标签:图片 https accordion table mob get amp fir boot
给手风琴折叠添加^>符号
利用Bootstrap插件时 可能会添加些功能,比如要给手风琴折叠添加>^符号。
代码如下:
Js
$(document).ready(function () {
$(‘.panel-group‘).on(‘hide.bs.collapse show.bs.collapse‘, ‘.panel-collapse‘, function (e) {
var $this = $(this)
$this.prev().find("span").toggleClass("span_plus");
$this.prev().find("span").toggleClass("span_minus");
})
});
CSS:
.span_right:before {
content: ">";
}
.span_up:before {
content: "^";
}
HTML:
<div class="panel panel-default">
<div id="headingOne" role="tab" class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-target="#collapseOne" href="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">First list
<span class=" pull-right span_right" />
</a>
</h4>
</div>
<div id="collapseOne" role="tabpanel" aria-labelledby="headingOne"
class="panel-collapse collapse">
<ul class="list-group">
<li class="list-group-item">Item1</li>
<li class="list-group-item">Item2</li>
<li class="list-group-item">Item3</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div id="headingTwo" role="tab" class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-target="#collapseTwo" href="#collapseTwo"
aria-expanded="true" aria-controls="collapseTwo">Second List
<span class=" pull-right span_right" />
</a>
</h4>
</div>
<div id="collapseTwo" role="tabpanel" aria-labelledby="headingTwo"
class="panel-collapse collapse">
<ul class="list-group">
<li class="list-group-item">Item1</li>
<li class="list-group-item">Item2</li>
<li class="list-group-item">Item3</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div id="headingTwo" role="tab" class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-target="#collapseThree" href="#collapseTwo"
aria-expanded="true" aria-controls="collapseTwo">
Three list
<span class=" pull-right span_right" />
</a>
</h4>
</div>
<div id="collapseThree" role="tabpanel" aria-labelledby="headingTwo"
class="panel-collapse collapse">
<ul class="list-group">
<li class="list-group-item">
<a class="nav-link" href="http://demo.cssmoban.com/cssthemes5/twts_144_StarAdmin/pages/samples/blank-page.html"> Blank Page </a>
</li>
<li class="list-group-item">
<a class="nav-link" href="http://demo.cssmoban.com/cssthemes5/twts_144_StarAdmin/pages/samples/login.html"> Login </a>
</li>
<li class="list-group-item">
<a class="nav-link" href="http://demo.cssmoban.com/cssthemes5/twts_144_StarAdmin/pages/samples/register.html"> Register </a>
</li>
<li class="list-group-item">
<a class="nav-link" href="http://demo.cssmoban.com/cssthemes5/twts_144_StarAdmin/pages/samples/error-404.html"> 404 </a>
</li>
<li class="list-group-item">
<a class="nav-link" href="http://demo.cssmoban.com/cssthemes5/twts_144_StarAdmin/pages/samples/error-404.html"> 500 </a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div id="headingTwo" role="tab" class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-target="#collapseForth" href="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo">Forth list
<span class=" pull-right span_right" />
</a>
</h4>
</div>
<div id="collapseForth" role="tabpanel" aria-labelledby="headingTwo"
class="panel-collapse collapse">
<ul class="list-group">
<li class="list-group-item">Item1</li>
<li class="list-group-item">Item2</li>
<li class="list-group-item">Item3</li>
</ul>
</div>
</div>
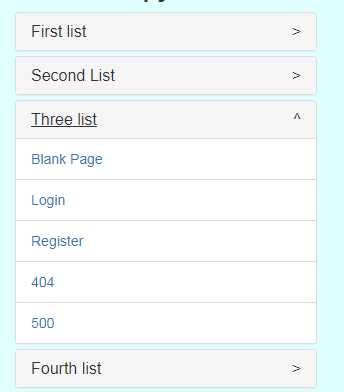
实现的界面:

(1) 默认全部折叠,折叠子项的设置全部为 collapse,如下图黄底色项;
<div class="panel panel-default">
<div id="headingTwo" role="tab" class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-target="#collapseForth" href="#collapseTwo" aria-expanded="true" aria-controls="collapseTwo">Forth list
<span class=" pull-right span_right" />
</a>
</h4>
</div>
<div id="collapseForth" role="tabpanel" aria-labelledby="headingTwo"
class="panel-collapse collapse">
<ul class="list-group">
<li class="list-group-item">Item1</li>
<li class="list-group-item">Item2</li>
<li class="list-group-item">Item3</li>
</ul>
</div>
(2) 若默认全部展开,则折叠子项的设置全部为 collapse in;
(3) 若只允许有一个折叠子项是展开的,即点击一个标题,本标题的折叠子项是展开的,而前一个折叠子项折叠。若要实现这个功能,则需在每个子项标题中添加绿底字,
<a data-toggle="collapse" data-parent="#accordion" data-target="#collapseFourth" href="#collapseFourth" aria-expanded="true" aria-controls="collapseFourth">
其中,accordion是折叠组的识别ID。
<div id="accordion" role="tablist" aria-multiselectable="true" class="panel-group">
本文完毕。
标签:图片 https accordion table mob get amp fir boot
原文地址:https://www.cnblogs.com/dlhjwang/p/10336326.html