标签:ota message 文本 分享 grid pager data cti cto
datagrid 修改分页组件的分页提示信息为中文
by:授客 QQ:1033553122
测试环境
jquery-easyui-1.5.3
问题描述
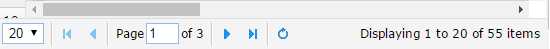
默认分页组件为英文展示,如下,希望改成中文展示

解决方法1
直接引入中文locale目录下的easyui-lang-zh_CN.js,引入时注意js的引入顺序,避免js直接的相互影响,比如后面引入的js覆盖前面引入的js
这样不仅可以解决datagrid分页组件分页信息英文展示的问题,还可以解决其它英文信息问题,比如 分别修改messager消息确认弹窗提示的OK,Cancel按钮文案为 确认和取消,validatebox一些校验提示。
解决方法2
参考easyui-lang-zh_CN.js文件中的配置,可以在页面加载之前,通过js脚本修改配置,如下
// 设置表格分页
$(window).ready(function() {
var idSelector = ‘#datagridID‘;
var p = $(idSelector).datagrid(‘getPager‘); // 获取datagrid的pager对象
$(p).pagination({
beforePageText: ‘第‘, //页数文本框前显示的汉字
afterPageText: ‘页 共 {pages} 页‘, //页数文本框之后显示的汉字
displayMsg: ‘当前显示 {from} - {to} 条记录 共 {total} 条记录‘
});
});
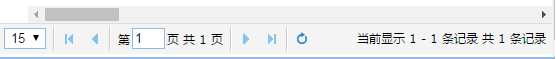
效果展示

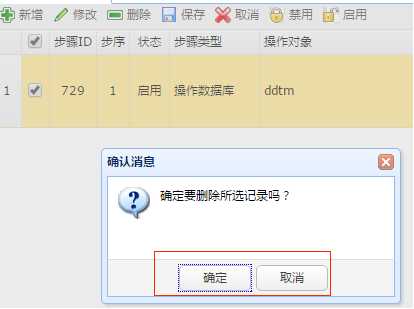
附 消息弹窗的按钮文案改英文配置
页面加载之前,通过js扩展,修改提示,如下
$.extend($.messager.defaults,{
ok:"确定",
cancel:"取消"
});

标签:ota message 文本 分享 grid pager data cti cto
原文地址:https://www.cnblogs.com/shouke/p/10323691.html