标签:的区别 url val mod 页面跳转 结合 应该 要求 适合
目录
首发日期:2019-01-28
npm是什么?
npm 是 JavaScript 世界的包管理工具。js也是可以建成一个项目的,很多时候前端的功能不可能是纯粹的自己写的,我们会去用别人造好的轮子(日历插件,图表插件之类的),如果我们自己去找轮子,那么首先要去那个轮子的官网下载(有时候这个步骤会很麻烦)。而npm的服务器上会收集了很多常用的js相关的文件(不仅仅是js,更准确的说是代码模块,通常都是集成一个包),我们可以利用npm来下载项目的依赖模块(包)。
除了依赖,npm还允许用户从服务器下载并安装别人编写的命令行程序到本地使用。【比如vue-cli,安装了vue-cli,就可以使用这个程序来快速建立一个基础的vue项目】
node -v和npm -v,如果输出了各自的版本号,那么就是安装成功了。这些命令可以先暂时不记,后面用到的时候还会提一下。
npm install 包名 【如果要全局安装,那么要加上参数-g】【一些第三方的包也是程序,安装的时候也是使用npm install 程序名】npm installnpm uninstall 包名 【如果还想从package.json中删除模块,那么还需要加上参数--save,即npm uninstall --save 包名】npm startnpm lsnpm install -g npmnpm install -g cnpm --registry=http://registry.npm.taobao.org1.进入命令行,键入命令npm install -g vue-cli【这一步是安装vue脚手架vue-cli,vue-cli能够快速构建一个vue的基础项目出来】
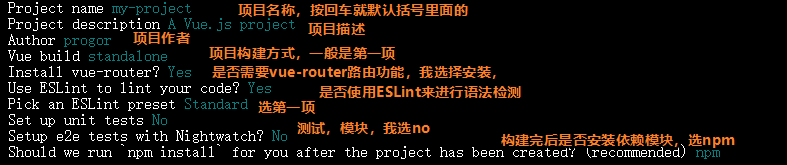
2.使用脚手架来创建一个vue项目:vue init webpack my-project 【webpack是创建vue项目的方式,my-project是vue项目的名称】

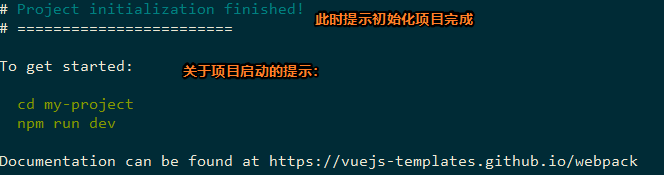
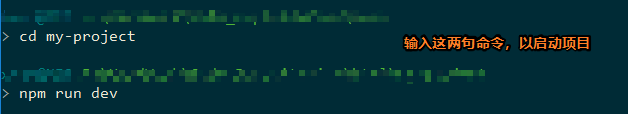
3.等待下载完模块后,使用cd命令进入项目文件夹后,输入npm run dev来运行项目。


4.访问控制台提示的url,就可以看到基于npm的hello world了。

5.访问localhost:8080,可以看到如下的界面,说明一个基础的vue项目已经初始化完成了:

为什么不使用静态导入来演示后面的例子了?
在后面,我们将讲到多个组件之间的复合使用,在有多个组件的时候,使用单文件来注册组件是一个比较好的处理,而且在项目扩大的时候会涉及到方方面面的问题(路由啊,数据管理啊等等),这时候静态导入就不太适合了,开发效率太低了。
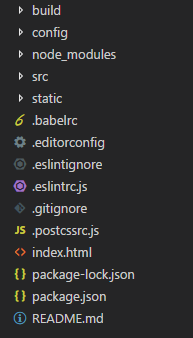
项目构建完之后,让我们来分析一下“该在哪个目录写下哪些代码”

上面的文件具体不需要太理解,我们只需要关注src目录。我们只需要在src目录下写代码就好。下面将介绍怎么在src目录下写代码。
项目换到了npm上后,先了解一下前面学习过的内容怎么在npm创建的vue项目中使用吧。
1.还需不需要手动创建根实例?
已经不需要了,在main.js文件会自动创建一个根实例。
2.根实例管理区域在哪里?
从main.js文件中,可以看到根实例所对应的区域的id还是app,而这个app在index.html中【你可以尝试修改index.html,确定一下是这个区域,比如说可以修改一些页面的title】
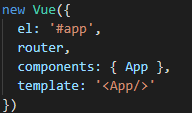
3.是如何渲染出上面的Hello World页面的?
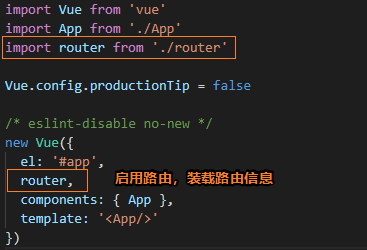
可以看到出来main.js是核心的入口文件,它创建了一个根实例来管理了index.html的app区域,并且声明了内部使用的template,所以在渲染的时候,app区域里面会渲染成<App/>,而App是一个组件(这是单文件组件,App.vue),所以也就是把App组件中的内容显示到app区域中。
4.怎么修改首页?
从上面来看,首页就是index.html,核心的显示区域是app区域,而app区域显示的是组件App的内容,如果我们修改App组件(App.vue)中的内容就可以修改首页了。
5.怎么注册组件?
使用npm来构建项目后,一个组件可以定义在一个单独的vue中。
除了以往的那些全局注册,局部注册,你还可以使用单个vue文件来注册一个组件(实质相当于局部注册)。这个步骤这里可以简单地说一下,首先定义一个vue文件,例如App.vue文件,然后在App.vue中定义组件的内容,并且要使用export来“导出”组件,在需要的地方使用import 来导入组件,然后就可以使用组件了。(上面的main.js使用App.vue组件的时候也有一行import App from ‘./App‘)
【上图有个问题,如果你直接打,你会发现页面的color都变了,如果你想要在当前组件生效,那么可以在style后加个scoped】
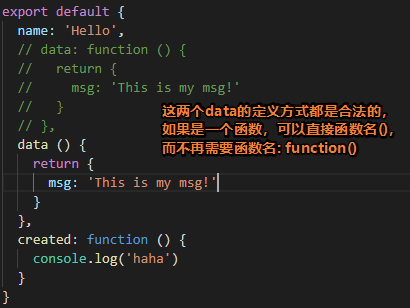
6.组件的常用属性的定义:
基本还是按以前的规则,比如data要是一个函数。
7.router-view是什么?
如果你尝试修改App.vue,你会发现里面有一个router-view,这是什么呢?这是一个用于路由显示的元素。它会装载当前路由所定义的内容。如果你学过iframe或者frame,你就明白这个东西的意义,router-view会根据当前所处的url来显示对应的内容(这个路由对应的内容在router目录下的index.js中)。
这里提一下一些在Vue中常用的ES6语法:


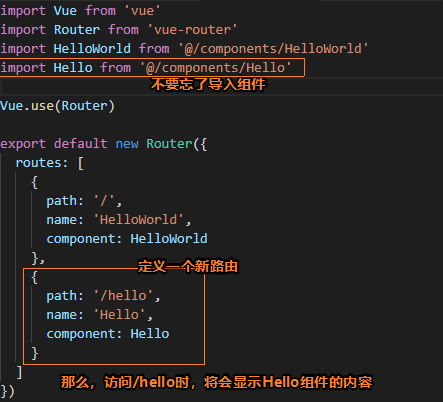
import Hello from ‘@/components/Hello‘@,这是一个预定义的路径,代表src目录。这个预定义路径是webpack给我们的。<div id="app"></div>渲染成<App/>,然后<App/>再渲染成对应的组件的内容。也就是说index.html里面的app提供了装载点,App.vue提供了装载的内容。【如果修改了App.vue里面的id,你会发现渲染成功后页面的id会变。】【而为了使用好app这个实例,不要修改App.vue的id,不然装载完内容后,对应的管理区域会指向不明,而导致渲染失败。】1.新建vue文件
我选择在src/components下新建一个Hello.vue
2.定义组件的内容
<template>
<div class='hello'>{{msg}}</div>
</template>
<script>
export default {
name: 'Hello',
data () {
return {
msg: 'This is my msg!'
}
},
created: function () {
console.log('haha')
}
}
</script>
<style scoped>
.hello{
color: red
}
</style>
3.在其他文件中使用组件(这个所谓的其他文件,也可以是其他组件):首先使用import来导入组件,然后使用components来声明使用组件,最后在组件的template中使用组件
<template>
<hello></hello>
</template>
<script>
import Hello from '@/components/Hello'
export default {
name: 'HelloWorld',
components: {
Hello
}
}
</script>如果要使用路由,那么首先要开启功能:

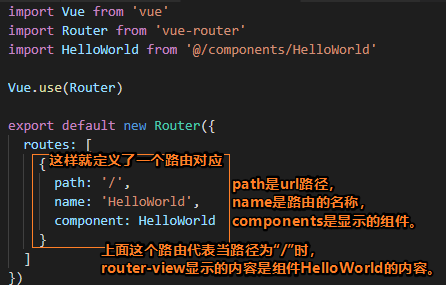
路由与内容的对应信息定义在router目录下的index.js文件中。

<router-view></router-view>来显示的,<router-view></router-view>会渲染出当前路由对应的内容。
<router-link></router-link>可以实现点击后跳转到指定路由的功能。
<router-link to="/hello">hello</router-link>点击后可以跳转到/hello路由。
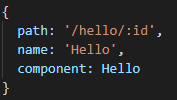
所谓路径参数,就是形似https://xxxx.xxx.com/info/1011337448中的1011337448这个参数。这个参数告诉了这个页面该怎么渲染。
在路由中,我们可以使用形如/path/:id的方式来匹配参数,:后面跟的是参数名;

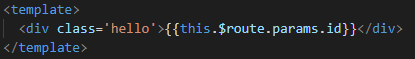
然后在组件中使用this.$route.params.参数名来获取参数。

路径参数是可以有多个的,如/hello/:id/:name,这是分别利用this.$route.params.参数名来获取参数。
所谓查询参数,就是形如https://xxxx.xxx.com/info?name=‘lilei‘中name=‘lilei‘的这个参数。
给下一个路由带查询参数可以使用如下的方法:
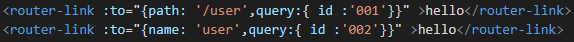
1.<router-link :to="{path: ‘/hello‘,query:{ id :‘001‘}}" >hello</router-link>,点击这个得到的url是/hello?id=001。【这里使用路由的path来标识路由】
2.<router-link :to="{ name: ‘user‘, query: { userId: 123 }}">User</router-link>【这里使用路由的name来标识路由】

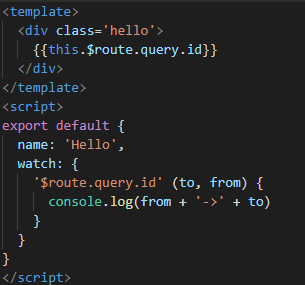
然后在组件中我们可以使用$route.query.参数名来获取参数

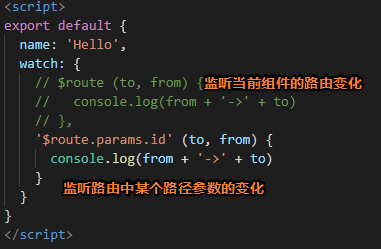
如果想要监听路由参数变化,那么可以使用watch来监听。

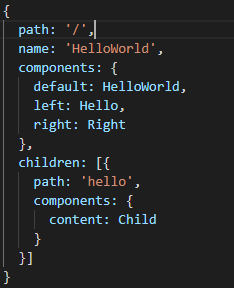
<router-view>,<router-view>也是可以嵌套的。<router-view>中,而不是父组件的router-view中(具体看下图)步骤:
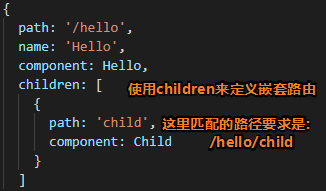
1.首先,在路由中使用children来定义嵌套路由

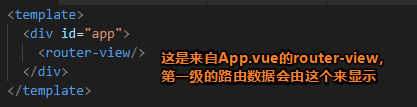
2.先访问/hello,确认App.vue中的router-view渲染了路由/hello的数据

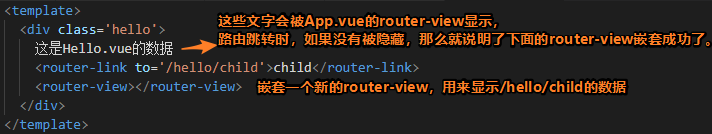
3.在Hello.vue中写一些文字,用来确定路由切换时,第一级的router-view的数据没有被清除。同时新建一个router-view。

4.随便定义一点Child.vue的内容。
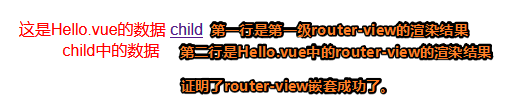
5.先访问/hello,再访问/hello/child:

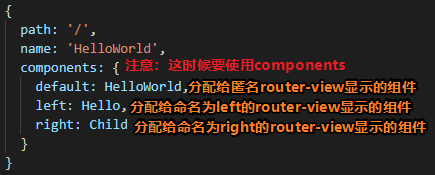
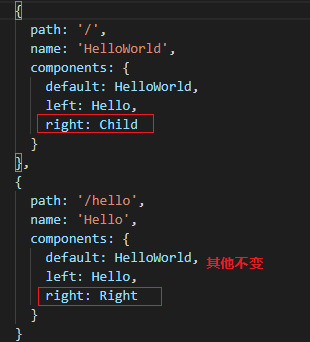
router-view的嵌套,如果想要在同一组件内使用多个router-view呢?(为什么会需要多个router-view呢?有可能想要发生某些路由变化的时候,页面某一部分不发生变化,只在某些情况发生变化,比如侧边栏这样的东西。通常都想要侧边栏不变化,只有中间的显示区域发生变化,但如果退出登录了,那么两个部分应该都发生变化。)router-view添加一个属性name,从而让router-view有名字。<router-view name=‘left‘/>router-view的时候,路由该怎么定义呢?


上面的使用router-link的方式可以称为声明式路由,下面讲的这种叫做编程式路由。
我们可以使用this.$router.push(‘路由的path‘)来进行路由跳转
<template>
<div>雷猴
<button @click='search'>跳转</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
methods: {
search () {
// this.$router.push('user') // 根据路由的path来跳转
// this.$router.push({name: 'user2'}) // 根据路由的name来跳转
// this.$router.push({ name: 'user', params: { id: '123' }})
// 上一行是根据路由的name来跳转,带路径参数,要求path带路径参数[如果提供了 path,params 会被忽略]
this.$router.push({path: '/user', query: {id: 123}}) // 带查询参数
}
}
}
</script>
1.首先进行安装:npm install vuex --save
2.然后声明使用vuex,并创建一个store:
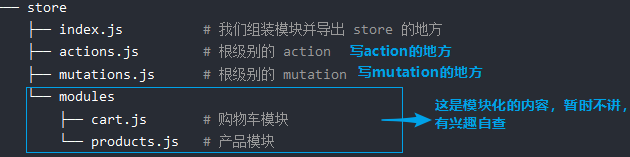
【对于大型应用,我们会希望把 Vuex 相关代码分割到模块中。所以下面的代码写在src/store/index.js中(请手动新建)】
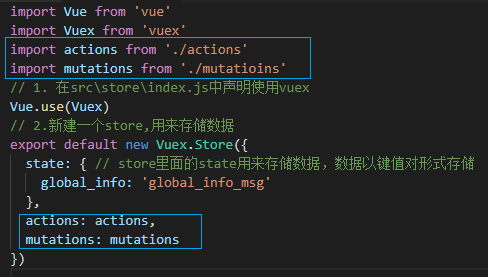
import Vue from 'vue'
import Vuex from 'vuex'
// 1. 在src\store\index.js中声明使用vuex
Vue.use(Vuex)
// 2.新建一个store,用来存储数据
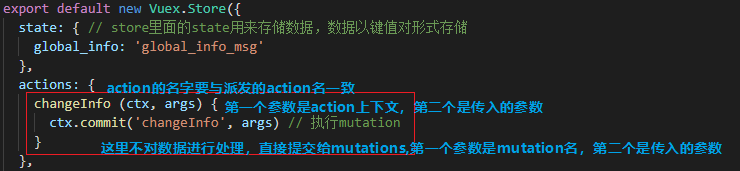
export default new Vuex.Store({
state: { // store里面的state用来存储数据,数据以键值对形式存储
global_info: 'global_info_msg'
}
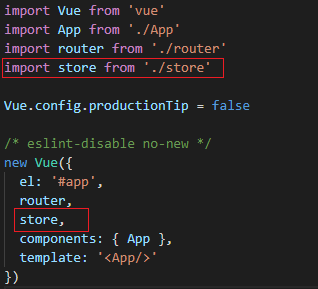
})3.在根实例中使用store:

上面创建store的时候存储了一个数据进去,下面讲一下怎么操作这个数据。
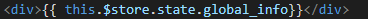
【由于在根实例中使用了store,所以所有的子实例都会有store,我们可以使用this.$store.state.数据名来获取数据】

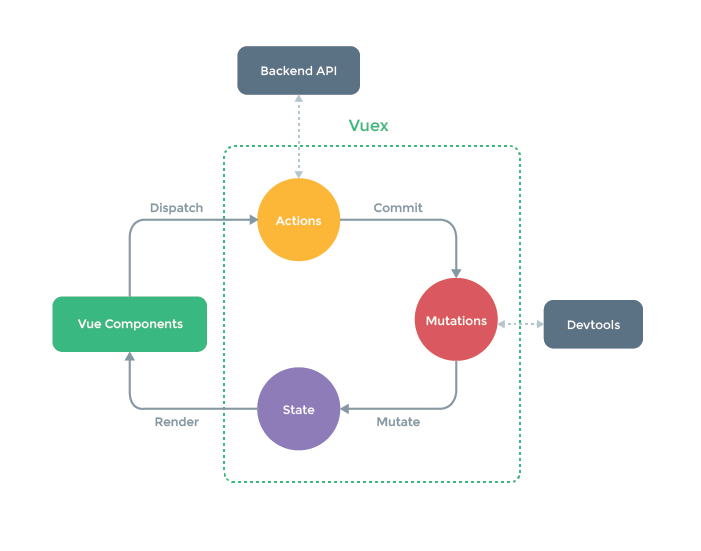
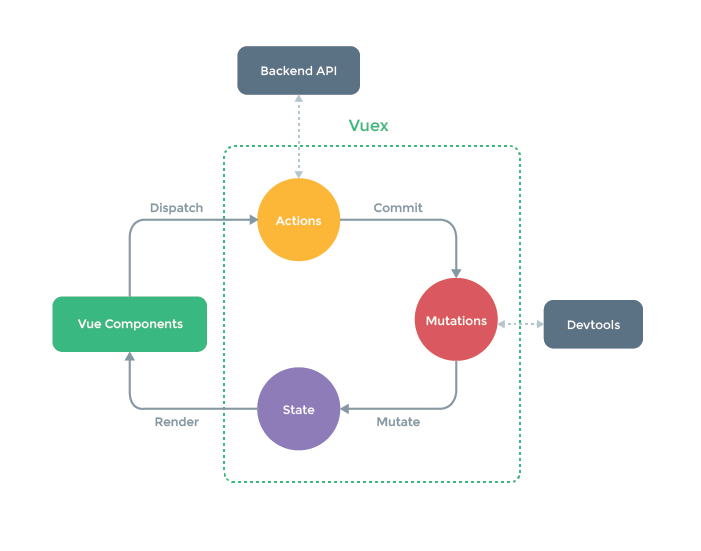
改变store中的数据有两种方法,一种是actions->mutations->state;一种是mutations->state。
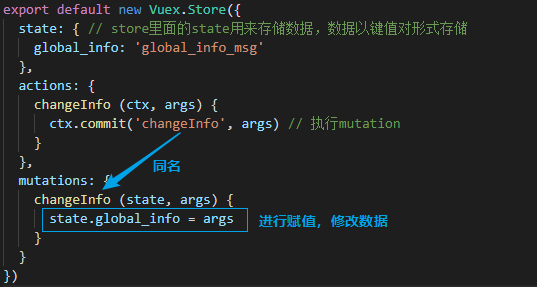
1.通过actions来改变数据:
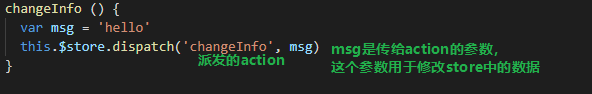
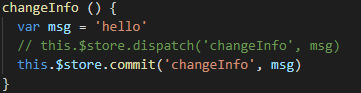
首先派发action给actions,使用this.$store.dispatch(‘action名‘,参数)来派发action【派发action给actions之后,actions会调用action来处理数据】

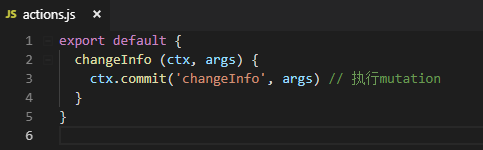
定义action如何处理数据,然后使用commit(‘mutation名‘, 参数)把数据提交给mutations:

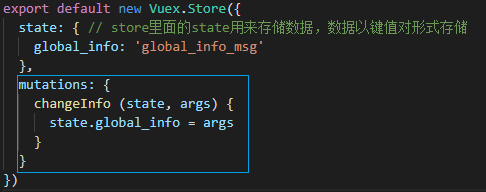
定义mutation修改哪个数据,利用赋值表达式赋值:

上面的修改数据的操作遵循了下图的顺序:

2.除了一步步来修改数据,还可以直接通过mutations来改变数据:this.$store.commit(‘mutation名‘,参数),这时候我们只需要定义一个mutations即可。





标签:的区别 url val mod 页面跳转 结合 应该 要求 适合
原文地址:https://www.cnblogs.com/progor/p/10331531.html