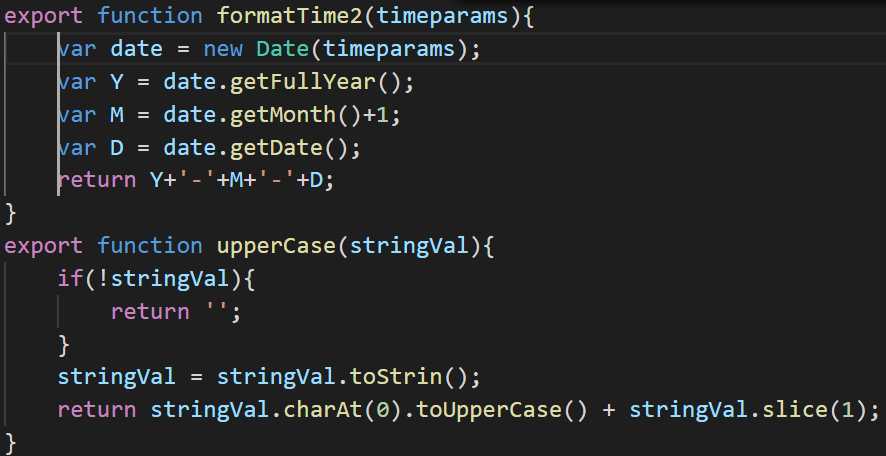
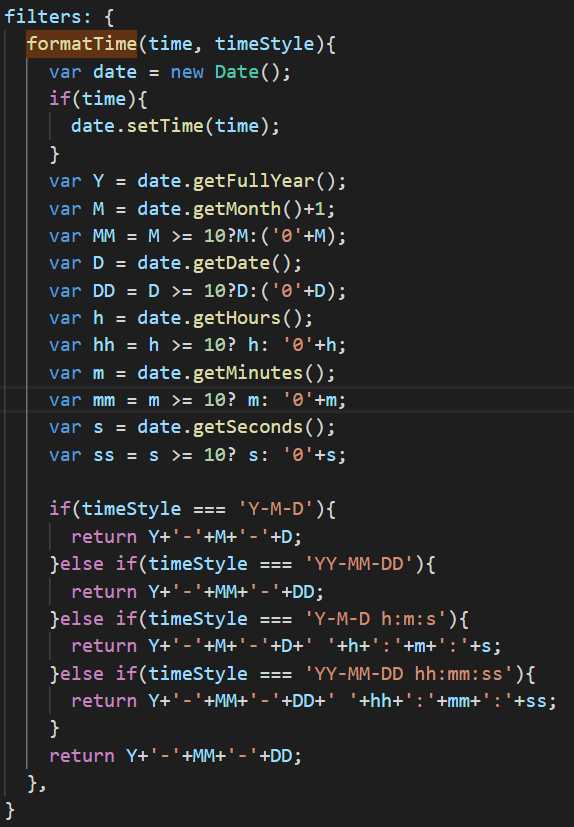
创建一个filter.js文件;

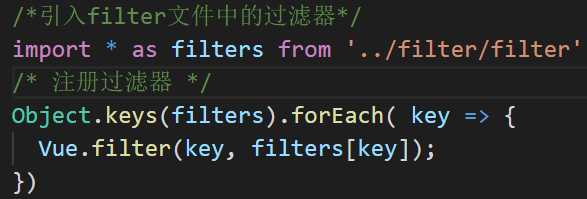
在main.js中映入filter.js中的过滤器,并注册

在组件中使用

显示:
2、局部过滤器
2.1 单个组件中注册过滤器
在组件内部注册过滤器, 该过滤器智能在这个组件中使用,可注册多个;

使用, 下面的时间作为第一个参数,如果有多个参数,过滤器后面用括号可以传参。

显示: 
3、过滤器使用
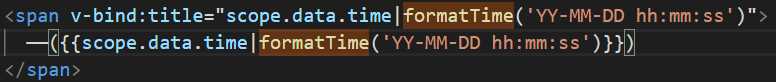
过滤器可使用在两个地方,1是 ‘{{}}’ 中, 2是v-bind:(简写 :)中。

并且过滤器可以串联使用, 在此处是将filter1的值作为filter2的参数。

过滤器可以传递多个参数,如下,前面的时间作为第一个参数,后面的括号中的时间格式作为第二个参数。

标签:简写 分享 http 显示 多个参数 r.js 文件 传参 .com
原文地址:https://www.cnblogs.com/daijing/p/10322636.html