标签:ble 选择 ann visible 互操作 tag 面向 入口 mat
很多时候都会遇到让人纠结的事情,比如做什么了不做什么的了。都说抛硬币很有效,并不是因为抛硬币的结果,而是在硬币抛出的那一瞬间,心中到底想要什么就已经很明显了。但是咧,不可能随身都带着一枚硬币吧。于是有了下面的这个小小的软件。
哈,这里并不能说是核心算法吧。毕竟不是自己的。就是一个产生随机数的算法。让我们来追踪一下吧。
//第一步:入口之Math.random()
Math.random();//第二步:进入random的内部
public static double random() {
return RandomNumberGeneratorHolder.randomNumberGenerator.nextDouble();
}//第三步:深入下去
public double nextDouble() {
return (((long)(next(26)) << 27) + next(27)) * DOUBLE_UNIT;
}//第四步:继续研究
private static final double DOUBLE_UNIT = 0x1.0p-53; // 1.0 / (1L << 53)这样,我们就追踪完成了,Java自带的随机算法的原理了吧。是的,就是这一些列的左移操作,使得我们可以如愿获得一个较为合理的随机数。当然了,直接的随机数是一个double类型的数据,我们不能直接进行使用,要进行相关的转换才行。
说是思路,其实也就是每一步都完成了些什么。
这里我使用了awt包来实现界面的搭建,然后使用了一个列表作为选项的容器,再加上一些自定义的方法来实现的。
功能描述:
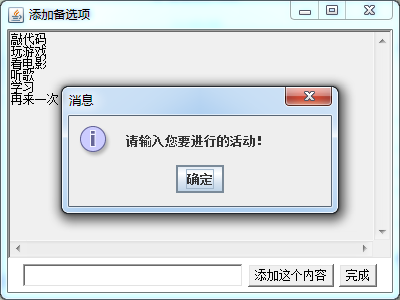
在主界面可以进行获取随机结果,然后通过点击添加按钮进入到添加自定义的菜单的效果。添加的时候会置顶最新的选项,回车或者点击添加按钮都可以完成添加。点击完成就可以回到主界面继续帮你做选择咯。
package tools;
import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Font;
import java.awt.Frame;
import java.awt.Label;
import java.awt.Panel;
import java.awt.TextArea;
import java.awt.TextField;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.util.ArrayList;
import java.util.List;
import javax.swing.JOptionPane;
/**
* 日期: 2016年5月6日9:36:53
*
* 功能描述:一个简单的Java AWT小程序,可以手动的添加可选项,随机的帮助自己做出选择
*
* 算法:利用了Java自带的随机算法实现的对于列表List中元素的随机选择
*
* @author Administrator
*
*/
public class ChooseHelper {
/**
* 实现的思路: 首先是一个展示的主界面,用于展示结果以及用户的交互操作,当点击添加按钮的时候会自动的弹出一个添加界面
* 在添加界面中,用户既可以浏览到原有的选项,也可以实时的看到新添加的选项(这里把新添加的选项置顶了,方便用户观察)
* 在点击“完成”按钮后即可回到原主界面,进行新的随机事件的结果获取。
*
* 注意: 这里没有采用分层的设计是因为,程序太小,分层的话显得过于的繁琐。
* 对于布局和各种侦听事件的设置也没有一个详细的步骤,应该尽量的减少冗余代码的存在。
*/
public ChooseHelper() {
Frame frame = new Frame();
frame.setTitle("帮我做选择");
List<String> list = new ArrayList<String>();
list.add("再来一次!");
Label label = new Label("", Label.CENTER);
label.setFont(new Font("Arial Bold", Font.ITALIC, 32));
label.setForeground(Color.decode("#00FFFF"));
frame.setLayout(new BorderLayout());
frame.add(label, BorderLayout.CENTER);
Panel panel = new Panel(new FlowLayout());
Button addItem = new Button("添加项");
Button doItem = new Button("随机一下");
panel.add(addItem);
panel.add(doItem);
frame.add(panel, BorderLayout.SOUTH);
frame.setVisible(true);
frame.setSize(400, 300);
frame.setLocationRelativeTo(null);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
/**
* 点击这个按钮弹出一个添加备选项的界面
*/
addItem.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
Frame addFrame = new Frame();
addFrame.setTitle("添加备选项");
addFrame.setVisible(true);
addFrame.setSize(400, 300);
addFrame.setLocationRelativeTo(null);
addFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
addFrame.setVisible(false);
addFrame.dispose();
};
});
TextArea ta = new TextArea();
ta.setEditable(false);
ta.setFocusable(false);
refreshList(ta, list);
addFrame.add(ta, BorderLayout.CENTER);
Panel bottom = new Panel(new FlowLayout());
TextField tf = new TextField(28);
Button addTf = new Button("添加这个内容");
Button complete = new Button("完成");
bottom.add(tf);
bottom.add(addTf);
bottom.add(complete);
tf.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String item = tf.getText().toString();
if (item != null && !item.equals("")) {
list.add(0, item);
tf.setText("");
refreshList(ta, list);
} else {
JOptionPane.showMessageDialog(null, "请输入您要进行的活动!");
}
}
});
addFrame.add(bottom, BorderLayout.SOUTH);
complete.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
addFrame.setVisible(false);
addFrame.dispose();
}
});
addTf.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String item = tf.getText().toString();
if (item != null && !item.equals("")) {
list.add(0, item);
tf.setText("");
refreshList(ta, list);
} else {
JOptionPane.showMessageDialog(null, "请输入您要进行的活动!");
}
}
});
}
/**
* 将刷新list的任务抽取出来,便于每一次的结果的刷新显示。
*
* @param ta
* 用于显示刷新后的结果
* @param list
* 将list中的内容刷新到上面的容器TextArea中
*/
private void refreshList(TextArea ta, List<String> list) {
ta.setText("");
for (int i = 0; i < list.size(); i++) {
ta.append(list.get(i) + "\n");
}
}
});
doItem.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
int length = list.size();
label.setText(list.get((int) (Math.random() * length)));
}
});
}
/**
* 主程序的入口,测试一下程序的运行结果
*
* @param args
*/
public static void main(String[] args) {
ChooseHelper helper = new ChooseHelper();
}
}
这里实现的逻辑还是比较清晰的,由于代码量很小。所以没有进行分层,而且很多重复的代码没有抽取到一个方法中,这是不好的地方,希望大家不要这么做,尽量的以面向对象的思想进行模块化的编程。
然后就是展望吧。其实这个程序中有很多的地方可以进行完善的,比如说在添加菜单项的时候我们可能不想一个一个的进行添加。我们就可以使用一个文件选择器,来从一个本地的文件中进行读取嘛。XML文件或者是文本文件或者是数据库中啊网络上啊什么的都是可以的,所以这样一来就需要写好较为底层的DAO层处理了。实现起来也不会很难。


再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
标签:ble 选择 ann visible 互操作 tag 面向 入口 mat
原文地址:https://www.cnblogs.com/djuwcnhwbx/p/10325832.html