标签:local result tle port user lbs 地图 城市 scale
打开网页http://lbsyun.baidu.com 滑到最底下点击申请密钥


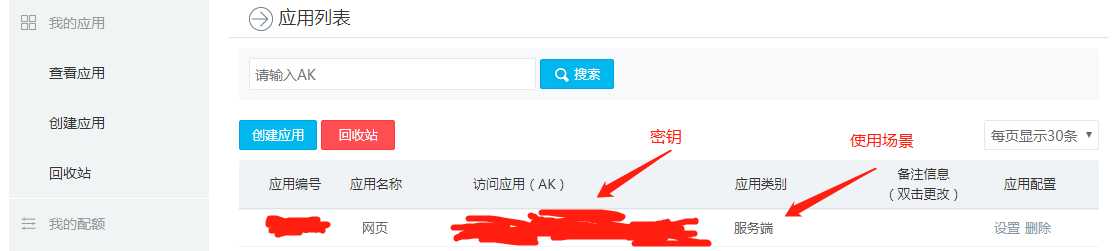
复制密钥,找到下列代码第八行把密钥两字换成自己的密钥即可
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=密钥"></script>
<title>IP定位获取当前城市</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
function myFun(result){
var cityName = result.name;
map.setCenter(cityName);
alert("当前定位城市:"+cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
</script>
标签:local result tle port user lbs 地图 城市 scale
原文地址:https://www.cnblogs.com/junyi-bk/p/10329185.html