标签:idt ase 视觉 应该 一段 dem str 文件中 解释
前一段项目中用到了svg图片就和其他的元素一样 直接引用就可以展示在页面上,因为项目紧张没有仔细的研究,最近在扩展自己的基础知识,偶然看到了这个东西,于是总结了一些博客园中关于这个svg的基础知识,只是自己基础的理解,没有更深层次的理解,但是并不想作大自然的搬运工,只是想把自己理解到的和大家分享一下,废话不多说,下面开始正式的讲解:
1.SVG是啥
我的理解就是一个文本文件,但是能够被浏览器渲染成一个图像。
那我们已经有常用的图片了为什么还要用这个生成图片呢?
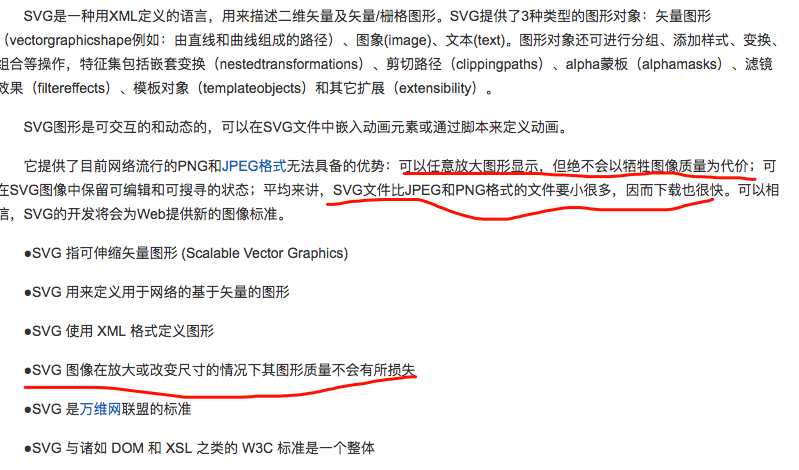
相对来说,他比普通的jpg/png图片占用的体积更小;而且能够随意的放大缩小并不会失真。以下是百度百科的解释,相信看起来会更加清晰:

2.SVG怎么用:
1. 直接在html文件中用SVG标签插入;<svg>....</svg>
2. 也可以通过 img 等标签直接引用已经写好的SVG文件;
<img src="svgDemo.svg">
还有其他几种用法:放到css样式中/转化成base64
3. SVG的语法:
可以在W3school或者菜鸟教程上面看到详细的讲解;
总结:
实际项目中应该是视觉提供给我们一个SVG文件,然后我们负责把这个文件展示在页面当中,具体的图像绘制规则接触的比较少,但是我们可以查看对应的svg文件(只是一个文本文件, 通过文本编辑起就可以打开)来学习绘图的方法。
学无止境,每一门学问都是值得深究的,但每个人的精力也是有限的,希望每个人都能用有限的精力去学习和创造更多的知识,只是因为热爱,而不是为了完成任务。
标签:idt ase 视觉 应该 一段 dem str 文件中 解释
原文地址:https://www.cnblogs.com/makunzheng/p/10332166.html