标签:top origin alias widget 空间 def 分享 self sys.argv
Graphics View提供了一个平面,用于管理和交互大量自定义的2D图形图元,以及一个用于可视化图元的视图窗口小部件,支持缩放和旋转。
该框架包括一个事件传播架构,允许场景中图元的精确双精度交互功能。图元可以处理关键事件,鼠标按下,移动,释放和双击事件,还可以跟踪鼠标移动。
Graphics View使用BSP(二进制空间分区)树来提供非常快速的图元发现,因此,即使有数百万个图元,它也可以实时显示大型场景。
先说一下这里面的坐标系:
图形视图基于笛卡尔坐标系(平面直角坐标系x、y轴); 场景中的图元位置和几何图形由两个数字组成:x坐标和y坐标。 当使用未转换的视图观察场景时,场景上的一个单元由屏幕上的一个像素表示。
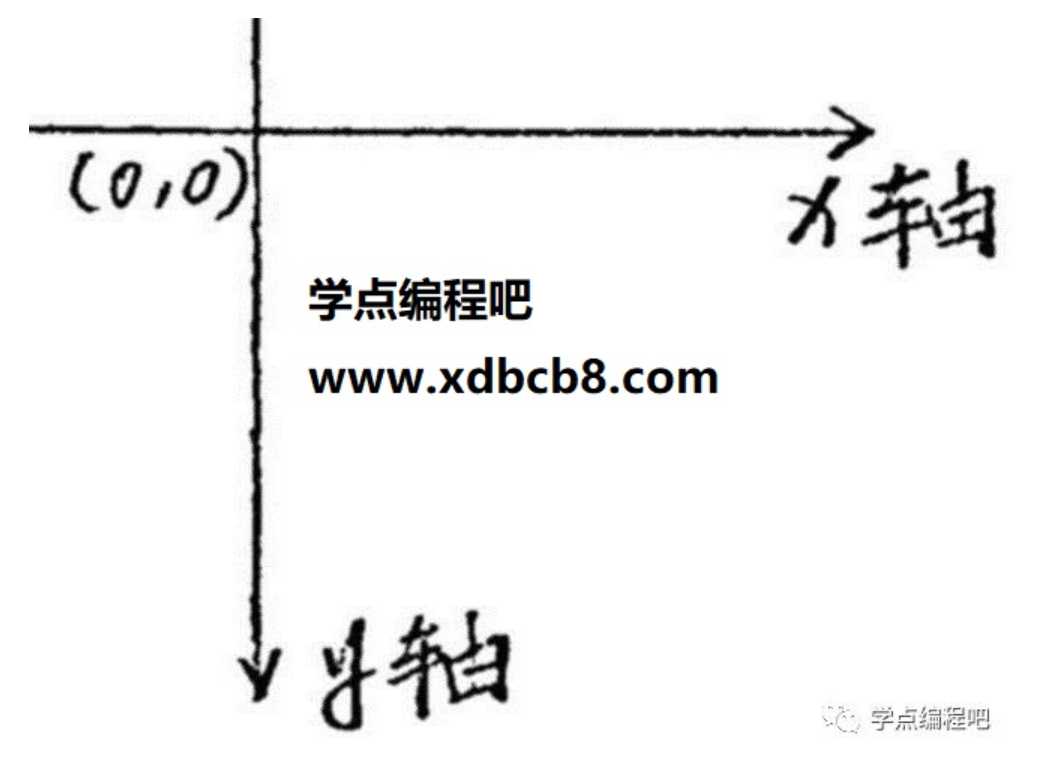
注意:不支持反转的Y轴坐标系(y向上增长),因为图形视图使用Qt的坐标系,也就是说x轴向右,y轴向下。如下图:

图形视图中有三个有效的坐标系:图元坐标,场景坐标和视图坐标。 为了简化您的实现,Graphics View提供了便利功能,允许您在三个坐标系之间进行映射。
渲染时,Graphics View的场景坐标对应于QPainter的逻辑坐标,视图坐标与设备坐标相同。
图元存在于他们自己的本地坐标系中。它们的坐标通常以其中心点(0,0)为中心,这也是所有变换的中心,如下图:
图元坐标系中的几何图元通常称为图元点,图元线或图元矩形。
创建自定义图元时,您需要考虑图元坐标; QGraphicsScene和QGraphicsView将为您执行所有转换。这使得实现自定义图元变得非常容易。例如,如果您收到鼠标按下或拖动输入事件,则事件位置以图元坐标给出。 QGraphicsItem.contains()虚函数,如果某个点在您的图元内,则返回True,否则返回False,在图元坐标中获取一个点参数。类似地,图元的边界矩形和形状在图元坐标中。
在图元的位置是图元中心点在其父坐标系中的坐标;有时也称为父坐标。在这个意义上,场景被视为所有无父图元的“父母”。顶级图元的位置在场景坐标中。
子坐标是相对于父坐标的。如果子图元未转换,子坐标和父坐标之间的差异与父坐标中图元之间的距离相同。例如:如果未转换的子图元精确定位在其父项的中心点,则两个图元的坐标系统将完全相同。但是,如果孩子的位置是(10,0),则孩子的(0,10)点将对应于其父坐标的(10,10)点。
由于图元的位置和变换是相对于父项的,因此子项的坐标不受父项转换的影响,尽管父项的转换会隐式转换子项。即使父项被旋转和缩放,子项(0,10)点仍将对应于父项(10,10)点。然而,相对于场景,孩子将遵循父母的转变和位置。如果缩放父级(2x,2x),则子级的位置将位于场景坐标(20,0),并且其(10,0)点将对应于场景上的点(40,0)。
由于QGraphicsItem.pos()是少数例外之一,QGraphicsItem的函数在项坐标中运行,无论图元或其父项的任何转换如何。例如,图元的边界矩形(即QGraphicsItem.boundingRect())总是在图元坐标中给出。
场景表示其所有图元的基本坐标系。场景坐标系描述每个顶级图元的位置,并且还形成从视图传递到场景的所有场景事件的基础。除了本地图元pos和边界矩形之外,场景中的每个图元都有一个图元位置和边界矩形(QGraphicsItem.scenePos(),QGraphicsItem. sceneBoundingRect())。场景位置描述了图元在场景坐标中的位置,其场景边界矩形构成了QGraphicsScene如何确定场景的哪些区域已经改变的基础。场景中的变化通过QGraphicsScene.changed()信号传递,参数是场景矩形列表。
视图坐标是小部件的坐标。视图坐标中的每个单元对应于一个像素。这个坐标系的特殊之处在于它相对于窗口小部件或视口,并且不受观察场景的影响。 QGraphicsView视口的左上角始终为(0,0),右下角始终为(视口宽度,视口高度)。所有鼠标事件和拖放事件最初都作为视图坐标接收,您需要将这些坐标映射到场景以便与图元进行交互。
通常在处理场景中的图元时,将场景中的坐标和任意形状映射到图元,图元之间或视图到场景都很有用。例如,当您在QGraphicsView的视口中单击鼠标时,可以通过调用QGraphicsView.mapToScene(),然后调用QGraphicsScene.itemAt()来询问场景下光标下的图元。如果您想知道图元所在视口中的位置,可以在图元上调用QGraphicsItem.mapToScene(),然后在视图上调用QGraphicsView.mapFromScene()。最后,如果您使用想要查找视图椭圆内的图元,可以将QPainterPath传递给mapToScene(),然后将映射的路径传递给QGraphicsScene.items()。
您可以通过调用QGraphicsItem.mapToScene()和QGraphicsItem.mapFromScene()来将坐标和形状映射到图元的场景中。您还可以通过调用QGraphicsItem.mapToParent()和QGraphicsItem.mapFromParent()或通过调用QGraphicsItem.mapToItem()和QGraphicsItem.mapFromItem()来调用图元的父图元。所有映射函数都可以映射点,矩形,多边形和路径。
视图中提供了相同的映射函数,用于映射到场景和从场景映射。 QGraphicsView.mapFromScene()和QGraphicsView.mapToScene()。 要从视图映射到图元,首先映射到场景,然后从场景映射到图元。
QGraphicsView支持与QPainter通过QGraphicsView.setMatrix()相同的仿射变换。 通过对视图应用变换,您可以轻松添加对常用导航功能(如缩放和旋转)的支持。
Graphics View通过其渲染函数QGraphicsScene.render()和QGraphicsView.render()提供单行打印。这些函数提供相同的API:您可以通过将QPainter传递给任一渲染函数,让场景或视图将其内容的全部或部分渲染到任何绘图设备中。
场景和视图渲染功能之间的区别在于,一个在场景坐标中操作,另一个在视图坐标中操作。QGraphicsScene.render()通常首选打印未转换场景的整个片段,例如绘制几何数据或打印文本文档。另一方面,QGraphicsView.render()适用于截屏;它的默认行为是使用提供的画家(painter)渲染视口的确切内容。
因为QGraphicsView间接地继承了QWidget,所以它已经提供了与QWidget提供的相同的拖放功能。 此外,为方便起见,Graphics View框架还为场景和每个图元提供拖放支持。 当视图收到拖动时,它会将拖放事件转换为QGraphicsSceneDragDropEvent,然后将其转发到场景中。 场景接管此事件的调度,并将其发送到接受丢弃的鼠标光标下的第一个图元。
要从图元开始拖动,请创建QDrag对象,将指针传递给开始拖动的窗口小部件。 许多视图可以同时观察图元,但只有一个视图可以开始拖动。 在大多数情况下,拖动是由于按下或移动鼠标而启动的,因此在mousePressEvent()或mouseMoveEvent()中,您可以从事件中获取原始窗口小部件指针。
要拦截场景的拖放事件,您需要在QGraphicsItem子类中重新实现QGraphicsScene.dragEnterEvent()以及您的特定场景所需的任何事件处理程序。您可以在QGraphicsScene的每个事件处理程序的文档中阅读有关拖放图形视图的更多信息。
图元可以通过调用QGraphicsItem.setAcceptDrops()来启用拖放支持。要处理传入的拖动,请重新实现QGraphicsItem.dragEnterEvent(),QGraphicsItem.dragMoveEvent(),QGraphicsItem.dragLeaveEvent()和QGraphicsItem.dropEvent()。
与QWidget一样,QGraphicsItem也支持光标(QGraphicsItem.setCursor())和工具提示(QGraphicsItem.setToolTip())。当鼠标光标进入图元区域时(通过调用QGraphicsItem.contains()检测到),QGraphicsView将激活光标和工具提示。
您还可以通过调用QGraphicsView.setCursor()直接在视图上设置默认光标。
转载来自http://www.xdbcb8.com/archives/1621.html
*******************************************************************************************************************************************************************************************************************************************************
1:自定义图元
class KEYTypeItem(QGraphicsItem):
def __init__(self, PlanetType):
super(KEYTypeItem, self).__init__()
self.type = PlanetType
def boundingRect(self):
return QRectF(0, 0, 35, 35)
def paint(self, painter, option, widget):
painter.setPen(QColor(100,66,250))
painter.drawRect(0,0,30,20)
painter.setPen(QColor(100, 166, 250))
painter.setBrush(Qt.black)
painter.drawRect(5, 5, 20, 10)
painter.setPen(QColor(245, 12, 231))
painter.drawText(4,-10,"%s"%self.type)
‘‘‘
.drawPie(0,0,95,95,0*16,120*16)绘制扇形
.drawArc(0,0,95,95,30*16,120*16)绘制圆弧
.drawText(50,50,"文字")绘制文本
.drawRect(0,0,95,95)绘制矩形
.drawLine(0,0,0,95) 绘制直线
.drawEllipse(0, 0, 95, 95)绘制椭圆‘‘‘
这里我是自定义了一个外形像按键的类。
第一个方法就是初始化函数,不用多讲。
第二个方法:
这个纯虚函数将图元的外边界定义为矩形; 所有绘画必须限制在图元的边界矩形内。 QGraphicsView使用它来确定图元是否需要重绘。
尽管图元的形状可以是任意的,但是边界矩形始终是矩形的,并且它不受图元转换的影响。
第三个方法:
这个方法使用qpainter来绘制我们图元的图案。具体每行代码的作用,可以自己修改一下,看看效果就懂了,都非常简单。
这里要注意的就是,里面涉及的坐标,指的是图元坐标系。
2.创建场景,然后将图元添加进去:
A:这条代码创建了场景:self.graphicsView.scene = QtWidgets.QGraphicsScene(0, 0, 1024, 768)
B:这个方法就是建立图元实体,然后将图元添加到场景当中去。注意这里涉及的坐标是场景坐标系。
def createWireTypeItem(self):
item=WireypeItem()
item.setPos(55,300)
self.scene.addItem(item)
C:这条代码就是将场景地址添加到视图里面去,这样我们的视图就能看到场景当中的图元了。
self.graphicsView.setScene(self.graphicsView.scene)
这里要注意的是:
我只有采用这种方法,将qtdesigner里面生成的mainwindow代码带入,代码运行才没有问题,这个我也不知道原因。不然会有000005错误。
class my_mainwindow(QtWidgets.QMainWindow, et.Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.afterGenerationConfig()
def afterGenerationConfig(self):
self.graphicsView.scene = QtWidgets.QGraphicsScene(0, 0, 1024, 768)
self.orb=OrbitalSimulation(self.graphicsView.scene)
self.graphicsView.setScene(self.graphicsView.scene)
self.graphicsView.setAlignment(QtCore.Qt.AlignLeft | QtCore.Qt.AlignTop)
self.graphicsView.setSceneRect(0, 0, 1024, 768) # fix scene size 500 500
self.graphicsView.setRenderHint(QPainter.Antialiasing) ##设置视图的抗锯齿渲染模式。
**********************************************************
if __name__ == "__main__":
app = QApplication(sys.argv)
myApp = my_mainwindow()
myApp.show()
sys.exit(app.exec_())
**************************************************************************************************************************************************************************************
完整代码:
qtdesigner生成代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file ‘et.ui‘
#
# Created by: PyQt5 UI code generator 5.11.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1281, 871)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout.setObjectName("gridLayout")
self.comboBox = QtWidgets.QComboBox(self.centralwidget)
self.comboBox.setObjectName("comboBox")
self.gridLayout.addWidget(self.comboBox, 0, 0, 1, 1)
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setObjectName("pushButton")
self.gridLayout.addWidget(self.pushButton, 0, 1, 1, 1)
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setObjectName("pushButton_2")
self.gridLayout.addWidget(self.pushButton_2, 1, 1, 1, 1)
self.graphicsView = QtWidgets.QGraphicsView(self.centralwidget)
self.graphicsView.setObjectName("graphicsView")
self.gridLayout.addWidget(self.graphicsView, 0, 3, 3, 1)
self.comboBox_2 = QtWidgets.QComboBox(self.centralwidget)
self.comboBox_2.setObjectName("comboBox_2")
self.gridLayout.addWidget(self.comboBox_2, 1, 0, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1281, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "确定"))
self.pushButton_2.setText(_translate("MainWindow", "确定"))
主代码:
import et
from PyQt5 import QtCore, QtWidgets
from PyQt5.QtWidgets import QApplication,QMainWindow,QMessageBox
import sys
import os
from PyQt5.QtWidgets import (QGraphicsItem, QGraphicsObject,
QGraphicsScene, QGraphicsView)
from PyQt5.QtGui import (QBrush, QColor, QDrag, QImage, QPainter, QPen,
QPixmap, QPainterPath)
from PyQt5.QtCore import (QEasingCurve, QFileInfo, QLineF, QMimeData,
QPoint, QPointF, QPropertyAnimation, QRectF, Qt)
mylist_16=[[‘XXX_IC‘,‘I‘,‘II‘,‘III‘,‘IV‘,‘V‘,‘VI‘,‘VII‘,‘VIII‘,‘IX‘, ‘X‘, ‘XI‘, ‘XII‘, ‘XIII‘, ‘XIV‘, ‘XV‘, ‘XVI‘],
[‘74LS138‘,‘A‘, ‘B‘, ‘B‘, ‘G2A‘, ‘G2B‘, ‘G1‘, ‘Y7‘, ‘GND‘, ‘Y6‘, ‘Y5‘, ‘Y4‘, ‘Y3‘, ‘Y2‘, ‘Y1‘, ‘Y0‘, ‘VCC‘],
[‘74LS161‘, ‘*R‘, ‘CP‘, ‘P0‘, ‘P1‘, ‘P2‘, ‘P3‘, ‘CEP‘, ‘GND‘, ‘PE-‘, ‘CET‘, ‘Q3‘, ‘Q2‘, ‘Q1‘, ‘Q0‘, ‘TC‘, ‘VCC‘]]
mylist_14=[[‘XXX_IC‘,‘I‘,‘II‘,‘III‘,‘IV‘,‘V‘,‘VI‘,‘VII‘,‘VIII‘,‘IX‘, ‘X‘, ‘XI‘, ‘XII‘, ‘XIII‘, ‘XIV‘],
[‘74LS00‘,‘1A‘, ‘1B‘, ‘1Y‘, ‘2A‘, ‘2B‘, ‘2Y‘, ‘GND‘, ‘3Y‘, ‘3A‘, ‘3B‘, ‘4Y‘, ‘4A‘, ‘4B‘, ‘VCC‘]]
class my_mainwindow(QtWidgets.QMainWindow, et.Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.name_list_16=[‘XXX_IC‘,‘74LS138‘,‘74LS161‘]
self.name_list_14 = [‘XXX_IC‘, ‘74LS00‘]
self.comboBox.addItems(self.name_list_16)
self.comboBox_2.addItems(self.name_list_14)
self.afterGenerationConfig()
self.pushButton.clicked.connect(self.task_pushbutton)
self.pushButton_2.clicked.connect(self.task_pushbutton_2)
def afterGenerationConfig(self):
self.graphicsView.scene = QtWidgets.QGraphicsScene(0, 0, 1024, 768)
self.orb=OrbitalSimulation(self.graphicsView.scene)
self.graphicsView.setScene(self.graphicsView.scene)
self.graphicsView.setAlignment(QtCore.Qt.AlignLeft | QtCore.Qt.AlignTop)
self.graphicsView.setSceneRect(0, 0, 1024, 768) # fix scene size 500 500
self.graphicsView.setRenderHint(QPainter.Antialiasing) ##设置视图的抗锯齿渲染模式。
def task_pushbutton(self):
name=self.comboBox.currentText()
self.graphicsView.scene.removeItem(self.orb.item1)
del self.orb.item1
self.orb.createIC16TypeItem(name)
def task_pushbutton_2(self):
name=self.comboBox_2.currentText()
self.graphicsView.scene.removeItem(self.orb.item2)
del self.orb.item2
self.orb.createIC14TypeItem(name)
class IC16TypeItem(QGraphicsItem):
def __init__(self, PlanetType):
super(IC16TypeItem, self).__init__()
self.type = PlanetType
self.sequence=0
for i in range(3):
if self.type==mylist_16[i][0]:
self.sequence=i
def boundingRect(self):##这个纯虚函数将图元的外边界定义为矩形; 所有绘画必须限制在图元的边界矩形内。
return QRectF(-10, -20, 250, 130)
def paint(self, painter, option, widget):
painter.setPen(QColor(166,66,250))##.NoPen)
painter.setBrush(Qt.red)##.darkGray)
for i in range(8):
point1=30*i+0
painter.drawEllipse(point1, 80, 10, 10)
painter.drawText(point1+2, 110, "%d"%(i+1))
painter.drawText(point1 + 2, 75, "%s" % (mylist_16[self.sequence][i+1]))
for i in range(8):
point1 = 30 * i + 0
painter.drawEllipse(point1, 0, 10, 10)
painter.drawText(point1 + 2, -10, "%d" % (16-i))
painter.drawText(point1 + 2, 23, "%s" % (mylist_16[self.sequence][16-i]))
painter.setPen(QColor(1, 66, 250)) ##.NoPen)
painter.setBrush(Qt.NoBrush)
painter.drawRect(-5,-5,240,100)
painter.drawArc(-15,35,20,20,-90*16,180*16)
painter.setPen(QColor(200, 166, 250))
painter.drawText(80, 50, "%s"%mylist_16[self.sequence][0])
‘‘‘
.drawPie(0,0,95,95,0*16,120*16)绘制扇形
.drawArc(0,0,95,95,30*16,120*16)绘制圆弧
.drawText(50,50,"文字")绘制文本
.drawRect(0,0,95,95)绘制矩形
.drawLine(0,0,0,95) 绘制直线
.drawEllipse(0, 0, 95, 95)绘制椭圆‘‘‘
class IC14TypeItem(QGraphicsItem):
def __init__(self, PlanetType):
super(IC14TypeItem, self).__init__()
self.type = PlanetType
self.sequence=0
for i in range(2):
if self.type==mylist_14[i][0]:
self.sequence=i
def boundingRect(self):##这个纯虚函数将图元的外边界定义为矩形; 所有绘画必须限制在图元的边界矩形内。
return QRectF(-10, -20, 250, 130)
def paint(self, painter, option, widget):
painter.setPen(QColor(166,66,250))##.NoPen)
painter.setBrush(Qt.red)##.darkGray)
for i in range(7):
point1=30*i+0
painter.drawEllipse(point1, 80, 10, 10)
painter.drawText(point1+2, 110, "%d"%(i+1))
painter.drawText(point1 + 2, 75, "%s" % (mylist_14[self.sequence][i+1]))
for i in range(7):
point1 = 30 * i + 0
painter.drawEllipse(point1, 0, 10, 10)
painter.drawText(point1 + 2, -10, "%d" % (14-i))
painter.drawText(point1 + 2, 23, "%s" % (mylist_14[self.sequence][14-i]))
painter.setPen(QColor(1, 66, 250)) ##.NoPen)
painter.setBrush(Qt.NoBrush)
painter.drawRect(-5,-5,210,100)
painter.drawArc(-15,35,20,20,-90*16,180*16)
painter.setPen(QColor(200, 166, 250))
painter.drawText(80, 50, "%s"%mylist_14[self.sequence][0])
‘‘‘
.drawPie(0,0,95,95,0*16,120*16)绘制扇形
.drawArc(0,0,95,95,30*16,120*16)绘制圆弧
.drawText(50,50,"文字")绘制文本
.drawRect(0,0,95,95)绘制矩形
.drawLine(0,0,0,95) 绘制直线
.drawEllipse(0, 0, 95, 95)绘制椭圆‘‘‘
class CoordTypeItem(QGraphicsItem):
def __init__(self, PlanetType="sun"):
super(CoordTypeItem, self).__init__()
self.type = PlanetType
def boundingRect(self):
return QRectF(0, 0, 1000, 750)
def paint(self, painter, option, widget):
painter.setPen(QColor(1,66,250))
painter.drawLine(0,0,0,700)
painter.drawLine(0, 0, 800, 0)
painter.drawLine(800, 0, 800, 700)
painter.drawLine(0, 700, 800, 700)
painter.setPen(QColor(100, 200, 3))
painter.drawText(700,120,"led灯")
painter.drawText(700, 350, "芯片插槽")
painter.drawText(700, 515, "按键")
‘‘‘
.drawPie(0,0,95,95,0*16,120*16)绘制扇形
.drawArc(0,0,95,95,30*16,120*16)绘制圆弧
.drawText(50,50,"文字")绘制文本
.drawRect(0,0,95,95)绘制矩形
.drawLine(0,0,0,95) 绘制直线
.drawEllipse(0, 0, 95, 95)绘制椭圆
‘‘‘
class LEDTypeItem(QGraphicsItem):
def __init__(self, PlanetType):
super(LEDTypeItem, self).__init__()
self.type = PlanetType
def boundingRect(self):
return QRectF(0, 0, 100, 100)
def paint(self, painter, option, widget):
painter.setPen(QColor(100,66,250))
painter.setBrush(Qt.red)
painter.drawEllipse(0, 0, 20, 20)
painter.drawLine(2, 5, 17, 17)
painter.drawLine(2, 17, 17, 5)
painter.setPen(QColor(245, 12, 231))
painter.drawText(0,-10,"%s"%self.type)
‘‘‘
.drawPie(0,0,95,95,0*16,120*16)绘制扇形
.drawArc(0,0,95,95,30*16,120*16)绘制圆弧
.drawText(50,50,"文字")绘制文本
.drawRect(0,0,95,95)绘制矩形
.drawLine(0,0,0,95) 绘制直线
.drawEllipse(0, 0, 95, 95)绘制椭圆
‘‘‘
class KEYTypeItem(QGraphicsItem):
def __init__(self, PlanetType):
super(KEYTypeItem, self).__init__()
self.type = PlanetType
def boundingRect(self):
return QRectF(0, 0, 35, 35)
def paint(self, painter, option, widget):
painter.setPen(QColor(100,66,250))
painter.drawRect(0,0,30,20)
painter.setPen(QColor(100, 166, 250))
painter.setBrush(Qt.black)
painter.drawRect(5, 5, 20, 10)
painter.setPen(QColor(245, 12, 231))
painter.drawText(4,-10,"%s"%self.type)
‘‘‘
.drawPie(0,0,95,95,0*16,120*16)绘制扇形
.drawArc(0,0,95,95,30*16,120*16)绘制圆弧
.drawText(50,50,"文字")绘制文本
.drawRect(0,0,95,95)绘制矩形
.drawLine(0,0,0,95) 绘制直线
.drawEllipse(0, 0, 95, 95)绘制椭圆‘‘‘
class WireypeItem(QGraphicsItem):
def __init__(self, PlanetType="sun"):
super(WireypeItem, self).__init__()
self.type = PlanetType
def boundingRect(self):
return QRectF(0, 0, 35, 35)
def paint(self, painter, option, widget):
#painter.setPen(QColor(250,66,250))
painter.setPen(Qt.DashLine) # QColor(1,66,250)
painter.drawLine(0,0,0,-195)
painter.drawLine(0, -195, 150, -195)
‘‘‘
.drawPie(0,0,95,95,0*16,120*16)绘制扇形
.drawArc(0,0,95,95,30*16,120*16)绘制圆弧
.drawText(50,50,"文字")绘制文本
.drawRect(0,0,95,95)绘制矩形
.drawLine(0,0,0,95) 绘制直线
.drawEllipse(0, 0, 95, 95)绘制椭圆‘‘‘
class OrbitalSimulation():
def __init__(self, scene):
self.scene = scene
self.createIC16TypeItem(‘74LS138‘)
self.createIC14TypeItem(‘74LS00‘)
self.createLEDTypeItem()
self.createKEYTypeItem()
self.createWireTypeItem()
##坐标系
self.item=CoordTypeItem()
self.item.setPos(0,0)
self.scene.addItem(self.item)
def createIC16TypeItem(self,name):
self.item1 = IC16TypeItem("%s"%name)
self.item1.setPos(50, 300)
self.scene.addItem(self.item1)
def createIC14TypeItem(self,name):
self.item2 = IC14TypeItem("%s"%name)
self.item2.setPos(350, 300)
self.scene.addItem(self.item2)
def createLEDTypeItem(self):
for i in range(8): ##range(2)=[0 1]
item = LEDTypeItem(‘LED%d‘%i)## if i else PointTypeItem("sun")
point1 = 40 * i +200.0
item.setPos(point1,100) ##举例:setPos(50,50)是把(图元坐标)item坐标点(0,0)设置为与(场景坐标)scene坐标点(50,50)重合
self.scene.addItem(item)
def createKEYTypeItem(self):
for i in range(8): ##range(2)=[0 1]
item=KEYTypeItem(‘KEY%d‘%i)
#item.setFlag(QGraphicsItem.ItemIsMovable)
point1 = 50 * i + 200.0
item.setPos(point1,500)
self.scene.addItem(item)
def createWireTypeItem(self):
item=WireypeItem()
item.setPos(55,300)
self.scene.addItem(item)
if __name__ == "__main__":
app = QApplication(sys.argv)
myApp = my_mainwindow()
myApp.show()
sys.exit(app.exec_())
标签:top origin alias widget 空间 def 分享 self sys.argv
原文地址:https://www.cnblogs.com/caiya/p/10328010.html