标签:www switch 就会 实现 www. com 配置文件 lis col
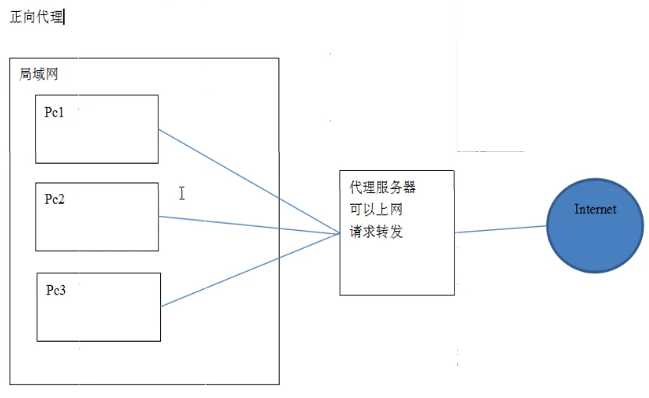
正向代理指的是客户端的

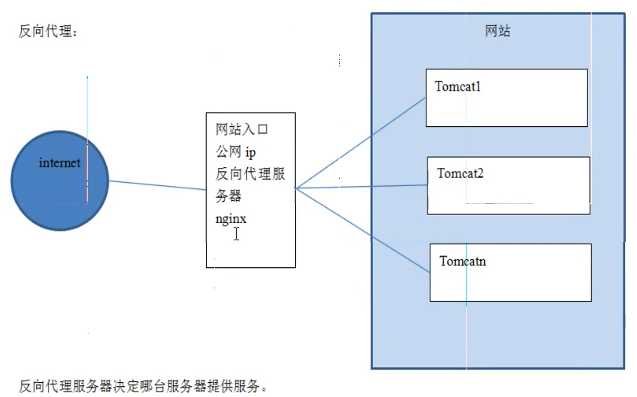
反向代理指的是服务端的

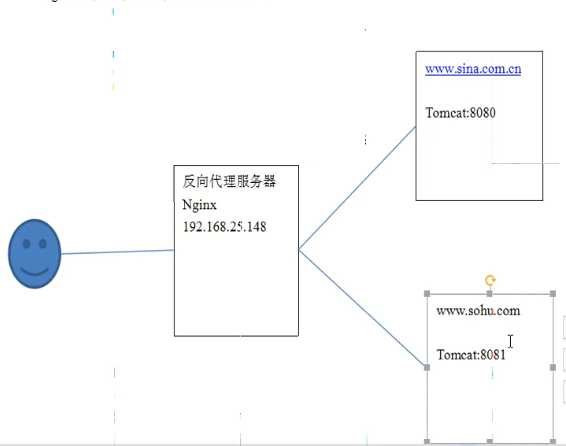
需要实现的反向代理:

1、首先使用SwitchHosts配置不同域名,如下:(SwitchHosts软件在上一篇博客有链接)

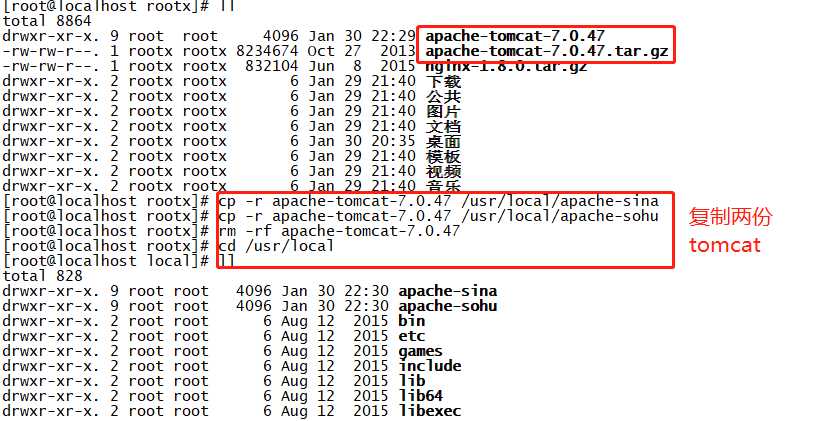
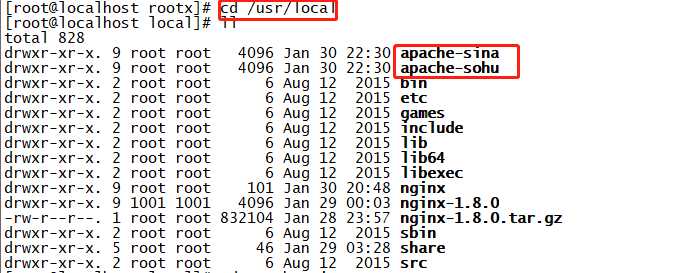
2、在Linux上部署两台tomcat服务器:(一个用于sina,一个用于sohu)
①

②

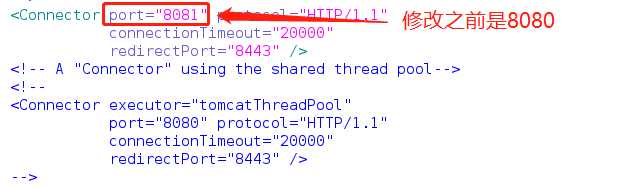
3、按要求sina是8080的,sohu是8081的,所以sina就用默认的,修改apache-sohu的配置文件(配置文件是apache-sohu目录下-->conf-->server.xml):
提示:主要修改port端口号,如下:
①

②

③

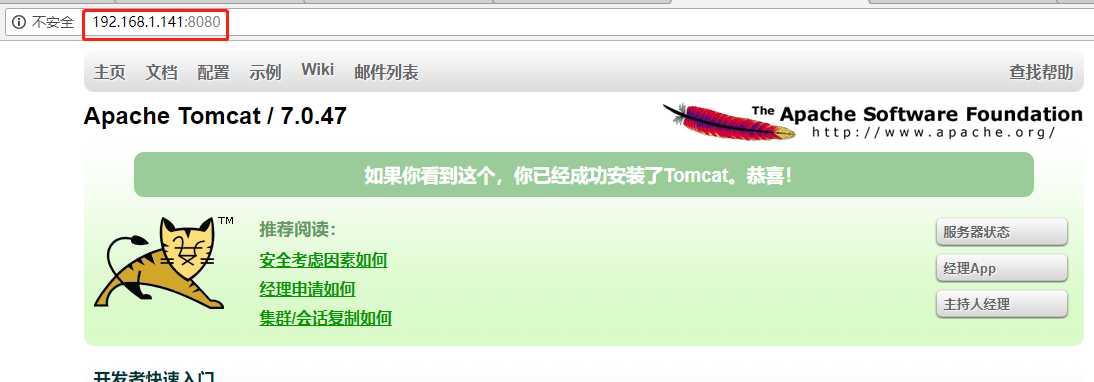
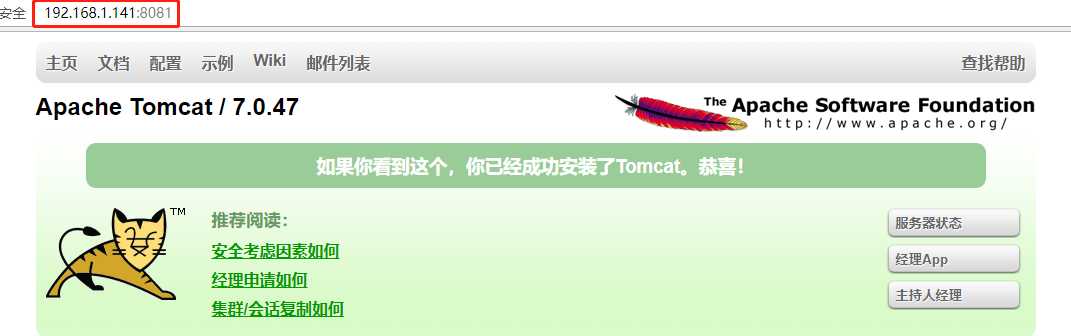
4、修改完成之后,启动两个tomcat,访问一下192.168.1.141:8080和192.168.1.141:8081:


5、为了以示区别,现在分别修改apache-sina和apache-sohu目录下的webapps下的ROOT下的index.jsp:
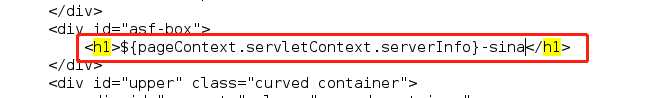
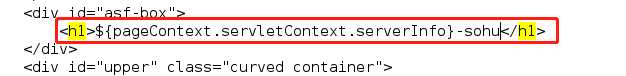
找到h1:
①

②

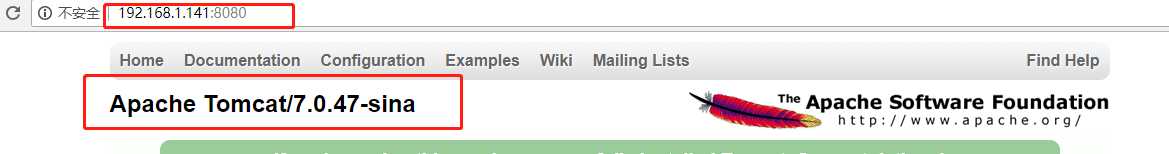
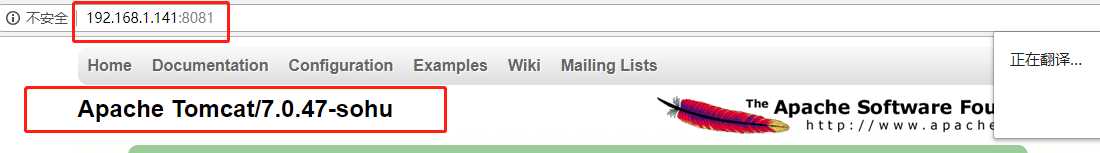
再次访问(改了jsp后直接刷新即可):
①

②

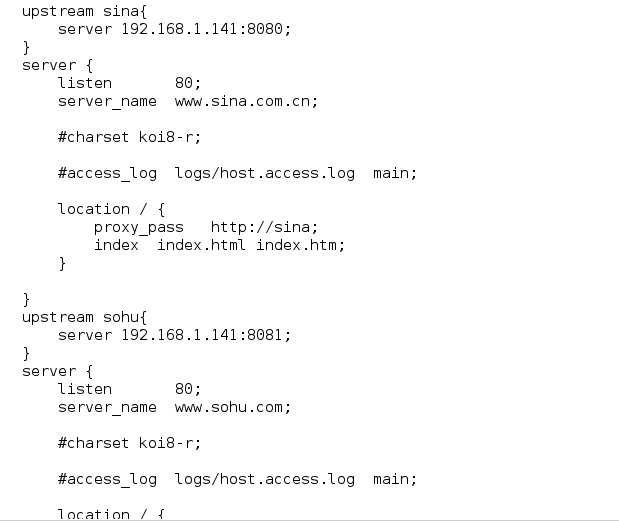
6、修改nginx.conf配置文件:

如下:
upstream sina{ server 192.168.1.141:8080; } server { listen 80; server_name www.sina.com.cn; #charset koi8-r; #access_log logs/host.access.log main; location / { proxy_pass(请求转发到sina,sina又指向192.168.1.141:8080,所以访问www.sina.com.cn就会直接访问192.168.1.141:8080) http://sina; index index.html index.htm; } } upstream sohu{ server 192.168.1.141:8081; } server { listen 80; server_name www.sohu.com; #charset koi8-r; #access_log logs/host.access.log main; location / { proxy_pass http://sohu; index index.html index.htm; } }
7、重新加载nginx

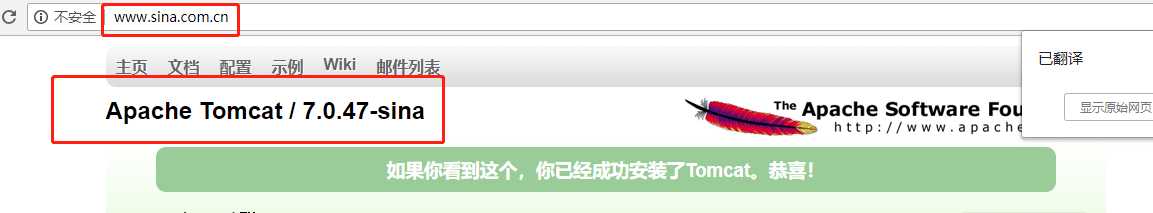
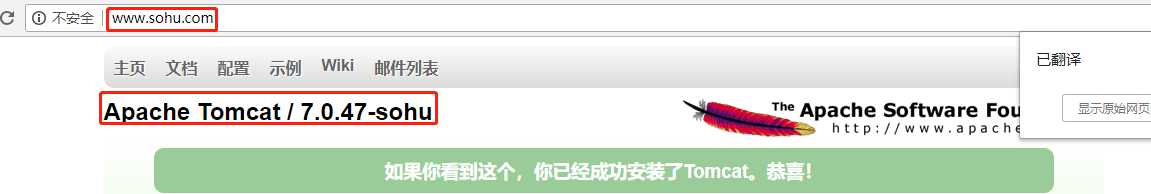
8、重新访问:
①

②

成功实现反向代理!!!!
标签:www switch 就会 实现 www. com 配置文件 lis col
原文地址:https://www.cnblogs.com/rgever/p/10340231.html