标签:method 过渡动画 new 自定义 nsf 特效 form href 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中CSS动画原理</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<div v-if="show"> hello world </div>
<button @click="handleClick">切换</button>
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
show: true,
},
methods: {
handleClick: function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中CSS动画原理</title> <script src="./vue.js"></script> <style> .fade-enter { opacity: 0; } .fade-enter-active { transition: opacity 3s; } </style> </head> <body> <div id="root"> <!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 --> <transition name="fade"> <div v-if="show"> hello world </div> </transition> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true, }, methods: { handleClick: function () { this.show = !this.show } } }) </script> </body> </html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中CSS动画原理</title> <script src="./vue.js"></script> <style> .fade-enter { opacity: 0; } .fade-enter-active { transition: opacity 3s; } .fade-leave-to{ opacity: 0; } .fade-leave-active{ transition: opacity 3s; } </style> </head> <body> <div id="root"> <!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 --> <transition name="fade"> <div v-if="show"> hello world </div> </transition> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true, }, methods: { handleClick: function () { this.show = !this.show } } }) </script> </body> </html>



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中CSS动画原理</title> <script src="./vue.js"></script> <style> .fade-enter, .fade-leave-to { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity 3s; } </style> </head> <body> <div id="root"> <!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 --> <transition name="fade"> <div v-if="show"> hello world </div> </transition> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true, }, methods: { handleClick: function () { this.show = !this.show } } }) </script> </body> </html>
学前-代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>在vue中使用Animate.css库</title>
<script src="./vue.js"></script>
<style>
@keyframes bounce-in{
0%{
transform: scale(0);
}
50%{
transform: scale(1.5);
}
100%{
transform: scale(1);
}
}
.fade-enter-active{
transform-origin: left center;
animation: bounce-in 1s;
}
.fade-leave-active {
transform-origin: left center;
/* 动画反向运行 */
animation: bounce-in 1s reverse;
}
</style>
</head>
<body>
<div id="root">
<!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 -->
<transition name="fade">
<div v-if="show"> hello world </div>
</transition>
<button @click="handleClick">切换</button>
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
show: true,
},
methods: {
handleClick: function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>
 在显隐过程中有放大缩小效果。
在显隐过程中有放大缩小效果。
自定义动画名称

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>在vue中使用Animate.css库</title> <script src="./vue.js"></script> <style> @keyframes bounce-in { 0% { transform: scale(0); } 50% { transform: scale(1.5); } 100% { transform: scale(1); } } /* 自定义动画效果名称 */ .active { transform-origin: left center; animation: bounce-in 1s; } .leave { transform-origin: left center; /* 动画反向运行 */ animation: bounce-in 1s reverse; } </style> </head> <body> <div id="root"> <!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 --> <!-- 自定义动画名称需要声明 --> <transition name="fade" enter-active-class="active" leave-active-class="leave"> <div v-if="show"> hello world </div> </transition> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el: "#root", data: { show: true, }, methods: { handleClick: function () { this.show = !this.show } } }) </script> </body> </html>
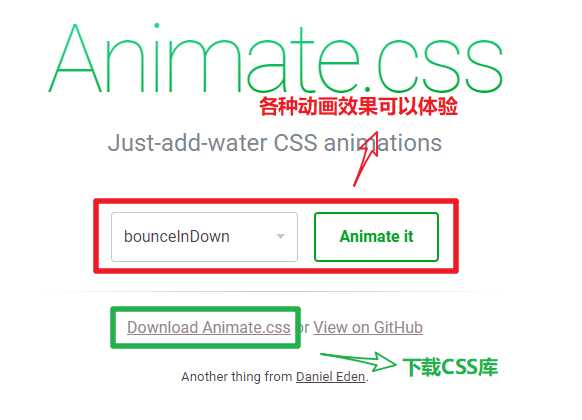
https://daneden.github.io/animate.css/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>在vue中使用Animate.css库</title>
<script src="./vue.js"></script>
<!-- 引入css文件 -->
<link rel="stylesheet" href="./animate.css">
</head>
<body>
<div id="root">
<!-- 如果要实现过渡动画,需要使用 transition 标签,名字可以随便取,需要与css样式对应 -->
<!-- 自定义动画名称需要声明 -->
<transition name="fade" enter-active-class="animated swing" leave-active-class="animated shake">
<div v-if="show"> hello world </div>
</transition>
<button @click="handleClick">切换</button>
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
show: true,
},
methods: {
handleClick: function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>

 进入退出都会添加动画效果!
进入退出都会添加动画效果!
标签:method 过渡动画 new 自定义 nsf 特效 form href 代码
原文地址:https://www.cnblogs.com/wjw1014/p/10333510.html