标签:lazyload ... item color nbsp style image 文件 extend
首屏优化点:1.加载包(bundle.js)文件的大小,越小,首屏渲染速度越快 (按需加载)
2.优先渲染用户直观看到的页面部分(懒加载)
技术点:react-loadable 、 react-lazyload
import React,{Component} from "react"
import {Link} from "react-router-dom"
import LazyLoad from ‘react-lazyload‘; //懒加载依赖
import Diag from "../component/diag" //懒加载占位组件
import Loadable from ‘react-loadable‘; //按需加载依赖
import "../static/css/page2.scss"
const Loading = () => <div>Loading...</div>;
const Imgshow = Loadable({ //按需加载模块配置
loader: () => import("../component/imgshow"),
loading:Loading,
});
class B extends Component{
state={
pics:[
require("../static/imgs/link.jpg"),
require("../static/imgs/link1.jpg"),
require("../static/imgs/link2.jpg"),
require("../static/imgs/link3.jpg"),
require("../static/imgs/link4.jpg"),
require("../static/imgs/link5.jpg"),
require("../static/imgs/link6.jpg"),
require("../static/imgs/link7.jpg"),
require("../static/imgs/link8.jpg"),
]
};
render(){
return (
<div>
<ul className="lazyLi">
<li style={{height:"600px"}}></li>
{this.state.pics.map((item,index)=><li key={index}>
<LazyLoad height={200} placeholder={<Diag/>} debounce={200}> //懒加载图片,当页面滚动此位置时,加载Imgshow组件
<Imgshow src={item}/>
</LazyLoad>
</li>)}
</ul>
</div>
)
}
}
export default B;
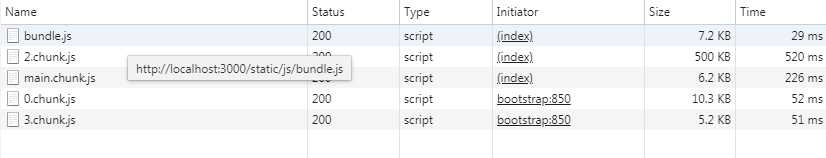
滚动前:

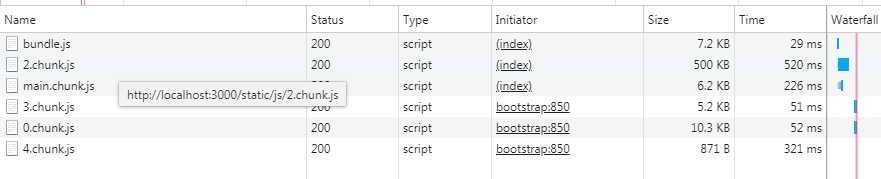
滚动后:

多了一个4.chunk.js,页面滚动到此组件位置,采取加载此组件,减小了bundle 的文件大小,配合懒加载使用
react-lazyload : https://www.npmjs.com/package/react-lazyload
标签:lazyload ... item color nbsp style image 文件 extend
原文地址:https://www.cnblogs.com/changyaoself/p/10326267.html