标签:src mat 文本 对比 center 设置图 代码 9.png bubuko
matplotlib 中设置图形大小的语句如下:
fig = plt.figure(figsize=(a, b), dpi=dpi)
其中:
则此时图形的像素为:
px, py = a*dpi, b*dpi # pixels # e.g. # 6.4 inches * 100 dpi = 640 pixels
也就是说,同一像素尺寸的图形(比如 1200 * 600)可以有任意种不同的组合,比如:
figsize=(15,7.5), dpi= 80 figsize=(12,6) , dpi=100 figsize=( 8,4) , dpi=150 figsize=( 6,3) , dpi=200 etc.
但这些不同的组合,有什么区别呢?这取决于图中元素的大小。
线条,标记,文本等大多数元素都有以磅为单位的大小。Matplotlib 中 每英寸点数(ppi)为72,则宽度为 1 点的线将为 1/72 英寸宽,使用 fontsize 12 点的文本将是 12/72 寸高。
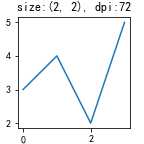
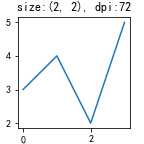
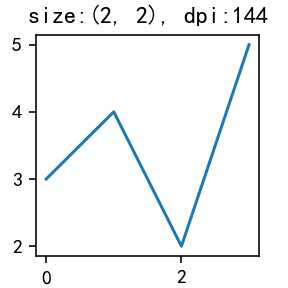
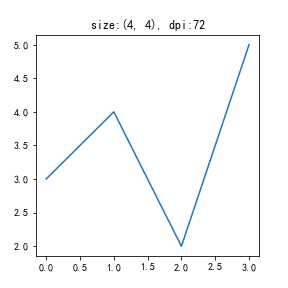
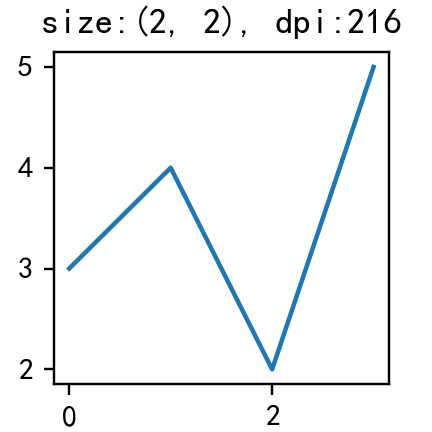
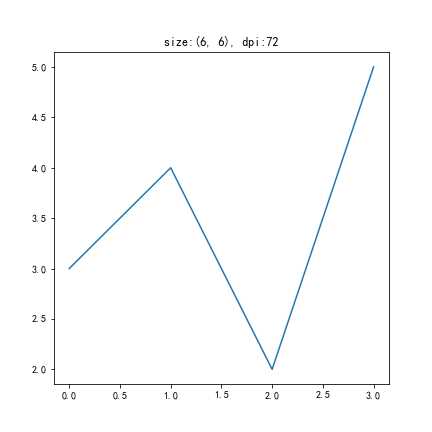
为了便于说明,用 matplotlib绘制相应的图形,如 表1 所示。
如果以英寸为单位更改图形大小,而 dpi 不变,较大的图形仍具有相同的元素大小。因此,改变图形尺寸就像拿一张不同尺寸的纸张一样,这样做当然不会改变用同一笔绘制的线条的宽度。通过表 1 中的图形2, 4, 6 的对比,可以明显的看出来这一点。
另一方面,更改dpi会缩放元素。在72 dpi时,1 宽度的线是 1 像素。在144 dpi时,这条线就是 2 像素。因此,更大的dpi就像放大镜一样。所有元素都通过镜头的放大倍数进行缩放。 通过表 1 中的图形 1 3 5 的对比,可以看出这一点。
综上:

1 |

2 |

3 |

4 |

5 |

6 |
易混乱的点
由表 1 中的 1,3,5 对比可看出,明明是相同尺寸的图片,可显示出来大小却差异极大,是不是说明 figsize 的设置根本没用?
这主要是因为图形在屏幕中的显示是以像表为基准的,像素点越高,尺寸看起来也就越大。表 1 中的 1,3,5,其 尺寸相同, dpi 越大,则像素也就越大,因此图形整个看起来也就越大。
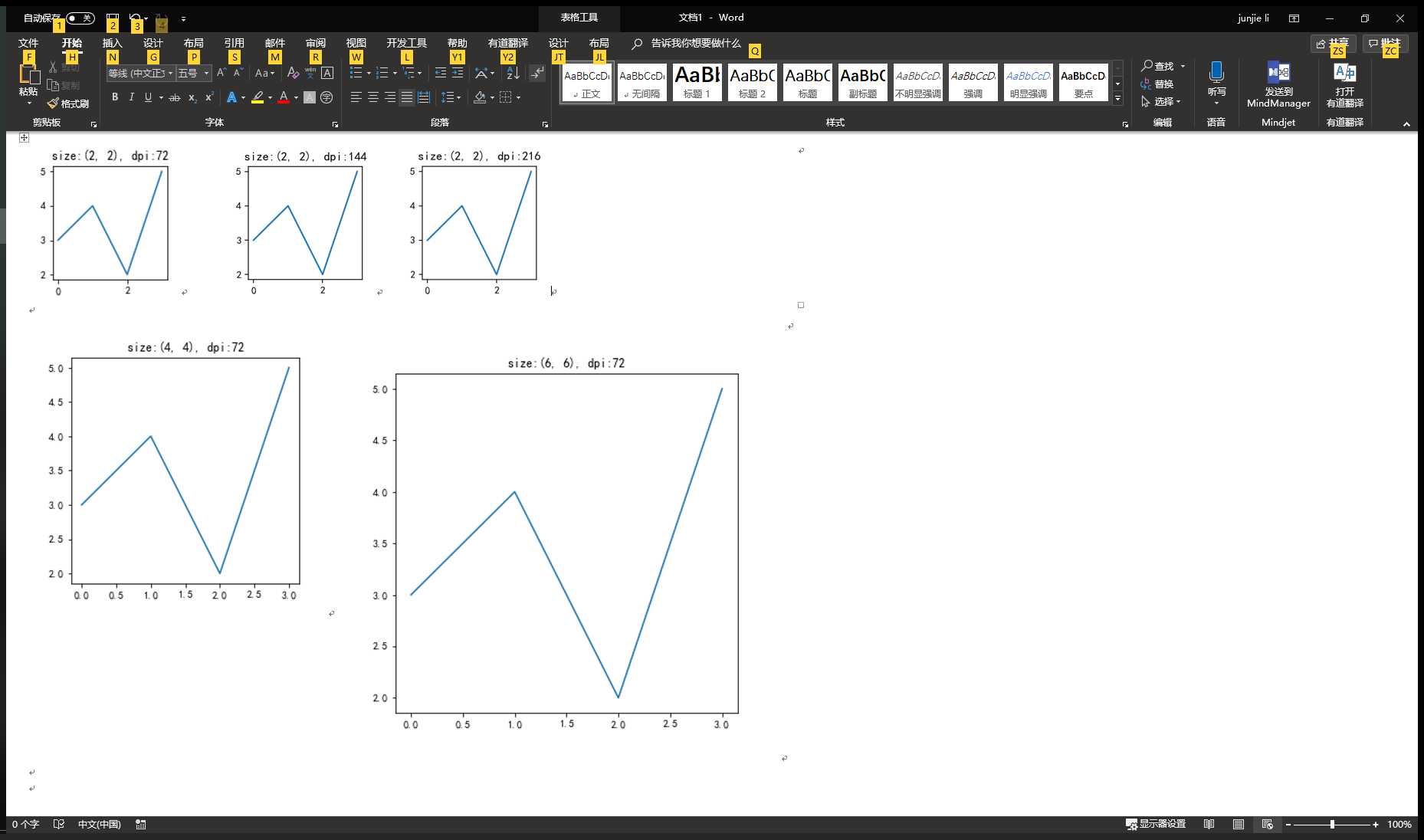
为了验证这个问题,可以将上述 6 个图形插入到 word 中,如下图所示。从图中可看出,figsize 相同的图形,其大小相同,只不过 dpi 越高,图像越清晰。也就是说 figsize 的设置可以在打印或者排版时发挥作用。

最后,附上画图的相关代码供参考:

#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019/1/27 14:47 # @Author : 木子识时务 # @Site : # @File : 图形尺寸设置 # @Software: PyCharm import matplotlib.pyplot as plt def plot(fs, dpi_set): plt.figure(figsize=fs, dpi=dpi_set) plt.title("size:{}, dpi:{}".format(fs, dpi)) plt.plot([0, 1, 2, 3], [3, 4, 2, 5]) plt.savefig(str(fs) + "-" + str(dpi_set) + ".png") if __name__ == "__main__": figsize = (2, 2) for i in range(1, 4): plot(figsize, i*72) for i in [2, 4, 6]: plot((i, i), 72)
matplotlib 设置图形大小时 figsize 与 dpi 的关系
标签:src mat 文本 对比 center 设置图 代码 9.png bubuko
原文地址:https://www.cnblogs.com/lijunjie9502/p/10327151.html