标签:初始化 处理 mac 环境 开启 编译 tail c盘 虚拟化

Vagrant 是一款用来构建虚拟开发环境的工具,它是用来管理虚拟机的,同时也非常适合 php/python/ruby/java 这类语言开发 web 应用,“代码在我机子上运行没有问题”这种说辞将成为历史。我们可以通过 Vagrant 封装一个 Linux 的开发环境,分发给团队成员。成员可以在自己喜欢的操作系统(Mac/Windows/Linux)上开发程序,代码却能统一在封装好的环境里运行,非常flash。
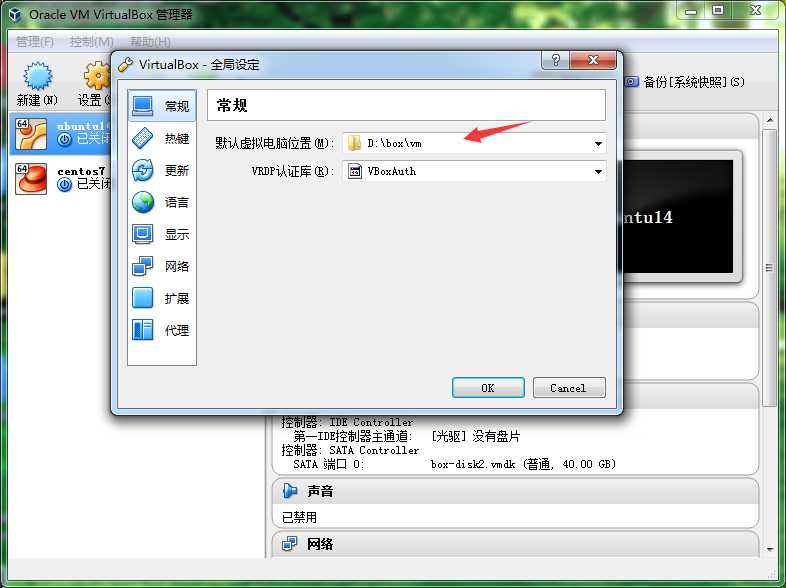
提前说一下,VirtualBox启动虚拟机时候,会出现很多虚拟机相关文件默认放到C盘,对于像我这种有洁癖的人 肯定是不想这样的,我们可以先做设定,启动VirtualBox

cd xxx #第一步一定要进入到下载好的box目录下 vagrant box add ubuntu1404 ubuntu1404.box #添加一个box vagrant init ubuntu1404 #初始化配置vagrantfile 在运行这段命令你会发现多了这个文件 vagrant up #启动虚拟机 vagrant ssh #登录虚拟机 如果你和我本机都是window的话是有问题的,后面说
vagrant ssh 一开始是登不上的,我找到了一些解决办法,具体可以看下面的博文
https://www.cnblogs.com/csliwei/p/5860005.html
https://blog.csdn.net/violet_echo_0908/article/details/58055608
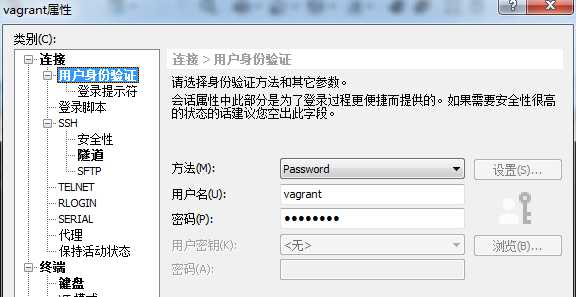
我的处理方式是用xshell登录,同时在vagrantfile中添加几个配置
#虚拟机启动默认帐号密码都是vagrant 默认采用私钥 #添加2个配置项 使用明文登录 config.ssh.username = "vagrant" config.ssh.password = "vagrant"

现在你就拥有一个ubuntu14.04的环境,再说几个命令
vagrant halt # 关闭虚拟机
vagrant box list #查看已有的box
vagrant box remove #删除指定box
标签:初始化 处理 mac 环境 开启 编译 tail c盘 虚拟化
原文地址:https://www.cnblogs.com/phperpxy/p/10337848.html