标签:循环嵌套 .com 一个 链接 join 删除 执行 uil option
# 查找路径
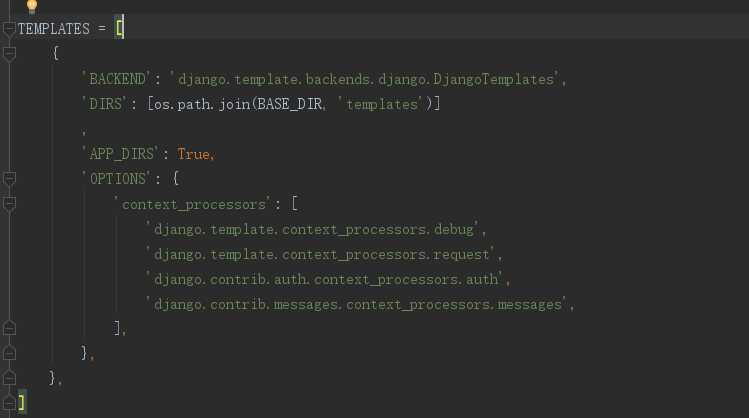
项目的settings.py文件中的TEMPLATES配置包含模板引擎配置、模板查找路劲配置、模板上下文配置等;配置路径的两个位置:

# 模版变量
1 ``` 2 class Person(object): 3 def __init__(self,username): 4 self.username = username 5 6 def index(request): 7 context = { 8 ‘person‘: p 9 } 10 ```
要访问`person`的`username`,那么在 html 文件就是通过 {{ person.username }} 来访问。
1 ``` 2 context = { 3 ‘person‘: { 4 ‘username‘:‘jack‘ 5 } 6 } 7 ```
在模版中访问`username`。使用代码 person.username
1 ``` 2 {{ persons.1 }} 3 ```
# 标签
if 标签:
for...in... 标签:
1 ```html 2 {% for person in persons %} 3 <p>{{ person.name }}</p> 4 {% endfor %} 5 ```
1 ``` 2 {% for person in persons reversed %} 3 <p>{{ person.name }}</p> 4 {% endfor %} 5 ```
1 ```python 2 {% for key,value in person.items %} 3 <p>key:{{ key }}</p> 4 <p>value:{{ value }}</p> 5 {% endfor %} 6 ```
在 for 循环中,`DTL`提供了一些变量可供使用。这些变量如下:
for...in...empty 标签:
1 ‘‘‘ 2 {% for other in others %} 3 <li>{{ other }}</li> 4 {% empty %} 5 <li>点个赞吧!!!</li> 6 {% endfor %} 7 ‘‘‘
with 标签:
1 ‘‘‘ 2 {% with b=comments %} 3 <p>{{ b }}</p> 4 {% endwith %} 5 6 {% with comments as a %} 7 <p>{{ a }}</p> 8 {% endwith %} 9 ‘‘‘
url 标签:
1 ‘‘‘ 2 <ul> 3 <li><a href="{% url ‘books‘ %}">图书</a></li> 4 </ul> 5 ‘‘‘
1 ‘‘‘ 2 # path部分 3 path(‘detail/<book_id>/‘,views.book_detail,name=‘detail‘) 4 5 # url反转,使用位置参数 6 <a href="{% url ‘book:detail‘ 1 %}">图书详情页面</a> 7 8 # url反转,使用关键字参数 9 <a href="{% url ‘book:detail‘ book_id=1 %}">图书详情页面</a> 10 ‘‘‘
1 ‘‘‘ 2 <li><a href="{% url ‘login‘ %}?next=/">登录</a></li> 3 ‘‘‘
1 ‘‘‘ 2 <li><a href="{% url ‘book‘ book_id=1 category=2 %}">图书ID及分类</a></li> 3 ‘‘‘
# autoescape
1 ‘‘‘views.py文件 2 context = { 3 ‘info‘:"<a href=‘http://www.baidu.com‘>百度</a>" 4 } 5 ‘‘‘
1 ‘‘‘html文件 2 {% autoescape off %} 3 {{ info }} 4 {% endautoescape %} 5 ‘‘‘
1 #不使用autoescape标签时网页输出‘info‘对应的字符串,而不是‘超链接’:百度 2 <a href=‘http://www.baidu.com‘>百度</a>
# verbatim标签
1 ‘‘‘ 2 {% verbatim %} 3 {{ info }} 4 {% endverbatim %} 5 ‘‘‘ 6 #网页输出{{ info }},而不是解析后‘hello’所对应的值
# 过滤器
1 from django.shortcuts import render 2 3 def index(request): 4 context = { 5 ‘value1‘:[‘1‘,‘2‘], 6 ‘value2‘:[‘3‘,‘4‘] 7 } 8 return render(request,‘index.html‘,context) 9 10 ‘‘‘index.html 11 {{ value1|add:value2 }} #拼接 12 {{ ‘1‘|add:2 }} #相加 13 ‘‘‘
1 ‘‘‘ 2 context = { 3 ‘name‘:‘hello world‘ 4 } 5 ‘‘‘ 6 ‘‘‘html 7 {{ name|cut:‘ ‘ }} #移除空格 8 ‘‘‘
‘‘‘ context = { ‘today‘:datetime.now() #获取当前时间 } ‘‘‘ <body> {{ today|date:‘Y-m-d H:i:s‘ }} </body>
1 {{ value|floatformat:3}} 2 #小数位默认保留三位
1 {{ value|truncatechars_html:5 }} 2 #<p>尊敬的...</p>
# 模板优化
1 <!--每个页面都会显示的头部内容--> 2 <body> 3 <header> 4 <ul> 5 <li><a href="{% url ‘index‘ %}">首页</a></li> 6 <li><a href="{% url ‘company‘ %}">公司</a></li> 7 <li><a href="{% url ‘school‘ %}">学校</a></li> 8 <li>{{ username }}</li> 9 </ul> 10 </header> 11 </body> 12 <!--username:为index.html文件的参数,只在映射index的模板中显示,公司与学校的页面无法显示该内容-->
1 #views.py的index函数包含参数 2 ‘‘‘ 3 def index(request): 4 context = { 5 ‘username‘:‘jack‘ 6 } 7 return render(request,‘index.html‘,context) 8 ‘‘‘
1 <!--学校模板:使用‘with’传入参数可显示内容--> 2 <body> 3 {% include ‘header.html‘ with username=‘jack‘ %} 4 <div class="content"> 5 这是学校内容 6 </div> 7 {% include ‘footer.html‘ %} 8 </body>
1 <!--base.html 父模板--> 2 <header> 3 <ul> 4 <li><a href="{% url ‘index‘ %}">首页</a></li> 5 <li><a href="{% url ‘company‘ %}">公司</a></li> 6 <li><a href="{% url ‘school‘ %}">学校</a></li> 7 <li>{{ username }}</li> 8 </ul> 9 </header> 10 <!--使用‘block’可让子模板渲染内容--> 11 {% block title %} 12 标题 13 {% endblock %} 14 15 <div class="content"> 16 {% block content %} 17 18 {% endblock %} 19 </div> 20 <footer> 21 这是尾部内容 22 </footer>
1 <!--子模板--> 2 {% extends ‘base.html‘ %} 3 {% block title %} 4 {{ block.super }}内容 5 {% endblock %} 6 {% block content %} 7 这是首页的代码 8 {% endblock %}
# 加载静态文件
使用 static 标签来加载静态文件。
1 #路径名:static 2 STATICFILES_DIRS = [ 3 os.path.join(BASE_DIR,"static") 4 ]
1 ```html 2 {% load static %} 3 <link rel="stylesheet" href="{% static ‘style.css‘ %}"> 4 ```
1 <!--加载‘front’应用的static文件下的静态文件--> 2 <body> 3 <img src="static ‘front/logo.jpg‘" alt=""> 4 </body>
1 ```python 2 from django.conf import settings 3 from django.conf.urls.static import static 4 5 urlpatterns = [ 6 # 其他的url映射 7 ] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT) 8 ```
标签:循环嵌套 .com 一个 链接 join 删除 执行 uil option
原文地址:https://www.cnblogs.com/liqiongming/p/10305283.html