标签:index char ring code 静态映射 项目 实现 怎么办 led
近期略微接触了一下Django。在学习的过程中可谓是坎坎坷坷,遇到了很多的问题。
下面就来谈一谈我对Django的一点点的见解。
使用PyCharm来开发Django项目是非常的简单的。创建项目的时候选中Django项目,然后在more settings中写上应用的名称。这样就算是创建好了一个全新的项目。
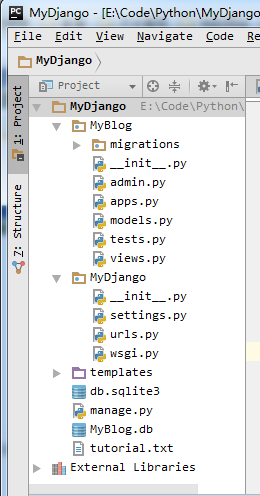
如下图:

在这个过程中,我就遇到了让我很是难忘的问题。
问题一:
没有MyBlog文件夹.
这个问题的出现是因为你没有分清楚项目和应用之间的区别。我刚开始的时候,就犯了这个错误。
应用是存在于项目内部的实现了一系列功能的模块。是做为子集而存在的。
django-admin startproject projectname//创建一个Django项目
django-admin startapp appname// 创建一个django的应用
这样就好了。当然这一个步骤使用PyCharm更加的简单。在这里就不过多叙述了。
问题二:
初始访问就失败了.
这一点,我们可以这么来想,访问一个服务器上面的一个路径,首先这台服务器上必须要有这个应用程序吧。所以我们需要将这个应用部署到服务器上。
在这里开发服务器上同样也要被部署上相关的应用,而这个应用就是我们刚才创建的那个应用MyBlog.所以要在settings.py中对INSTALLED_APP进行应用名称的添加。
# Application definition
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘MyBlog‘,
]
下面我在提供一个多图的PyCharm开发Django项目的链接,总结的很详细。
图解 PyCharm+Django
这里简单的介绍几个常用的命令。
django-admin startproject projectname //创建一个django项目
django-admin startapp appname // 创建一个django项目的应用
python manage.py runserver //运行项目,并将项目部署到开发服务器上面
python manage.py syncdb // 这一个过时了,待会说
python manage.py makemigrations
python manage.py migrate这两个需要配合使用,目的是对数据库中相关表结构的创建以及同步操作python manage.py createsuperuser // 创建一个超级管理员,用于后台的管理任务
这个文件就是一个映射文件,用于将我们在浏览器中输入的url映射到相关的视图展示函数上。有静态映射和动态映射之区分。
静态映射的方式:
这里主要是静态的url的映射的处理。共有如下几种方式:
# 1:使用模块的方式引入
from MyBlog.views import *
url(r‘^showStudents/$‘,showStudents),
url(r‘^PurpleRing1/$‘,purpleRing1),
url(r‘^PurpleRing2/$‘,purpleRing2),# 2:使用字符串的方式连接
urlpatterns = [‘MyBlog.views‘,
url(r‘^admin/‘, admin.site.urls),
url(r‘^MyBlog/$‘,‘sayHello‘),
url(r‘^showStudents/$‘,‘showStudents‘),
url(r‘^PurpleRing1/$‘,‘purpleRing1‘),
url(r‘^PurpleRing2/$‘,‘purpleRing2‘),
]# 3:方式2的变种
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^MyBlog/$‘,‘MyBlog.views.sayHello‘),
url(r‘^showStudents/$‘,‘MyBlog.views.showStudents‘),
url(r‘^PurpleRing1/$‘,‘MyBlog.views.purpleRing1‘),
url(r‘^PurpleRing2/$‘,‘MyBlog.views.purpleRing2‘),
]动态url的匹配:
这里主要是利用正则表达式的方式来实现的,如下面的几个小例子。
# 1:简单形式
url(r‘^MyBlog/index/\d{2}/$‘,‘MyBlog.views.index‘)
就把url形式为MyBlog/index/数字长度为两个 类型的映射到了MyBlog.views.index 函数上了 2:复杂点的
url(r‘^MyBlog/index/(?P<id>\d{2})/$)‘,‘MyBlog.views.index‘)
就是url链接为MyBlog/index/数字 类型的网址才会被映射到index对应的方法上去。并展现出对应的视图
对应的index方法声明:def index(request,id):# 也就是说url中的那个分组中的参数要在这里保持一致我们的项目中需要有一个名称固定为templates 的文件夹,用于存放我们的页面视图的模板文件。当有用户请求时,底层就会通过MVC模式将模板文件渲染并展示给用户相关的页面。
渲染的方法有静态渲染,也有动态渲染(其实也不算是动态渲染了,只是加进了模板变量和模板标签等而已)。
先来看一个简单的渲染方法
哦,对了。忘了说了。渲染的代码逻辑都是应该在views.py中进行实现的。
from django.http import HttpResponse
from django.template import loader,Context
# 方式一(有冗余操作):
def purpleRing(request):
# 加载一个templates文件夹下的模板文件,这里的templates文件夹名称固定
t = loader.get_template(‘PurpleRing.html‘)
C = Context({})
return HttpResponse(t.render(C))这种方式略显繁琐,所以引入下面的较为简单的方式。
# 方式二
from django.shortcuts import render_to_response
def purpleRing(request):
return render_to_response(‘PurpleRing.html‘,‘{}‘)第二个参数是一个字典类型的数据,如果模板中没有使用到模板变量,或者模板标签。就让它为空即可。
下面来看一看使用模板变量以及模板标签的渲染吧。
模板变量{{模板变量名}}
在模板文件中在用得到变量的地方使用模板变量的方式进行添加。
然后在render_to_response的第二个参数(一个字典)中,我们就可以使用这个模板变量的key为其指定value的值。
注意:
模板变量可以使用额=的数据类型可以是字典,列表,甚至是一个类,并且使用类的时候
我们应该可以直接使用其成员变量,这很容易理解了。还可以直接按照调用类的成员变量的
形式调用其内部的方法,但是注意这时使用到的方法不能带参数,而且需要并且一定要有一个返回值
模板标签{% 标签内容%}
仍旧是看几个小例子吧。
1:{% if statement%} # if 后面不能加括号
<li>XX:{{标签变量}}</li>
{% else %}
<li>XX:{{标签变量}}</li>
{% endif %}
2:{% for XX in XXS %}
<li>XX:{{标签变量}}</li>
{% endfor %}下面来看一个较为复杂的也较为全面的渲染文件的写法。
urls.py中的映射:
url(r‘^showStudents/$‘,showStudents),views.py中:
from django.shortcuts import *
from django.http import HttpResponse
from django.template import loader,Context
def showStudents(request):
list = [{id: 1, ‘name‘: ‘Jack‘}, {id: 2, ‘name‘: ‘Rose‘}]
return render_to_response(‘template_student.html‘,{‘students‘: list})template_student.html:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<ul>
{% for student in students %}
<li>
id:{{ student.id }},姓名:{{ student.name }},age: {{ student.age }}
</li>
{% endfor %}
</ul>
</body>
</html>django是一个优秀的web框架,所以它必然支持很多类型的数据库。下面我们以sqlite3为例,看一下其书写:
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
‘default‘: {
‘ENGINE‘: ‘django.db.backends.sqlite3‘,
‘NAME‘: ‘MyBlog.db‘,
‘USER‘:‘‘,
‘PASSWORD‘:‘‘,
‘HOST‘:‘‘,
‘PORT‘:‘‘,
}
}
我们需要知道的是engine代表数据库类型就行。至于NAME就是我们在数据库中的对应的数据库名称。
也许,你会想使用MySQL数据库,当然,这也是没问题的,我们需要更改的也就对应着engine,name,user,password,port 等等的设置,接触过web开发的都很清楚了。就不多说了。
下面谈点实际的,那就是遇到了数据库相关的错误了。怎么办?
错误一:
django.db.utils.OperationalError: unable to open database file
这个问题的出现有两种情况:
一:
没有安装连接从数据库的驱动文件,解决方法。安装一下相关的connection 文件,比如jar什么的都行,在PyCharm下很方便。
二:
这是文件权限被禁止而引起的。
在Linux下,修改一下权限即可。即chmod + 775 + 数据库文件名称。
但是今天我们要说的是怎么在Windows下怎么做。
# django < 1.7 时:
python manage.py syncdb
# django > 1.7 时:
python manage.py makemigrations
python manage.py migrate错误二:
django.db.utils.OperationalError: no table named XXX.这是因为我们虽然在models.py中创建了相关的对象,但是数据库中还没有得到同步,所以访问一个不存在的东西,肯定是会报错的。所以要对数据库完成一次同步操作。
# django < 1.7 时:
python manage.py syncdb
# django > 1.7 时:
python manage.py makemigrations
python manage.py migrate上面的都是我在学习的过程中亲身遇到的一些问题,貌似能遇到这么多问题,也是一种幸运。这样才让我获得了更多的经验嘛。
真好!
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
标签:index char ring code 静态映射 项目 实现 怎么办 led
原文地址:https://www.cnblogs.com/djuwcnhwbx/p/10323353.html