标签:界面设计 目录 默认 log .cpp label space 显示 项目
一、如何创建项目
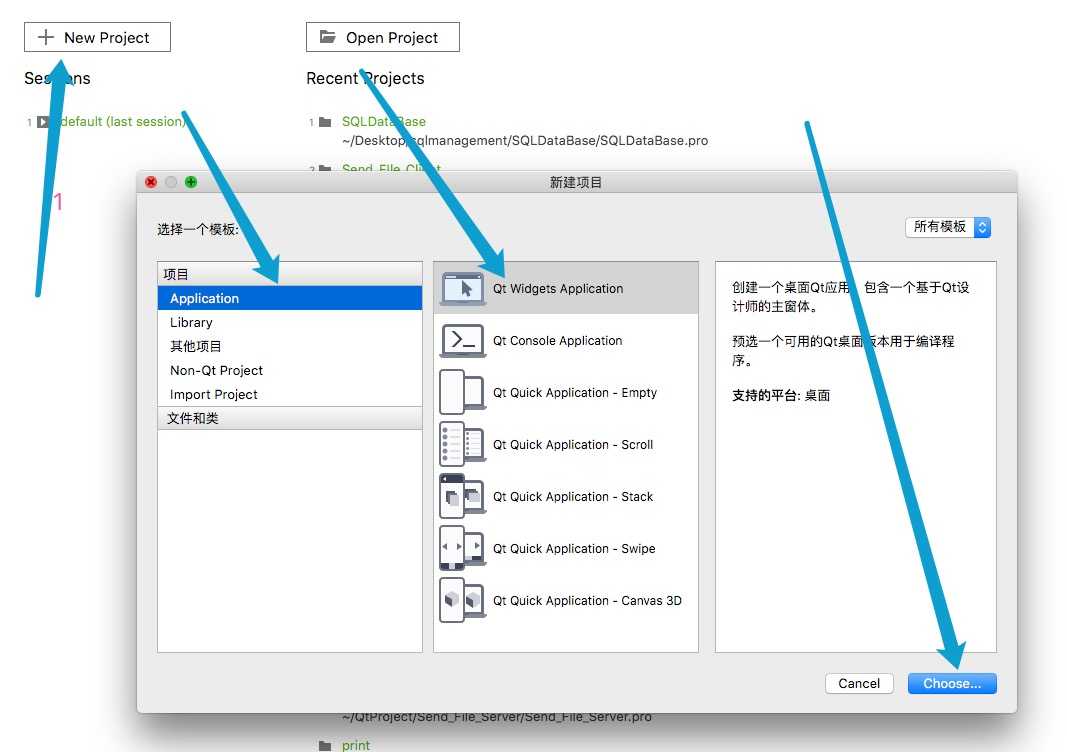
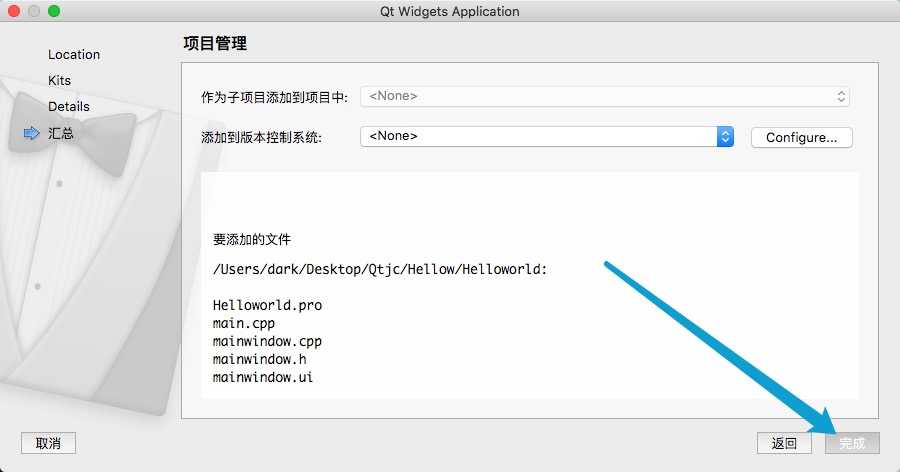
打开Qt,点击创建新项目,根据图片教程来选择相应的功能

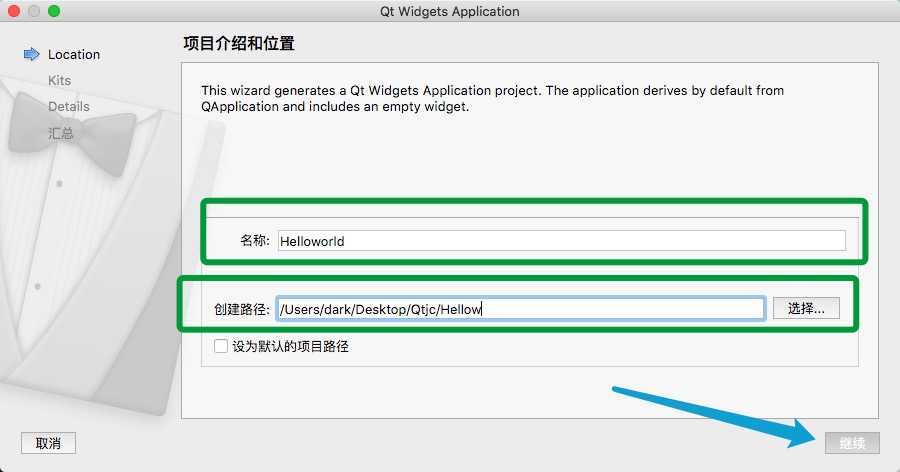
设置程序名称,和保存路径

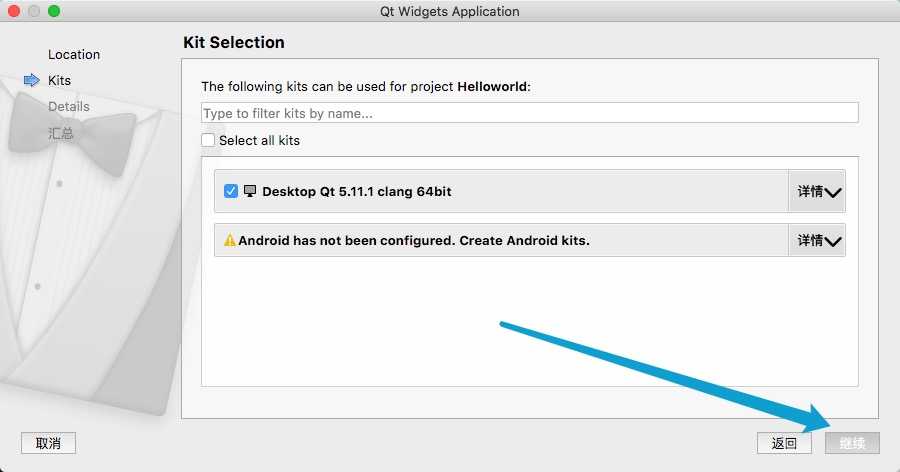
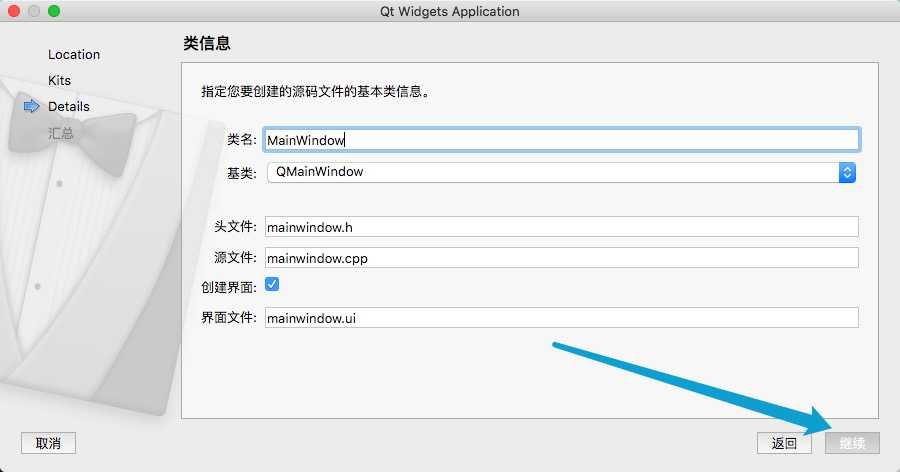
因为是第一次创建,我们都使用默认的



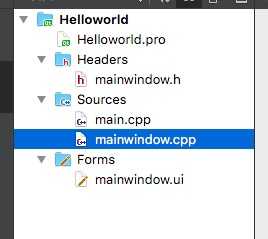
二、分析目录结构

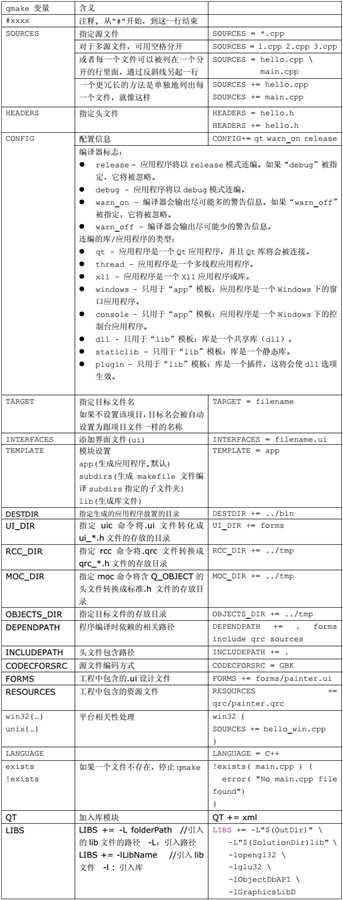
在pro文件,存放一些配置信息,大家可以看下这个表 ,图片来自:https://www.cnblogs.com/Braveliu/p/5107550.html博客

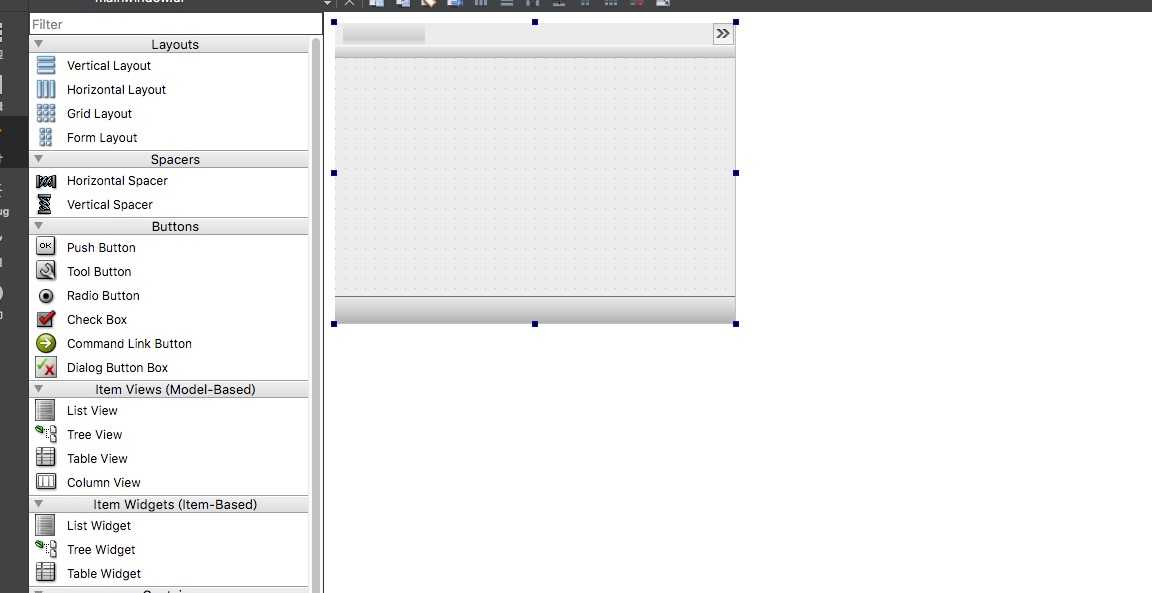
.ui文件是Qt界面设计的文件,我们可以看下截图

打开这个文件,我们可以看到很多的组件,可以将这些组件拖拽到界面上,这样我们的界面上就有了一个组件
至于.h和.cpp文件这里就不介绍了,学过C++的都知道了
三、初次见面,问候世界
首先在mainwindow.h文件中导入QLable头文件
在private的哪里写QLabel *label;
打开mainwindow.cpp文件,写label = new QLabel(this); lable.setText("Hello");运行程序就可以看到Hello了
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
QLabel *label;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
label = new QLabel(this);
label->setText("Hellow");
}
MainWindow::~MainWindow()
{
delete ui;
}
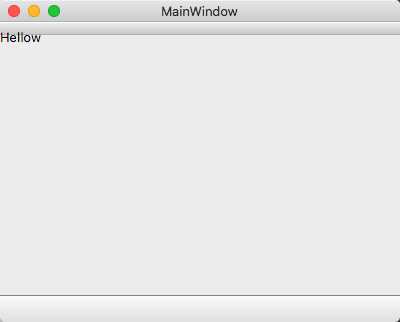
运行截图

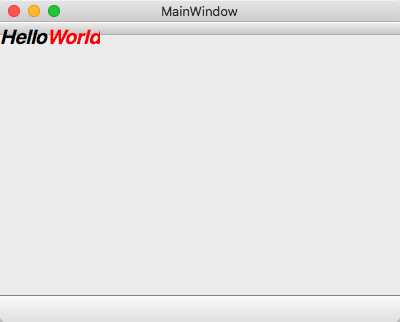
加上外衣:
我们可以将label->setText("Hellow");更换成label->setText("<h2><i>Hello<i><font color=red>World!</font></h2>");试试效果。

正如所显示的那样,通过使用简单的HTML代码,就可以轻松的修改显示的样式,让应用程序丰富多彩。
标签:界面设计 目录 默认 log .cpp label space 显示 项目
原文地址:https://www.cnblogs.com/mCarrYoung/p/10336001.html