标签:数组 核心 buffer 绘制 defaults 完成后 default ati strong

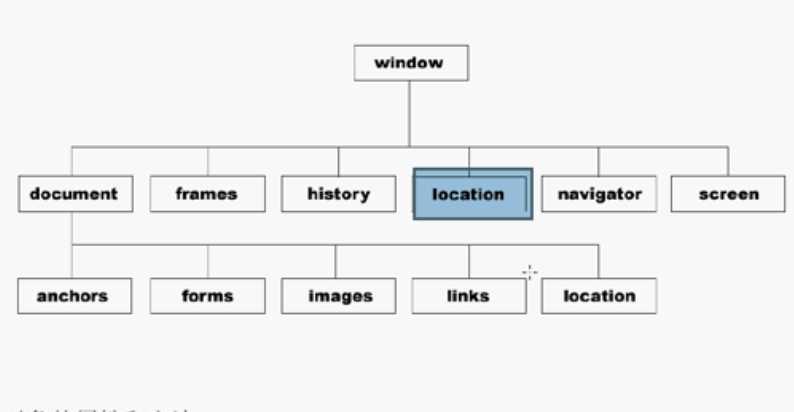
4.document对象旗下的五大属性又是对象,总结都是对象。
window对象有一系列的属性,这些属性本身也是对象
closed 当窗口关闭时为真
defaultstatus 窗口底部状态栏显示的默认状态消息
document 窗口中房钱显示文档对象
frames 窗口中框架对象数组
history 保存有窗口最近加载的URL
length 窗口中的框架数
location 当前窗口的URL
name 窗口名
offecreenbuffering 用于绘制新窗口内容并在完成后复制已存在的内容,控制屏幕更新
opener 打开当前窗口的窗口
parent 指向包含另一个窗口的窗口(由框架使用)
screen 显示屏幕相关信息,如高度、宽度、(以像素为单位)
self 描述由用户交互导致的状态栏的临时消息
top 包含特定窗口的最顶层窗口(由框架使用)
window 指示当前窗口,与self等效
window对象的方法
标签:数组 核心 buffer 绘制 defaults 完成后 default ati strong
原文地址:https://www.cnblogs.com/xiaowie/p/10330734.html