标签:cells activemq role conf man class 分享图片 car alt


e3-manager
e3-manager-web
e3-portal-web
e3-content
e3-search
e3-search-web
e3-item-web
e3-sso
e3-sso-web
e3-cart
e3-cart-web
e3-order
e3-order-web
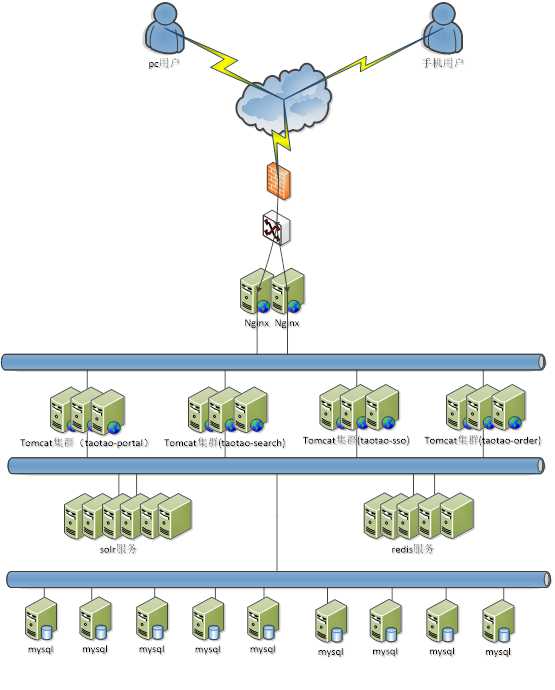
需要24台服务器。 26
Mysql 2
Solr 7
Redis 6
图片服务器 2
Nginx 2
注册中心 3
Activemq 2
共需要50台服务器。
搭建伪分布式。
项目 服务器数量 虚拟机 ip
----------------------------------------------------------------------------------------------------------------------
Mysql 2 1 134
Solr 7 1 154
Redis 6 1 153
图片服务器 2 1 133
Nginx 2 1 141
注册中心 3 1 167
Activemq 2 1 168
e3-manager 8080
e3-content 8081
e3-search 8082
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1 141
e3-sso 8080
e3-cart 8081
e3-order 8082
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1 142
e3-manager-web 8080
e3-portal-web 8081
e3-search-web 8082
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1 143
e3-item-web 8080
e3-sso-web 8081
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1 144
e3-cart-web 8080
e3-order-web 8081
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1 145
|
序号 |
工程名 |
域名 |
|
1 |
e3-manager-web |
manager.e3mall.cn |
|
2 |
e3-portal-web |
|
|
3 |
e3-search-web |
search.e3mall.cn |
|
4 |
e3-item-web |
item.e3mall.cn |
|
5 |
e3-sso-web |
sso.e3mall.cn |
|
6 |
e3-cart-web |
cart.e3mall.cn |
|
7 |
e3-order-web |
order.e3mall.cn |
可以使用maven实现tomcat热部署。Tomcat启动时 部署工程。
Tomcat有个后台管理功能,可以实现工程热部署。
配置方法:
第一步:需要修改tomcat的conf/tomcat-users.xml配置文件。添加用户名、密码、权限。
<role rolename="manager-gui" /> <role rolename="manager-script" /> <user username="tomcat" password="tomcat" roles="manager-gui, manager-script"/>
第二步:重新启动tomcat。
我们这里用直接上传配置的tomcat
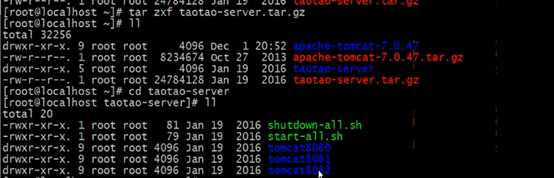
第一步:解压缩

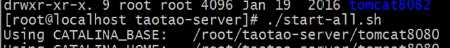
第二步:启动多个tomcat

使用maven的tomcat插件实现热部署:
第一步:配置tomcat插件,需要修改工程的pom文件。
<url>http://192.168.25.141:8080/manager/text</url> <username>tomcat</username> <password>tomcat</password>
分别配置其他工程的pom.xml,其中url是变化的,地址后三位变化,端口后变化。
第二步:使用maven命令进行部署。
部署工程跳过测试:
clean tomcat7:redeploy -DskipTests
修改文件中原本是localhost本地地址,改为配置好的ip地址

标签:cells activemq role conf man class 分享图片 car alt
原文地址:https://www.cnblogs.com/huozhonghun/p/10233961.html